俺のNuxtがこんなところで躓くはずがない
俺のNuxtがこんなところで躓くはずがない:
こんにちは、アジアクエスト株式会社でフロントエンドエンジニアをやってます、「結局最後はエモさの」
かめぽんです。
Nuxt.jsで開発することが多くてQiita記事で盛大にNuxtをもてはやしてますが、僕も無駄に詰んだり変なところで時間食ったりなど、ありますのでそれらを供養できればと思い書かせていただきました。
皆様の大切な時間を守る記事に少しでもなっていただければ嬉しいなと思ってます。
問題というかこれはNuxtの良い点の一つなんですが、404や500番代エラーのページなどを実装しようと思ってて、自前でページのエラー処理を書こうと意気込んでた矢先のこと、いつもお世話になってる
これだけで、ページ周りのエラー時に自動でerror.vueが表示されます。
errorページにはいくつか特殊な項目があるので、以下に記載します。
processingでアニメーションを実装するために以下のコードを書きました。
これ自体ページは表示時にアニメーションがしっかりと表示されます。
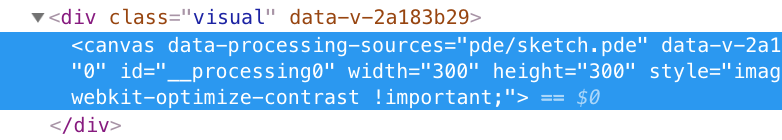
以下が、表示された際のDOMの状況です。

しかし、別ページからnuxt-linkでやってくると、なんとアニメーションが動かないんですよね〜
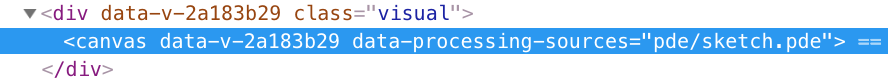
そしてその時のDOMの状況です。アニメーションが表示されていた時とは違って、widthとheightの設定がなく実態がない状態になってますね。

ページリロードがかからないといけないので、nuxt-linkではなくaタグを用いて画面遷移することで解決します。
Nuxtには静的サイトジェネレータという最終的な成果物をHTML/CSS/jsの静的なページとして出力してくれる機能があります。
pages配下にファイルと置くだけで、ジェネレート時にも勝手にファイルを生成してくれるのですが、これには一つ落とし穴があって、
ですので、nuxt.config.jsのgenerate設定で、動的ルーティングにおける全てのパターンのを記述しなければいけません。
しかしながら、ヘッドレスCMSなど外部APIなどによってページ毎に内容が変わる場合はその全パターンもgenerateで設定する必要があります。
ここでお分かりだとは思うのですが、動的な内容のジェネレートはAPIで受け取る内容の量がかなり多い場合に非常に時間がかかってしまいます。また、コンテンツの使用頻度がかなり頻繁だとジェネレートがそもそもその運用方法に敵視しているのかなど出てくるので、ジェネレートが良いのかSSRが良いのか適切に判断していきましょう。
ここまで、僕がNuxtの開発で若干積んだ部分をご紹介しました。
Nuxt.jsは非常に融通がきくFWですが、普通のHTKML/CSSコーディングと同じ感覚で行くと若干やけどしちゃうので、公式リファレンス片手に(ここ大事)ガンガン開発していきましょう!
では、エモくいきましょう!
概要
こんにちは、アジアクエスト株式会社でフロントエンドエンジニアをやってます、「結局最後はエモさの」かめぽんです。
Nuxt.jsで開発することが多くてQiita記事で盛大にNuxtをもてはやしてますが、僕も無駄に詰んだり変なところで時間食ったりなど、ありますのでそれらを供養できればと思い書かせていただきました。
皆様の大切な時間を守る記事に少しでもなっていただければ嬉しいなと思ってます。
本題
その1:エラーページ実は1撃で終わる問題
問題というかこれはNuxtの良い点の一つなんですが、404や500番代エラーのページなどを実装しようと思ってて、自前でページのエラー処理を書こうと意気込んでた矢先のこと、いつもお世話になってるlayouts/default.vueと同じディレクトリ内にerror.vueを置くだけ。これだけで、ページ周りのエラー時に自動でerror.vueが表示されます。
errorページにはいくつか特殊な項目があるので、以下に記載します。
- page周りでエラーが起こると
error.vueに飛ぶ - エラーページには
<nuxt/>タグを含めてはならない -
props:['error']で取得後、error.statusCodeで404か500系なのか条件分岐することができます
その2 sketchアニメーションが死ぬ問題
processingでアニメーションを実装するために以下のコードを書きました。<div class="visual">
<canvas data-processing-sources="pde/sketch.pde"></canvas>
</div>
<script>
export default {
head() {
return {
script: [{ src: "script/processing.min.js" }]
};
},
...
}
</script>
以下が、表示された際のDOMの状況です。
しかし、別ページからnuxt-linkでやってくると、なんとアニメーションが動かないんですよね〜
そしてその時のDOMの状況です。アニメーションが表示されていた時とは違って、widthとheightの設定がなく実態がない状態になってますね。
ページリロードがかからないといけないので、nuxt-linkではなくaタグを用いて画面遷移することで解決します。
その3 nuxt generateで動的ルーティングが効かなくて焦った話
Nuxtには静的サイトジェネレータという最終的な成果物をHTML/CSS/jsの静的なページとして出力してくれる機能があります。pages配下にファイルと置くだけで、ジェネレート時にも勝手にファイルを生成してくれるのですが、これには一つ落とし穴があって、
/user/:idのように、/user/10とか/hoge/foo/3など動的ルーティングの場合は反映されません。ですので、nuxt.config.jsのgenerate設定で、動的ルーティングにおける全てのパターンのを記述しなければいけません。
module.exports = {
generate: {
routes: [
'/foo/1',
'/foo/2',
'/foo/3',
...
]
}
}
export default {
generate: {
routes() {
return axios.get('[apiのurl]')
.then((res) => {
return res.data.map((v) => {
return '/foo/' + v.id
})
})
}
}
}
まとめ
ここまで、僕がNuxtの開発で若干積んだ部分をご紹介しました。Nuxt.jsは非常に融通がきくFWですが、普通のHTKML/CSSコーディングと同じ感覚で行くと若干やけどしちゃうので、公式リファレンス片手に(ここ大事)ガンガン開発していきましょう!
では、エモくいきましょう!
コメント
コメントを投稿