SORACOM LTE-M Button powered by AWSを見てきた
SORACOM LTE-M Button powered by AWSを見てきた:
AWS様のお声がけにより、2018年10月29日に虎ノ門の「KDDI DIGITAL GATE」で行われた「SORACOM「あのボタン」出荷前イベント!!」に参加してきました。もくもく会のようなイベントかと思いきや、楽しげなお祝いイベントだったのはちょっと想定外でしたが、お陰で(ここでは書けない)開発秘話などお伺いすることができました。
言うまでもなく「あのボタン」とはSORACOM LTE-M Button powered by AWS(以下、LTE-Mボタン)のことですね。7月に発表されて以来ずいぶん経ちましたが、いよいよ11月出荷開始ということでイベント開催となりました。
衝撃な「Amazon Dashボタン」のデビュー以来、極限まで簡易化された物理的インターフェースの重要性がクローズアップされています。先例同様、LTE-Mボタンの機能はボタンの押し下げ情報(シングル、ダブル、長押し)をAWS Lambdaに送るというだけのシンプルなものです。これがクラウド側、デバイス側がどのように実現されているかをざっと見てみます。
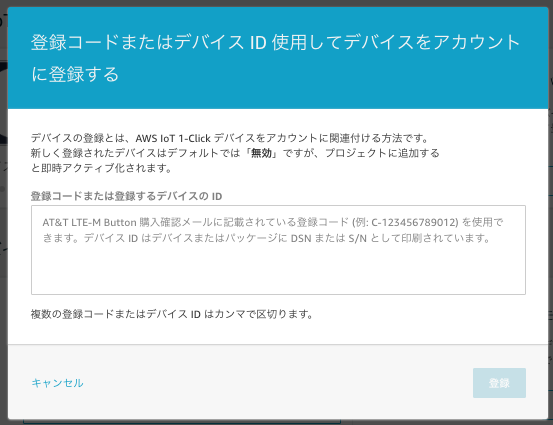
それが「AWS IoT 1-Click」で、対応デバイスを開封・登録するだけで使用できる便利なシステムです。具体的には、デバイス本体に記載されているデバイスID(DSN)をAWS IoT 1-Clickコンソールから入力するだけで登録が完了し、後はボタンを押すだけで所定のLambda Functionが呼び出されるようになります。

「DSNを入力するだけ」というのは半分不正解で、ボタンは次のような構造のデータに紐付けられています。
例えばデバイスの登録を行うAPIとして
URIリクエストに上記3つの情報を入れ、ボディにデバイスIDを記載することで登録作業を行うことができます。
なにしろデバイスが単純なものなのでLambda側もそれほど難しいものではありませんが、こんな感じで情報が取得できるようです。
予めプレイスメント属性として必要なパラメータを記載しておけば、簡単なFunctionで自由度の高い連携が可能になりそうです。
なお、SORACOMのmotoさんがGitHub上にサンプルコードを公開なさっているので参考にされるとよいと思います。
デバイス側はSORACOMのサービスをうまく活用して設計されているようです。ボタンを押されてからAWS IoT 1-Clickが呼び出されるまでの流れは
SORACOMの仕組みは、デバイス開発の効率化にも大きく寄与しているようです。
また複雑なプロトコルを使用する必要がなく、単にデータをUDPで投げるだけで済みますので開発効率が向上するだけでなく、処理の軽量化やMPUのスペックダウンなどによる省電力化、長寿命化も期待することができます。
AWS IoT Coreではこの問題への対策として
以上、ちょっとSORACOMの宣伝みたいになってしまいましたが、デバイス開発に携わったことのある人間としてはとても刺激的な内容でした。一方で、あまりに単純なデバイスのため有効なユースケースを考えるのが大変そうですが、言い換えればアイデアひとつで大きな山を当てられる夢のあるサービスでもあり、まずはいろいろ触ってみるのが良さそうです。
AWS様のお声がけにより、2018年10月29日に虎ノ門の「KDDI DIGITAL GATE」で行われた「SORACOM「あのボタン」出荷前イベント!!」に参加してきました。もくもく会のようなイベントかと思いきや、楽しげなお祝いイベントだったのはちょっと想定外でしたが、お陰で(ここでは書けない)開発秘話などお伺いすることができました。
あのボタン
言うまでもなく「あのボタン」とはSORACOM LTE-M Button powered by AWS(以下、LTE-Mボタン)のことですね。7月に発表されて以来ずいぶん経ちましたが、いよいよ11月出荷開始ということでイベント開催となりました。
技術的には
衝撃な「Amazon Dashボタン」のデビュー以来、極限まで簡易化された物理的インターフェースの重要性がクローズアップされています。先例同様、LTE-Mボタンの機能はボタンの押し下げ情報(シングル、ダブル、長押し)をAWS Lambdaに送るというだけのシンプルなものです。これがクラウド側、デバイス側がどのように実現されているかをざっと見てみます。
クラウド側
AWS IoT 1-Click
それが「AWS IoT 1-Click」で、対応デバイスを開封・登録するだけで使用できる便利なシステムです。具体的には、デバイス本体に記載されているデバイスID(DSN)をAWS IoT 1-Clickコンソールから入力するだけで登録が完了し、後はボタンを押すだけで所定のLambda Functionが呼び出されるようになります。
ボタンに紐付く情報
「DSNを入力するだけ」というのは半分不正解で、ボタンは次のような構造のデータに紐付けられています。- AWSアカウント
- プロジェクト
- テンプレート
- プレイスメント
- ボタン
- プロジェクト
API
例えばデバイスの登録を行うAPIとしてAWS IoT 1-Click Projects Serviceの中にAssociateDeviceWithPlacementがあります。PUT /projects/<projectName>/placements/<placementName>/devices/<deviceTemplateName> HTTP/1.1
Content-type: application/json
{
"deviceId": "string"
}
Lambda
なにしろデバイスが単純なものなのでLambda側もそれほど難しいものではありませんが、こんな感じで情報が取得できるようです。node.js
exports.handle = (e) => {
let deviceId = e.deviceInfo.deviceId
let clickType = e.deviceEvent.buttonClicked.clickType
let value = e.placementInfo.attributes.<プレイスメント属性名>
...
};
なお、SORACOMのmotoさんがGitHub上にサンプルコードを公開なさっているので参考にされるとよいと思います。
デバイス側
SORACOMサービス活用
デバイス側はSORACOMのサービスをうまく活用して設計されているようです。ボタンを押されてからAWS IoT 1-Clickが呼び出されるまでの流れは- SORACOM Air for セルラー plan-KM1を使い、UDPによりボタン情報を送信
- SORACOM BeamがUDPをHTTPSに変換
- Amazon API Gatewayがデータを受信
- VPCエンドポイントを利用することでインターネットに出ない構成にする
- AWS Lambdaが呼び出される
- 証明書はBeamにより管理される
- AWS IoT 1-Clickが呼び出される
開発効率化
SORACOMの仕組みは、デバイス開発の効率化にも大きく寄与しているようです。- Beamの利用による仕様の明確化
また複雑なプロトコルを使用する必要がなく、単にデータをUDPで投げるだけで済みますので開発効率が向上するだけでなく、処理の軽量化やMPUのスペックダウンなどによる省電力化、長寿命化も期待することができます。
- e-SIMの利用によるデバイス認証
- 接続管理の効率化
AWS IoT Coreではこの問題への対策として
- 証明書のアップデート
- エンドポイントの切り替え
コメント
コメントを投稿