React NativeとAWSを利用した画像投稿アプリ開発記録
React NativeとAWSを利用した画像投稿アプリ開発記録:
*カメラで撮影した写真に一言コメントをつけてAWSにアップロードする。
*アップロードした写真とコメントを一覧で表示出来、それぞれにイイネが出来るようにする。


まだ記憶が新しいうちにこれまでの道のりと、過程で得たものを記録として残しておきたいと思い書きます。また、僕が探すのに苦労したものも記事として書いておくと誰かしらのお役に立てるかもしれないという願いも込めて。
初めてのReact Native(開発環境篇)
React Navigationでのナビゲージョンの実現について
React Nativeでのカメラ機能と画像のアップロードについて
React Nativeでのリスト機能とイイネ機能について
AWSのS3をファイル置き場として利用する
AWS Lambda関数(画像アップロード、S3へのファイル配置、DynamoDB更新など)
あっさり味なAPI Gatewayの設定について
DynamoDBのテーブル作成について
デバッグについて
ローカル開発環境の構築
Amw-sam-cli や LocalStackも試してみましたが、そもそも本物のAWSをまともに触っていない状態では扱えませんでした。ですので今回の経験をベースに再度チャレンジしたいです。
ライフサイクル、イベントハンドラ、state/propsのキチンとした理解
この辺はReactを使う上では上級者と言われるぐらいまでにならないとずっと付いて回るものかと思います。精進しかないですね。
コンポーネントの作成
こういうものがあったらな、と思うこと少々ありましたが、そういう時に自作できるようになれたらなと。
レイアウト
Web開発の経験がそもそも乏しいのでもう数をこなすしかないですが。見栄えのいいものをやはり作りたいので。センスは…残念な感じですけれどもw
セキュリティの確保
今回は試作ということに甘えてAPI-KEYすらも付けていません。ゆくゆくは外に出せるものをと思うのでセキュアなものという観点でも勉強していきたいです。
去年の12月ぐらいからReact Nativeについて調べ出して、昨日(2019/2/9時点)やっとこさ一旦完成というところになったばかりです。
本当にReact Native についてはHello Worldレベルから初めて。AWSなんて登録したの今年に入ってからで。今時の開発に必要な情報量の多さに半分絶望しつつ、なんとか形になりました。最近の新人プログラマーはどういう形から開発の現場に入っているのかなぁと想像してみるのですがイマイチ絵が描けないぐらいの敷居の高さですね。それほど凝ったことをしているわけではないアプリの開発の素描です。
アプリの概要
*カメラで撮影した写真に一言コメントをつけてAWSにアップロードする。*アップロードした写真とコメントを一覧で表示出来、それぞれにイイネが出来るようにする。
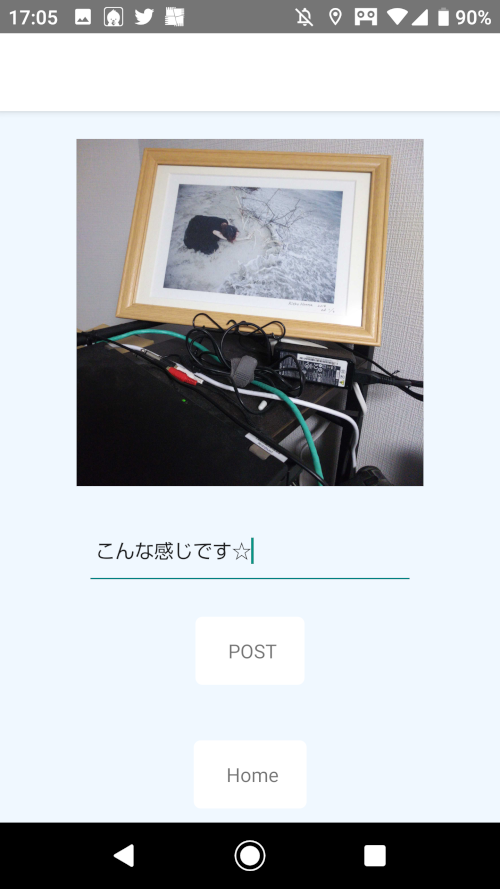
キャプチャ
初めてのReact Native(開発環境篇)
React Navigationでのナビゲージョンの実現について
React Nativeでのカメラ機能と画像のアップロードについて
React Nativeでのリスト機能とイイネ機能について
AWSのS3をファイル置き場として利用する
AWS Lambda関数(画像アップロード、S3へのファイル配置、DynamoDB更新など)
あっさり味なAPI Gatewayの設定について
DynamoDBのテーブル作成について
デバッグについて
今回の開発を通じての今後の課題となる事項
ローカル開発環境の構築Amw-sam-cli や LocalStackも試してみましたが、そもそも本物のAWSをまともに触っていない状態では扱えませんでした。ですので今回の経験をベースに再度チャレンジしたいです。
ライフサイクル、イベントハンドラ、state/propsのキチンとした理解
この辺はReactを使う上では上級者と言われるぐらいまでにならないとずっと付いて回るものかと思います。精進しかないですね。
コンポーネントの作成
こういうものがあったらな、と思うこと少々ありましたが、そういう時に自作できるようになれたらなと。
レイアウト
Web開発の経験がそもそも乏しいのでもう数をこなすしかないですが。見栄えのいいものをやはり作りたいので。センスは…残念な感じですけれどもw
セキュリティの確保
今回は試作ということに甘えてAPI-KEYすらも付けていません。ゆくゆくは外に出せるものをと思うのでセキュアなものという観点でも勉強していきたいです。
去年の12月ぐらいからReact Nativeについて調べ出して、昨日(2019/2/9時点)やっとこさ一旦完成というところになったばかりです。
本当にReact Native についてはHello Worldレベルから初めて。AWSなんて登録したの今年に入ってからで。今時の開発に必要な情報量の多さに半分絶望しつつ、なんとか形になりました。最近の新人プログラマーはどういう形から開発の現場に入っているのかなぁと想像してみるのですがイマイチ絵が描けないぐらいの敷居の高さですね。それほど凝ったことをしているわけではないアプリの開発の素描です。
コメント
コメントを投稿