JavaScriptに挫折しかけてTypeScriptと出会った話
JavaScriptに挫折しかけてTypeScriptと出会った話:
社会人1年目&初投稿なので、温かく見守ってください。
JavaScriptの勉強をしているのですが、書き方が人によってまちまちで難しい。
さらに
英単語がわかっていないのに、文法の勉強をしている気分です。
そんな時、静的型付けができるTypeScriptのことを知り、触ってみると面白かったので書いてみました。
Microsoftが開発したオープンソースのプログラミング言語です。
AltJS(Alternative JavaScript)の一種で、JavaScriptの書き方にルールをつけて開発の効率化や保守性の向上を図っています。
実行する際はJavaScriptにコンパイルされて動作します。
今回は
実際にTypeScriptを知るきっかけとなった静的型付けで変数を宣言してみます。
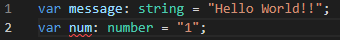
見た目上はほとんど変わりませんが、違う型の値を入れると以下のようにコンパイルエラーが発生します。
※ 使っているのは、Visual Studio Codeというエディタです。

ちなみに、型に
JavaScriptだと変数名やロジック部分を読んでどんな型の数値が入れたいのか把握しないといけませんが、TypeScriptだと変数名の宣言時に明言されているのでとても分かりやすい。
JavaScriptでclassっぽい書き方ができるのを知っていましたが、functionやthisの使い方が複雑で理解しづらい。
TypeScriptだとclassが書きやすいとのこと。
というわけで、Carクラスを作ってみました。
ほとんどJavaみたいなもんですね。(筆者はJava経験者なので、とても読みやすいです)
これをコンパイルしてJavaScriptにして見てみます。
うーん。やっぱりJavaScriptだとゴチャゴチャしているように感じてしまいます。(主にfunctionのせい)
JavaScriptに比べわかりやすいTypeScriptですが、
あくまでJavaScriptがベースなので、JavaScriptを全く触ったことがない人がTypeScriptをいきなり触るのはよくないです。
自分も、JavaScriptの理解度が低い状態でTypeScriptに手を出していますが、
コンパイルしてみてどのようなコードになっているかを確認する、
といったJavaScriptの学習補助的に触っているので許してください。
まだ触りだしたばかりですが、なかなか言語的におもしろく、JavaScriptに比べコードが書きやすかったり保守性に優れたりしているので、いい言語だなあと思います。
ただ、書きやすくなっているということは、その分自由度が減っているということなので、
TypeScriptではなくJavaScriptじゃないと書きづらいこともあるかもしれません。
JavaScriptの学習は続けつつ、今後のエンジニア人生の中でどんな言語が必要になってくるかわからないので、よさそうな言語探しをしていきたいと思います。
ひとまずTypeScriptで何ができるのかもう少し詳しく調べてみたいと思います。
JavaScriptの学習はどうした
社会人1年目&初投稿なので、温かく見守ってください。
はじめに
JavaScriptの勉強をしているのですが、書き方が人によってまちまちで難しい。さらに
動的型付けなので変数の理解に時間がかかってしまう。英単語がわかっていないのに、文法の勉強をしている気分です。
そんな時、静的型付けができるTypeScriptのことを知り、触ってみると面白かったので書いてみました。
TypeScriptとは
Microsoftが開発したオープンソースのプログラミング言語です。AltJS(Alternative JavaScript)の一種で、JavaScriptの書き方にルールをつけて開発の効率化や保守性の向上を図っています。
実行する際はJavaScriptにコンパイルされて動作します。
使うための準備
今回はNode.jsのnpmコマンドを使ってインストールしました。npm install -g typescript
静的型付け
実際にTypeScriptを知るきっかけとなった静的型付けで変数を宣言してみます。// JavaScript var message = "Hello World!!"; var num = 1;
// TypeScript var message: string = "Hello World!!"; var num: number = 1;
※ 使っているのは、Visual Studio Codeというエディタです。
ちなみに、型に
anyを指定するか何も型を指定しないと、動的型付けの変数になります。JavaScriptだと変数名やロジック部分を読んでどんな型の数値が入れたいのか把握しないといけませんが、TypeScriptだと変数名の宣言時に明言されているのでとても分かりやすい。
classの作成
JavaScriptでclassっぽい書き方ができるのを知っていましたが、functionやthisの使い方が複雑で理解しづらい。TypeScriptだとclassが書きやすいとのこと。
というわけで、Carクラスを作ってみました。
car.ts
// TypeScript
class Car {
name:string;
speed:number;
constructor(name: string, speed: number) {
this.name = name
this.speed = speed
}
public acceleration() {
this.speed = this.speed + 10
}
}
これをコンパイルしてJavaScriptにして見てみます。
// コンパイル方法 tsc car.ts
car.js
// JavaScript
var Car = (function () {
function Car(name, speed) {
this.name = name;
this.speed = speed;
}
Car.prototype.acceleration = function () {
this.speed = this.speed + 10;
};
return Car;
}());
その他TypeScriptでできること
- アクセス修飾子
- インターフェース
- enum
- ジェネリックス
注意
JavaScriptに比べわかりやすいTypeScriptですが、あくまでJavaScriptがベースなので、JavaScriptを全く触ったことがない人がTypeScriptをいきなり触るのはよくないです。
自分も、JavaScriptの理解度が低い状態でTypeScriptに手を出していますが、
コンパイルしてみてどのようなコードになっているかを確認する、
といったJavaScriptの学習補助的に触っているので許してください。
最後に
まだ触りだしたばかりですが、なかなか言語的におもしろく、JavaScriptに比べコードが書きやすかったり保守性に優れたりしているので、いい言語だなあと思います。ただ、書きやすくなっているということは、その分自由度が減っているということなので、
TypeScriptではなくJavaScriptじゃないと書きづらいこともあるかもしれません。
JavaScriptの学習は続けつつ、今後のエンジニア人生の中でどんな言語が必要になってくるかわからないので、よさそうな言語探しをしていきたいと思います。
ひとまずTypeScriptで何ができるのかもう少し詳しく調べてみたいと思います。
コメント
コメントを投稿