Chromeのコンソールで色々やってみる
Chromeのコンソールで色々やってみる:
ブラウザのコンソールにエンジニア向けの求人を出してたりするWebサイトがたまにありますね。
もっと色々やってみたいと思います。
なんかしらあるだけでちょっと嬉しい。

URLはリンクになるようです。
↓これとかは無駄にリッチです

実はCSSでちょっと装飾できます。

色々やってみたくなりますね。
デモ

さっきので思いついた方もいらっしゃるかと思います。
意味なくロゴでも出しておきましょう。
デモ
今度は表示するだけでなく、ユーザーからのアクションも受け付けようと思います。
グローバルなところで使える関数を定義してみます。

(募集要項画面へ遷移)
エンジニア的には
思い切って日本語名のgetterを定義してました。

「DevToolsを開ける程度で弊社に応募してもらっては困る」という企業さんはConsole上で一次試験をやっちゃいましょう。
デモ

yes、noを入力して解答していきます。
全問正解したときだけ募集ページへのリンクがでます。
設問が複数あるので、getterにロジックを仕込んで、そのときの設問の正解をチェックしています。
コンソールに対話形式のエントリーフォームを作ってそのままapiに送信したり、websocketに繋いでチャットにしたり、色々やってみようかと思いましたが、とりあえず今回はここまでにします。
ブラウザのコンソールにエンジニア向けの求人を出してたりするWebサイトがたまにありますね。
もっと色々やってみたいと思います。
とりあえずテキストを出してみる
なんかしらあるだけでちょっと嬉しい。console.log('こんにちは!\n何かお困りでしたらこちらまでどうぞ!\nhttps://laineus.com/inquiry')
URLはリンクになるようです。
console.log以外も使ってみる
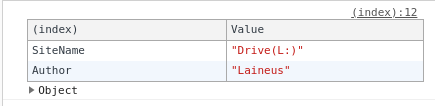
console.logやconsole.error以外にもかなり色々なものが用意されています。↓これとかは無駄にリッチです
console.table(console.table({ SiteName: 'Drive(L:)', Author: 'Laineus' })
CSSで装飾してみる
実はCSSでちょっと装飾できます。%c以降に書いた文字が第二引数のstyleで装飾されます。%cを複数書いた場合、第n引数のstyleが適用されるようです。console.log('%cああああ', 'font-size: 20px; font-weight: bold; color: #595;')
色々やってみたくなりますね。
デモ
const css = `
padding: 10px 20px;
font-size: 32px;
font-weight: bold;
background: linear-gradient(to right, #EE2, #F73, #EE2, #F73, #EE2, #F73, #EE2, #F73, #EE2, #F73, #EE2, #F73, #EE2);
color: #D22;
text-shadow: 2px 2px #FFC, 2px -2px #FFC, -2px 2px #FFC, -2px -2px #FFC,
0px 2px #DD6, 0px -2px #DD6, 2px 0px #DD6, -2px 0px #DD6,
4px 4px #222, 4px -4px #222, -4px 4px #222, -4px -4px #222,
0px 4px #222, 0px -4px #222, 4px 0px #222, -4px -0px #222;
`
console.log('%c5,000兆円欲しい!', css)
画像を表示してみる
さっきので思いついた方もいらっしゃるかと思います。const css = `
background: #333 url(https://laineus.com/img/logo.png) no-repeat center;
background-size:auto 80%;
border-radius: 3px;
padding: 80px 160px;
font-size: 0;
`
console.log('%cdummy', css)
デモ
コマンドを用意してみる
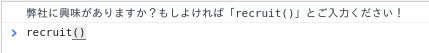
今度は表示するだけでなく、ユーザーからのアクションも受け付けようと思います。グローバルなところで使える関数を定義してみます。
console.log('弊社に興味がありますか?もしよければ「recruit()」とご入力ください!')
window.recruit = () => location.href = 'https://募集要項ページ/'
(募集要項画面へ遷移)
関数っぽさをなくしてみる
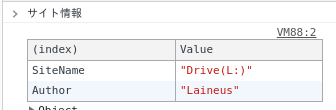
エンジニア的にはrecruit()だとただjsの関数を実行している感が強くて新鮮味に欠けます。思い切って日本語名のgetterを定義してました。
Object.defineProperty(window, 'サイト情報', {
get: () => console.table({ SiteName: 'Drive(L:)', Author: 'Laineus' })
})
クイズを作ってみる
「DevToolsを開ける程度で弊社に応募してもらっては困る」という企業さんはConsole上で一次試験をやっちゃいましょう。デモ
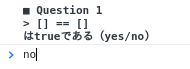
yes、noを入力して解答していきます。
全問正解したときだけ募集ページへのリンクがでます。
class Quiz {
constructor () {
this.questions = [
{ answer: false, body: '■ Question 1\n> [] == []\nはtrueである(yes/no)' },
{ answer: true, body: `■ Question 2\n> const objA = { key: 'value' }\n> const objB = objA\n> objB.key = 'newValue'\n「objA.key」は「newValue」である(yes/no)` },
{ answer: false, body: `■ Question 3\n> if (true) {\n> const result = 'correct'\n> }\n> console.log(result)\nは「correct」が出力される(yes/no)` },
{ answer: true, body: `■ Question 4\nJaveScriptは楽しい(yes/no)` }
]
this.questionIndex = 0
this.correctCount = 0
this.ask()
}
get question () {
return this.questions[this.questionIndex]
}
get last () {
return this.questionIndex === (this.questions.length - 1)
}
ask () {
console.log(`%c${this.question.body}`, 'font-weight:bold')
}
answer (answer) {
const correct = this.question.answer === answer
if (correct) this.correctCount++
console.log(correct ? '%c正解!' : '%c不正解', correct ? 'color:#C00' : 'color:#50A')
if (this.last) return this.end()
this.questionIndex++
this.ask()
}
end () {
console.log(`%c${this.correctCount}/${this.questions.length}問正解しました`, 'font-weight:bold')
if (this.correctCount < this.questions.length) return
console.log('全問正解おめでとうございます!\nこちらからご応募ください!\nhttps://linkto募集要項/')
}
}
const quiz = new Quiz()
Object.defineProperties(window, {
yes: { get () { return quiz.answer(true) } },
no: { get () { return quiz.answer(false) } }
})
コメント
コメントを投稿