Reactでaxiosを超絶シンプルに使ってみる!!
Reactでaxiosを超絶シンプルに使ってみる!!:
ブラウザからXMLHttpRequestできるよ。
node.jsからhttp requestsできるよ。
Promise使えますよ。
Promiseってなんや?
XMLHttpRequestsってなんや?
別の記事で説明します!
基本となるHTTPリクエストだけ押さえておきます。
このページの情報ください!というリクエストをします。
サーバーに情報を登録したい!というリクエストをします。
サーバーにある情報を編集、変更したい!というリクエストをします。
サーバーにある情報を削除したい!というリクエストをします。
今回はGETメソッドを使用してgithubのプロフィールをコンソールに表示させてみましょう!
ボタンをクリックするとコンソールに表示されるものになっています。
ちなみに
すぐ下に

ReactでもVueでも使われているライブラリなので使いこなしてCRUDしましょう!
axiosって何者?
Make XMLHttpRequests from the browsergithub/axios
Make http requests from node.js
Supports the Promise API
ブラウザからXMLHttpRequestできるよ。
node.jsからhttp requestsできるよ。
Promise使えますよ。
Promiseってなんや?
XMLHttpRequestsってなんや?
別の記事で説明します!
基本となるHTTPリクエストだけ押さえておきます。
GETメソッド
このページの情報ください!というリクエストをします。
POSTメソッド
サーバーに情報を登録したい!というリクエストをします。
PUTメソッド
サーバーにある情報を編集、変更したい!というリクエストをします。
DELETEメソッド
サーバーにある情報を削除したい!というリクエストをします。 今回はGETメソッドを使用してgithubのプロフィールをコンソールに表示させてみましょう!
ボタンをクリックするとコンソールに表示されるものになっています。
import React from "react";
import ReactDOM from "react-dom";
import axios from "axios";
import "./styles.css";
function App() {
const userName = "reo777";
const getProfile = async () => {
try {
//ここでGETメソッドを使用してgithubのプロフィールを取得します。
const result = await axios.get(`${"https://api.github.com/users"}/${userName}`);
console.log(result);
} catch (error) {
//ここでリクエストに失敗した時の処理、メッセージを記述します。
console.log("error!!");
}
};
return (
<div className="App">
<div>
<button onClick={() => getProfile()}>get profile!</button>
</div>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
結果
ちなみに
status:200はリクエストが成功しました!!というメッセージです。すぐ下に
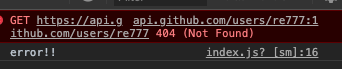
statusText:"OK"と表示されていますね。axios.get()に渡されているURLが存在しない場合もしっかりと404 (Not Found)とerror!!というリクエストに失敗した時のメッセージを表示してくれています。ReactでもVueでも使われているライブラリなので使いこなしてCRUDしましょう!
コメント
コメントを投稿