lightning:inputFieldに主従・参照項目を割り当て使用するときに気をつけた方がいいこと
lightning:inputFieldに主従・参照項目を割り当て使用するときに気をつけた方がいいこと:
lightning:inputFieldに主従・参照項目を割り当てて使う際に苦労したので
書き置きしておきます。
ちなみにwinter19の環境で確認しています。
確認に使うベースとなるコードはこちら
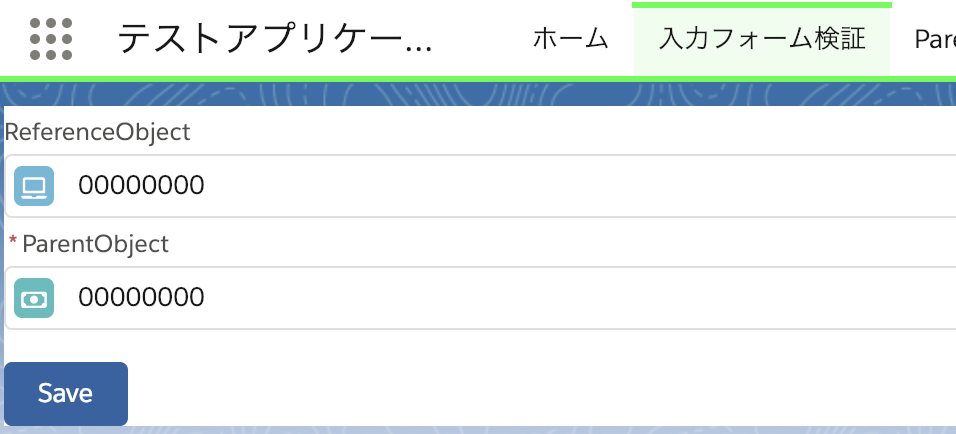
まずページレイアウトに含めた状態から
入力フォーム

特に問題なく表示されています。
ではページレイアウトから参照項目を外します。
※主従項目は必須項目のため外せません。
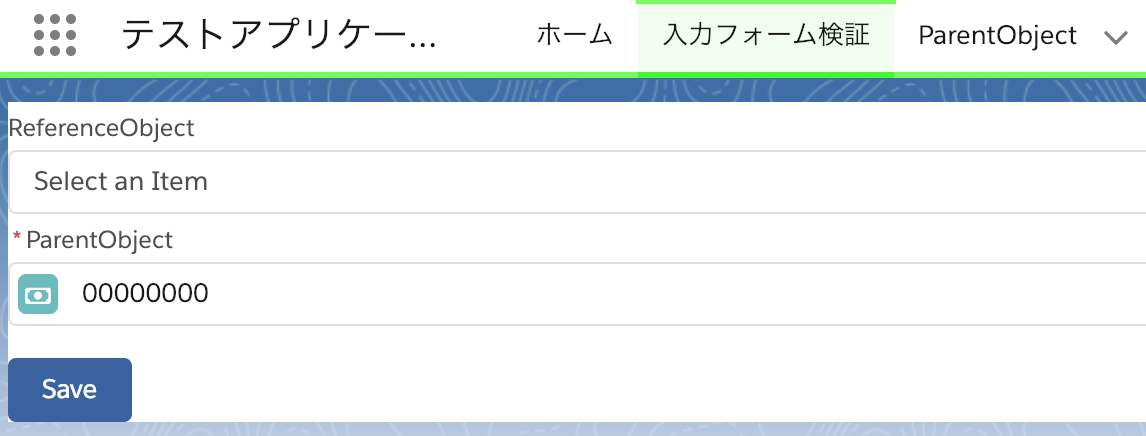
入力フォームを確認すると…

入力欄に「Select an item」と表示され、
フォーカスをあててもテキストが打ち込めるのみで、
ルックアップの機能が使えなくなります。
冒頭のコードにテキスト項目を割り当てたlightning:inputFieldを追加しました。
テキスト項目にフォーカスをあて、Enterキーを押すとフォーカスが参照項目に移り、値がリセットされます。
isReadOnlyのデフォルト値をtrueに設定して、入力フォームを確認
disabledになっておらず、編集可能
見た目はこんな感じ
すでに修正済み、仕様として記載されているなど
確認漏れがありましたら、ご指摘ください。
またもっと良い方法があれば、コメントお願いします。
最後まで読んでいただきありがとうございました。
lightning:inputFieldに主従・参照項目を割り当てて使う際に苦労したので
書き置きしておきます。
ちなみにwinter19の環境で確認しています。
確認に使うベースとなるコードはこちら
component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id" default="a0J7F00000Cf3f0UAB"/>
<aura:attribute name="isReadOnly" type="Boolean" default="false" />
<lightning:recordEditForm recordId="{!v.recordId}" objectApiName="TestObject__c">
<lightning:inputField fieldName="ReferenceObject__c" disabled="{!v.isReadOnly}"/>
<lightning:inputField fieldName="ParentObject__c" disabled="{!v.isReadOnly}"/>
<div class="slds-m-top_medium">
<lightning:button disabled="{!v.disabled}" variant="brand" type="submit" name="save" label="Save" />
</div>
</lightning:recordEditForm>
</aura:component>
使用する参照項目を標準のページレイアウトに含めないと機能しない。
まずページレイアウトに含めた状態から入力フォーム
特に問題なく表示されています。
ではページレイアウトから参照項目を外します。
※主従項目は必須項目のため外せません。
入力フォームを確認すると…
入力欄に「Select an item」と表示され、
フォーカスをあててもテキストが打ち込めるのみで、
ルックアップの機能が使えなくなります。
対策:lightning:inputFieldに割り当てた参照項目は、ページレイアウトに含める。(参照のみでも可)
参考
Enterキーを押すと、セットされている値がリセットあるいはセットされる。
冒頭のコードにテキスト項目を割り当てたlightning:inputFieldを追加しました。component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id" default="a0J7F00000Cf3f0UAB"/>
<aura:attribute name="isReadOnly" type="Boolean" default="false" />
<lightning:recordEditForm recordId="{!v.recordId}" objectApiName="TestObject__c">
<lightning:inputField fieldName="ReferenceObject__c" disabled="{!v.isReadOnly}"/>
<lightning:inputField fieldName="ParentObject__c" disabled="{!v.isReadOnly}"/>
<!--テキスト項目追加-->
<lightning:inputField fieldName="Text__c" disabled="{v.isReadOnly}"/>
<div class="slds-m-top_medium">
<lightning:button disabled="{!v.disabled}" variant="brand" type="submit" name="save" label="Save" />
</div>
</lightning:recordEditForm>
</aura:component>
対策:該当箇所をspanタグで囲み、onkeydownでEnterキーを無効にする。
component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id" default="a0J7F00000Cf3f0UAB"/>
<aura:attribute name="isReadOnly" type="Boolean" default="false" />
<lightning:recordEditForm recordId="{!v.recordId}" objectApiName="TestObject__c">
<span onkeydown="{!c.preventEnterKey}" >
<lightning:inputField fieldName="ReferenceObject__c" disabled="{!v.isReadOnly}"/>
<lightning:inputField fieldName="ParentObject__c" disabled="{!v.isReadOnly}"/>
<!--テキスト項目追加-->
<lightning:inputField fieldName="Text__c" disabled="{v.isReadOnly}"/>
<div class="slds-m-top_medium">
<lightning:button disabled="{!v.disabled}" variant="brand" type="submit" name="save" label="Save" />
</div>
</span>
</lightning:recordEditForm>
</aura:component>
controller
{(
preventEnterKey: function ( cmp, event, helper ) {
if ( event.which === 13 ) {
event.preventDefault();
}
},
})
参考
- https://success.salesforce.com/issues_view?id=a1p3A00000031cqQAA
- https://salesforce.stackexchange.com/questions/155635/enter-key-pressed-inside-a-lightning-input
disabledが効かない。
isReadOnlyのデフォルト値をtrueに設定して、入力フォームを確認component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id" default="a0J7F00000Cf3f0UAB"/>
<aura:attribute name="isReadOnly" type="Boolean" default="true" />
<lightning:recordEditForm recordId="{!v.recordId}" objectApiName="TestObject__c">
<lightning:inputField fieldName="ReferenceObject__c" disabled="{!v.isReadOnly}"/>
<lightning:inputField fieldName="ParentObject__c" disabled="{!v.isReadOnly}"/>
<div class="slds-m-top_medium">
<lightning:button disabled="{!v.disabled}" variant="brand" type="submit" name="save" label="Save" />
</div>
</lightning:recordEditForm>
</aura:component>
対策?:disabledっぽくするスタイルをあてる。
component
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="recordId" type="Id" default="a0J7F00000Cf3f0UAB"/>
<aura:attribute name="isReadOnly" type="Boolean" default="false" />
<lightning:recordEditForm recordId="{!v.recordId}" objectApiName="TestObject__c">
<lightning:inputField fieldName="ReferenceObject__c" class="custom-disabled" />
<lightning:inputField fieldName="ParentObject__c" class="custom-disabled" />
<div class="slds-m-top_medium">
<lightning:button disabled="{!v.disabled}" variant="brand" type="submit" name="save" label="Save" />
</div>
</lightning:recordEditForm>
</aura:component>
style
.THIS {
background: white;
}
.THIS .custom-disabled input {
pointer-events: none;
border: none;
}
.THIS .custom-disabled button {
display: none;
}
参考
- https://salesforce.stackexchange.com/questions/212274/lightninginputfield-disabled-attribute
- https://success.salesforce.com/issues_view?id=a1p3A000000JWo7QAG
最後に
すでに修正済み、仕様として記載されているなど確認漏れがありましたら、ご指摘ください。
またもっと良い方法があれば、コメントお願いします。
最後まで読んでいただきありがとうございました。
コメント
コメントを投稿