【GAS修行④】明日のスケジュール報告で忘れ癖解消BOTをLINE Notifyで作成
【GAS修行④】明日のスケジュール報告で忘れ癖解消BOTをLINE Notifyで作成:
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第四弾
・第一弾・第二弾・第三弾はこちら。
・「四回目。」
・「まだまだ参考アプリがあるとは、オープン社会の素晴らしさは身に染みるほど体感。」
・「今回は、簡単だけど、すごく便利なものにしよう。」
→そういうわけで、今回もサンプルアプリと仏様サイトを発見。
https://qiita.com/imajoriri/items/e211547438967827661f
→「また参考(※マルコピ)に作るか。」
→取り組み開始。
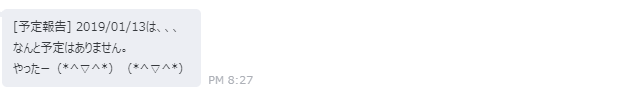
・実際の画面はこちらです。

※以下の項目を自分のものに変えるのを忘れない。
・GoogleカレンダーID(先程メモしたもの。)
・LINE Notifyのアクセストークン(先程メモしたもの。)
・過去のものよりは、比較的簡単だが、それに伴う効果は非常に高いと実感。
・これで、忘却名人脱却で、仕事名人へもだいぶ近づいたのではないかと、うぬぼれ。
・これを見てくださるエンジニアの皆様、「俺はこういう実装をして、更に格が違う仕事人間だぞ」「お前もひよっこだな」という意見等あれば、是非教えていただけると幸いです。
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第四弾
・第一弾・第二弾・第三弾はこちら。
経緯
・「四回目。」・「まだまだ参考アプリがあるとは、オープン社会の素晴らしさは身に染みるほど体感。」
・「今回は、簡単だけど、すごく便利なものにしよう。」
→そういうわけで、今回もサンプルアプリと仏様サイトを発見。
https://qiita.com/imajoriri/items/e211547438967827661f
→「また参考(※マルコピ)に作るか。」
→取り組み開始。
概要
- 毎朝、Googleカレンダーの明日のスケジュールをLINEで教えてくれる。
→忘却名人脱却。
結果
・実際の画面はこちらです。
作成環境
- Google App Script
- LINE Notify
手順(Google Apps Script、LINE Notifyの設定は第一弾と一緒)
Google Apps Scriptの設定
- Googleドライブからスクリプトエディタを起動。
※Googleアカウントを持っていない人は、作成する。
- Googleドライブを起動
- 「新規」→ 「その他」→「アプリを追加」の順にクリック。
- アプリ検索欄に「script」と入力して検索。
- 検索結果に「Google Apps Script」が表示されるので、そこの「接続」ボタンをクリック
- 改めて「新規」→ 「その他」の順にクリックしていくと、「Google Apps Script」が表示されているので、クリック。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存されたら一旦置いておく。
LINE Notifyの設定
- LINE Notifyのトークンを発行。
-
LINE Notifyにアクセスして、自分のLINEアカウント情報でログイン。 - ログイン後、マイページを開く。
- マイページ内の「トークンを発行する」ボタンをクリック
- 「トークン名」「通知先のトークルーム」を設定する。
- 設定後、「発行する」ボタンをクリックして、トークンを発行。
- 発行されたトークンをコピーして、控えておく。
-
- LINE Notifyを設定したトークルームに招待する。
Googleカレンダーの設定
- GoogleカレンダーIDを取得。
-
Googleカレンダーにアクセス。
※使用していない人は、動作確認のため、明日のスケジュールだけでも入れましょう。 - Googleカレンダーページ内の左側のマイカレンダーメニューの「点3つ」から「設定と共有」をクリック
- カレンダー設定ページに遷移後、ページ下部にある「カレンダーの統合」欄の「カレンダーID」をメモしておく。
※大体、カレンダーIDは自分のメールアドレスとなっている。
-
コード
- 先程のスクリプトエディタに戻り、下記のコードをコピーして、保存。
line-tommorow-calendar.gs
function myFunction() {
// カレンダーID
var calId = "GoogleカレンダーIDを書く。";
// LINE Notifyのアクセストークン
var key = "LINE Notifyのアクセストークンを書く。";
var url = "https://notify-api.line.me/api/notify";
var cal = CalendarApp.getCalendarById(calId);
var now = new Date();
var tomorrow = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1);
// googleカレンダーより明日の予定を配列で取得。
var tomorrowEvent = cal.getEventsForDay(tomorrow);
// LINE Notifyに送るメッセージ
var msg = "";
// 予定がない時
if(tomorrowEvent.length === 0){
msg = Utilities.formatDate(tomorrow,"JST","yyyy/MM/dd") + "は、、、\nなんと予定はありません。\nやったー(*^▽^*)(*^▽^*)";
}
// 予定がある時
else{
msg += "\n" + Utilities.formatDate(tomorrow,"JST","yyyy/MM/dd") + "はね、、、\n「" + String(tomorrowEvent.length) + "」件の予定があるよ。\n頑張ってね(*^^*)\n\n";
msg += allPlanToMsg(tomorrowEvent);
}
var jsonData = {
message: msg
}
var options =
{
"method" : "post",
"contentType" : "application/x-www-form-urlencoded",
"payload" : jsonData,
"headers": {"Authorization": "Bearer " + key}
};
var res = UrlFetchApp.fetch(url, options);
}
// イベントの配列をテキストにして返す
function allPlanToMsg(events/* array */){
var msg = "";
events.forEach( function(event, index){
var title = event.getTitle();
var start = event.getStartTime().getHours() + ":" + ("0" + event.getStartTime().getMinutes()).slice(-2);
var end = event.getEndTime().getHours() + ":" + ("0" + event.getEndTime().getMinutes()).slice(-2);
// 予定が終日の時
if( event.isAllDayEvent() ){
msg += String(index + 1) + "件目: " + title + " 終日の予定です。\n\n";
return;
}
msg += String(index + 1) + "件目: " + title + " " + start + "~" + end + "\n";
});
return msg;
}
・GoogleカレンダーID(先程メモしたもの。)
・LINE Notifyのアクセストークン(先程メモしたもの。)
- 自分のコードに書き換えて保存後、「myFunction」関数を実行して、通知確認。
- スクリプトエディタ内の上部メニューの「関数名」の部分を「myFunction」に変更して、二つ左の「▶」ボタンで実行。
-
通知確認後、指定の時間にコードを実行してもらうために、トリガーを設定。
- 完了。
まとめ
・過去のものよりは、比較的簡単だが、それに伴う効果は非常に高いと実感。・これで、忘却名人脱却で、仕事名人へもだいぶ近づいたのではないかと、うぬぼれ。
・これを見てくださるエンジニアの皆様、「俺はこういう実装をして、更に格が違う仕事人間だぞ」「お前もひよっこだな」という意見等あれば、是非教えていただけると幸いです。
参考
-
https://qiita.com/imajoriri/items/e211547438967827661f
→ほぼこのサイトで完結。大変お世話になりました。 -
https://blog.apibank.jp/use_how-api/
→APIの仕組みがまとめられている。
コメント
コメントを投稿