AtomでESLintとPrettierをAirbnbルールで使う
AtomでESLintとPrettierをAirbnbルールで使う:
この記事では、エディタAtomを使ってJavaScriptのコードを書くときに、Airbnbのルールで構文エラー解析と自動フォーマットする方法をザックリとまとめています。
細かい説明はせず、私のような初心者を対象に、「ESLintって何?」というところから説明します。
なお私は詳しいことは理解できていなくて、今後同様の設定をするときに困らないようにするためのメモなので、間違いなど多々あるかもしれません。
その時はご指摘いただけると大変助かります!
なお、ここでは
主に「プロジェクトにパッケージをインストール」する箇所と「エディタのプラグインパッケージをインストールする」箇所に分かれるので、後者をVSCodeの方で実行してもらえれば良いかもしれません(試していないですが、プロジェクト内では私以外はVSCodeでした)。
また、私はReact Nativeプロジェクトのためにこれらを使っていますが、JavaScriptならなんでも適用できると思います。
話の流れの要約は以下です。
ESLintはザックリ言うと、JavaScriptの構文解析ツールの1つです。
他にもあるらしいですが、これがよく使われているようです。
こいつがあると、コードを書いたときに、「ここが間違ってるぞ!!」と指摘してくれます。
例えば、
こうした構文ルールをgitで管理してチームで共有することで、プロジェクト全体で構文の秩序を保つことができます。
なお、「何をもってして間違いとするかの基準」は自分で定義することもできるし、ESLintオススメの基準や、Airbnbが採用している基準を使うこともできます。
そうした基準を部分的に変えたり、特定のファイルで特定のルールだけ無効にすることなどもできます。
Airbnbのルールはこちらを参照ください。
まずは、パッケージをプロジェクトに追加します。
プロジェクトのルート階層で以下を実行します。
次に、ESLintの初期設定をします
すると、
と、下記のいずれのルールを採用するか親切に聞いてくれます

そのほか、
ここで設定が終われば、 (先ほどjsonを指定した場合)
設定の詳細は公式をご覧ください。
なお、私の環境ではESLintは
ここまで設定が終われば、以下のように構文チェックするファイルを指定してあげることで、ターミナル上でエラー個所を指摘してもらえます。
(今回は
ただ毎回ターミナルで確認するのは面倒なので、ここでAtomにパッケージを追加してAtom上でエラー個所を表示できるようにします。
Atomに、以下のパッケージを追加します。これだけです。
ただ、私の環境ではこの2つだけではエラーが表示されなかったので、以下を追加しました。
これで、Atom上でエラーが表示されるようになりました。
このままですと、エラー個所は表示されるのですが、1つ1つ手動で解決しなければなりません。
そこで、Prettierを使うことで、変更を保存する度に自動でフォーマットしてくれるようになります。1つ1つ手動で変えるところを、保存するだけで一発で変えてくれます。
詳細はPrettierの"Integrating with ESLint"で確認して欲しいですが、以下2つのコマンドを打ちます。
まずは、ESLintのルールで自動フォーマットしてもらうために
※なお、先ほどの公式ガイドには.eslintrc.jsonにも変更を加えていますが、次にもう1つ別のパッケージを追加するので、ここでは無視して大丈夫だと思います。
次に、ESLintのエラーとPrettierのエラーを重複させないために、
そして、
ここまででPrettierの設定が終わったので、あとはオートフォーマットをAtom上で実行するために、prettier-atomをAtomに追加します。
すると、Atom内の下部に

任意のファイルで保存コマンド(Macなら
自動フォーマットを解除したい時にはもう一度
これで、目的だった「エディタAtomを使ってJavaScriptのコードを書くときに、Airbnbのルールで構文解析と自動フォーマット」が実現できたと思います!!
以上が、「エディタAtomを使ってJavaScriptのコードを書くときに、Airbnbのルールで構文エラー解析と自動フォーマット」のためのザックリとした説明でした。
ただ、ここでご紹介したのは、本当に基本的な部分です。
あとは、各自でルールを一部変更したり、特定ファイルで特定のルールを無効にしたりなど、各々調べて解決してもらいたいと思います。
はじめに
この記事では、エディタAtomを使ってJavaScriptのコードを書くときに、Airbnbのルールで構文エラー解析と自動フォーマットする方法をザックリとまとめています。細かい説明はせず、私のような初心者を対象に、「ESLintって何?」というところから説明します。
なお私は詳しいことは理解できていなくて、今後同様の設定をするときに困らないようにするためのメモなので、間違いなど多々あるかもしれません。
その時はご指摘いただけると大変助かります!
なお、ここでは
Atomを使っていますが、VSCodeでも同様のことができるようです。主に「プロジェクトにパッケージをインストール」する箇所と「エディタのプラグインパッケージをインストールする」箇所に分かれるので、後者をVSCodeの方で実行してもらえれば良いかもしれません(試していないですが、プロジェクト内では私以外はVSCodeでした)。
また、私はReact Nativeプロジェクトのためにこれらを使っていますが、JavaScriptならなんでも適用できると思います。
要約
話の流れの要約は以下です。-
ESLintで構文エラーを見つけられるようにする - エラーの基準としてAirbnbの基準を採用する(なんか皆がオススメって言うので)
- エラーを一個一個手直しするのが面倒なので、Prettierを使ってオートフォーマットしてくれるようにする
まずESLintって何
ESLintはザックリ言うと、JavaScriptの構文解析ツールの1つです。他にもあるらしいですが、これがよく使われているようです。
こいつがあると、コードを書いたときに、「ここが間違ってるぞ!!」と指摘してくれます。
例えば、
- 「シングルクオートを使うべきところでダブルクオートを使ってるぞ!」
- 「ここのスペースは余計だぞ!ここにスペース必要だぞ!」
- 「ここはアロー関数を使え!」
こうした構文ルールをgitで管理してチームで共有することで、プロジェクト全体で構文の秩序を保つことができます。
なお、「何をもってして間違いとするかの基準」は自分で定義することもできるし、ESLintオススメの基準や、Airbnbが採用している基準を使うこともできます。
そうした基準を部分的に変えたり、特定のファイルで特定のルールだけ無効にすることなどもできます。
Airbnbのルールはこちらを参照ください。
ESLintの導入
まずは、パッケージをプロジェクトに追加します。プロジェクトのルート階層で以下を実行します。
yarn add eslint --dev //または npm install eslint --save-dev
Airbnbのルールを使う
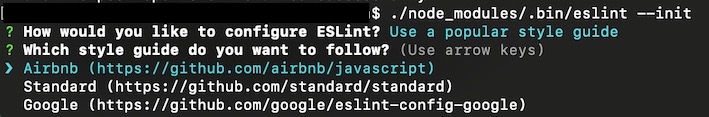
次に、ESLintの初期設定をします./node_modules/.bin/eslint --init
How would you like to configure ESLint?と、下記のいずれのルールを採用するか親切に聞いてくれます
- Airbnb
- Standard
そのほか、
- Reactは使う?
- 設定ファイルの形式(json, js, ...)はなににする? <= 私は
jsonにしました
ここで設定が終われば、 (先ほどjsonを指定した場合)
.eslintrc.json というファイルが自動で生成され、中身は以下のようになっているはずです。{
"extends": "airbnb"
}
なお、私の環境ではESLintは
v5.12.1を使っています。./node_modules/.bin/eslint -v
ESLintで構文チェックをしてみる
ここまで設定が終われば、以下のように構文チェックするファイルを指定してあげることで、ターミナル上でエラー個所を指摘してもらえます。(今回は
index.jsをチェック)./node_modules/.bin/eslint index.js
ただ毎回ターミナルで確認するのは面倒なので、ここでAtomにパッケージを追加してAtom上でエラー個所を表示できるようにします。
Atom上でESLintのエラーを確認する
Atomに、以下のパッケージを追加します。これだけです。ただ、私の環境ではこの2つだけではエラーが表示されなかったので、以下を追加しました。
これで、Atom上でエラーが表示されるようになりました。
Prettierで自動フォーマットをする
このままですと、エラー個所は表示されるのですが、1つ1つ手動で解決しなければなりません。そこで、Prettierを使うことで、変更を保存する度に自動でフォーマットしてくれるようになります。1つ1つ手動で変えるところを、保存するだけで一発で変えてくれます。
詳細はPrettierの"Integrating with ESLint"で確認して欲しいですが、以下2つのコマンドを打ちます。
まずは、ESLintのルールで自動フォーマットしてもらうために
eslint-plugin-prettierを追加します。yarn add --dev prettier eslint-plugin-prettier //または npm install --save-dev --dev prettier eslint-plugin-prettier
次に、ESLintのエラーとPrettierのエラーを重複させないために、
eslint-config-prettierを追加します。yarn add --dev eslint-config-prettier //または npm install --save-dev eslint-config-prettier
.eslintrc.jsonに"plugins": ["prettier"]を追記します。{
"extends": ["airbnb"],
+ "plugins": ["prettier"]
}
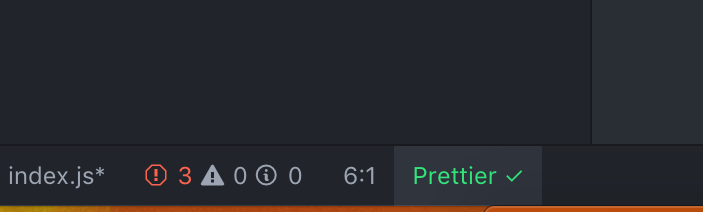
すると、Atom内の下部に
Prettierというボタンのようなものが表示され、そこを押して横にチェックマークが入れば準備完了。任意のファイルで保存コマンド(Macなら
command + s)を打てば、自動でフォーマットされるはずです。自動フォーマットを解除したい時にはもう一度
Prettierを押して非活性にします。これで、目的だった「エディタAtomを使ってJavaScriptのコードを書くときに、Airbnbのルールで構文解析と自動フォーマット」が実現できたと思います!!
最後に
以上が、「エディタAtomを使ってJavaScriptのコードを書くときに、Airbnbのルールで構文エラー解析と自動フォーマット」のためのザックリとした説明でした。ただ、ここでご紹介したのは、本当に基本的な部分です。
あとは、各自でルールを一部変更したり、特定ファイルで特定のルールを無効にしたりなど、各々調べて解決してもらいたいと思います。
コメント
コメントを投稿