人に最適化された現実 Optimized Reality (OR) = XR + DRを8th Wall Webで実装した話
人に最適化された現実 Optimized Reality (OR) = XR + DRを8th Wall Webで実装した話:
English follows Japanese
Mercari Advent Calendar 2018 の 22日目は 研究開発組織 mercari R4D の XR Research Engineer で、AR業界5年目のあっしゅ (@ash_yanagisawa) がお送りします。
皆さんは XR (AR/MR/VR) でどんな世界にしたいですか?
この質問に対して、私は Optimized Reality (OR) と答えます。ORの考えはAR Developer Meetup #1のLTで、多くのAR開発者に共感していただきました。今回、LTに含めることができなかったWebXR SDKの8th Wall Webで作成したORのデモの実装方法を交え、ORについてご紹介します。

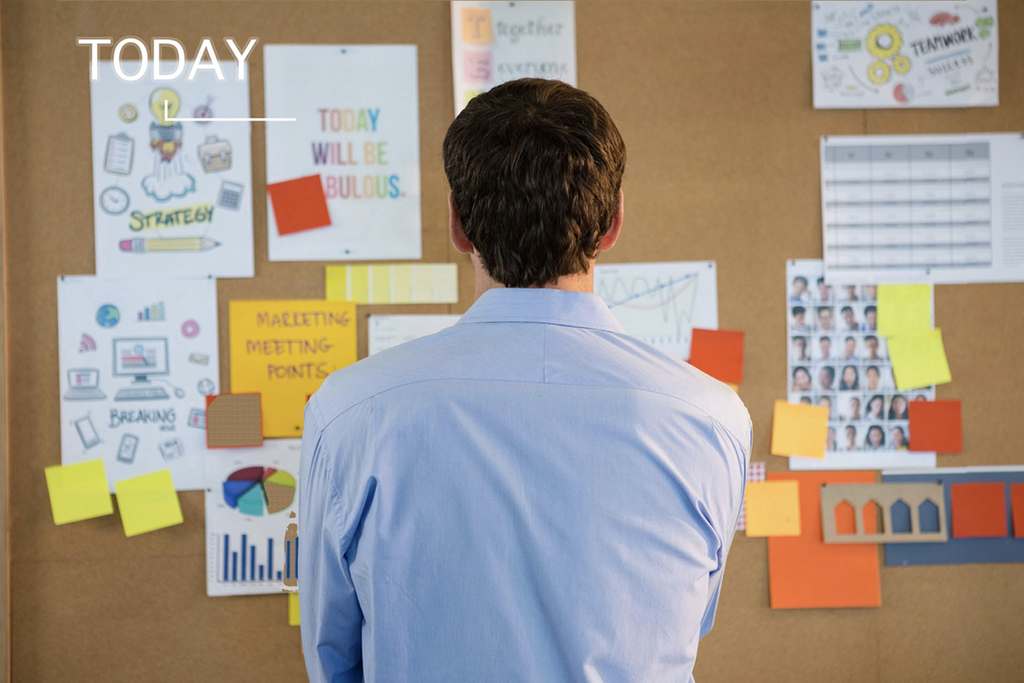
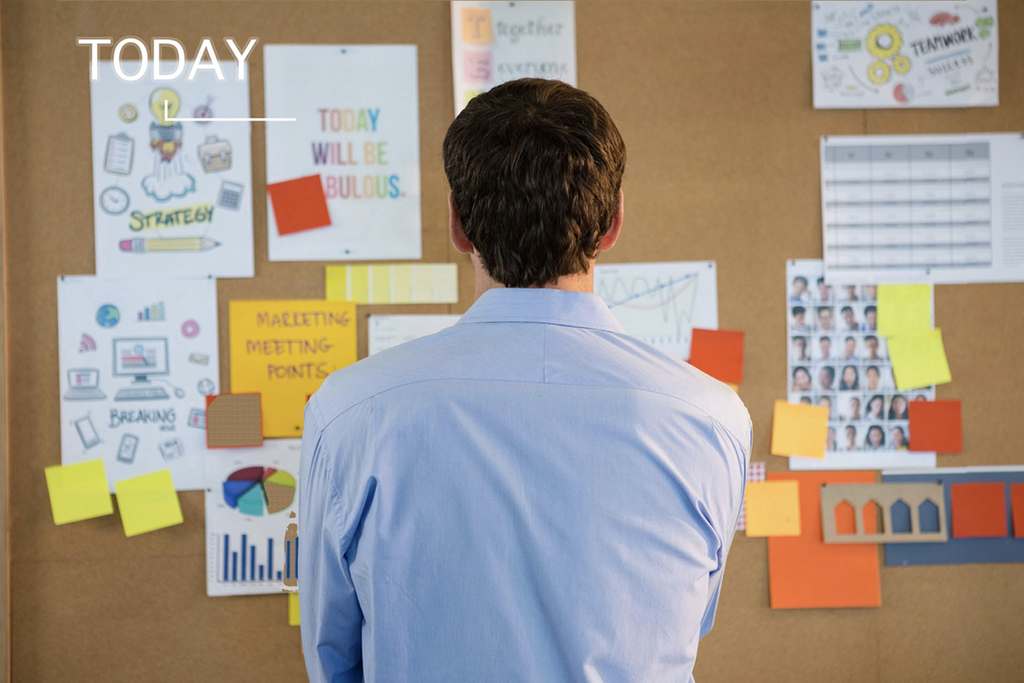
私は実用性なXRアプリを開発する時、常に現実の情報量も意識しています。現実の情報量を意識しないで、XRアプリを開発した場合、どうなるでしょうか。

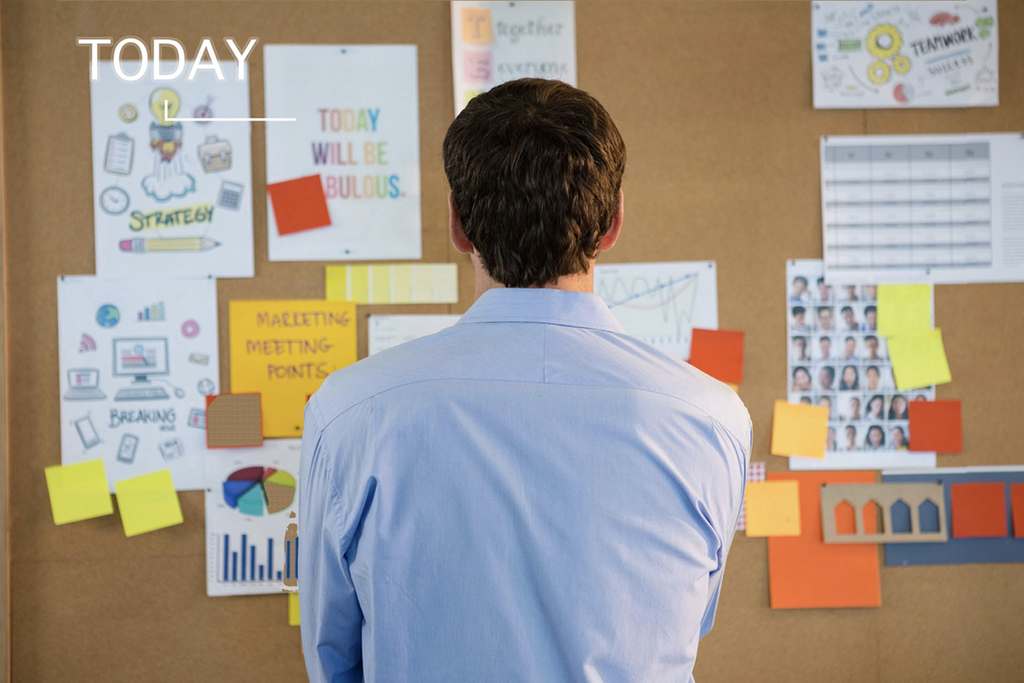
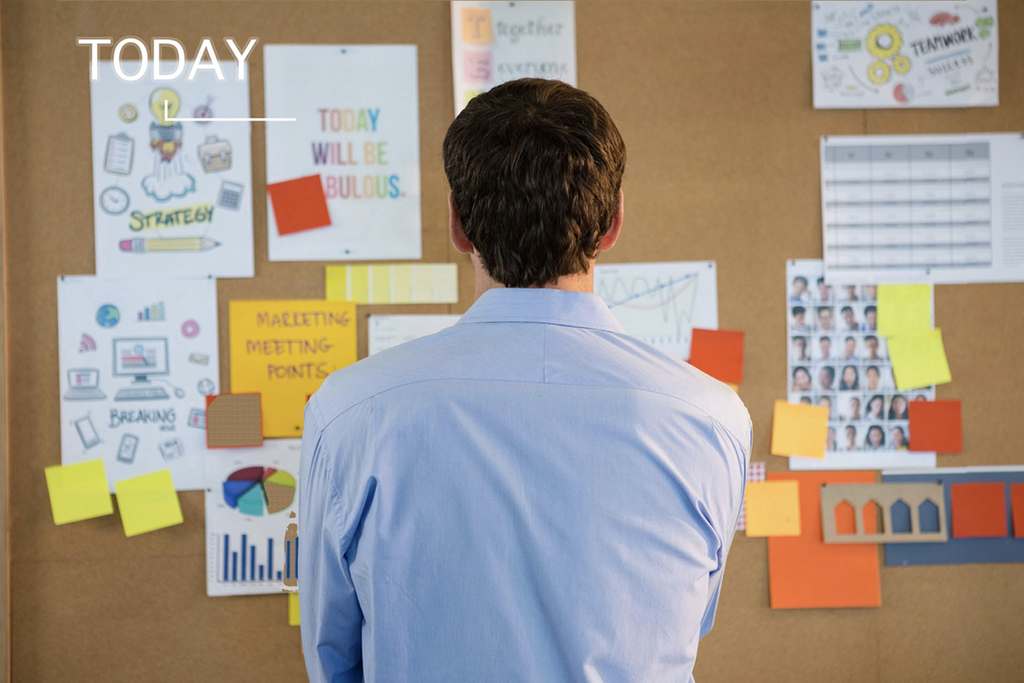
目の前にある多くの情報から特定の情報だけ知りたいことってよくあると思います。その場合、大抵はXRを用いてサポートするはずです。

XRは現実を拡張し、情報量を増やす技術です。XRの定義はSnapdragon XR1を提供する QualcommのExtended Reality を参考にしています。
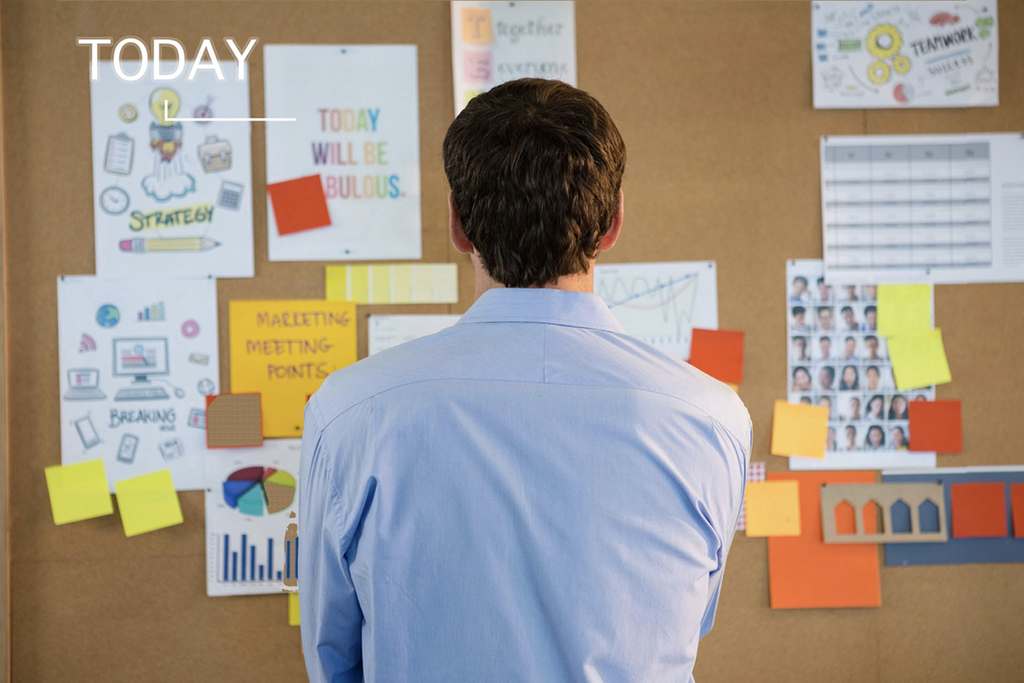
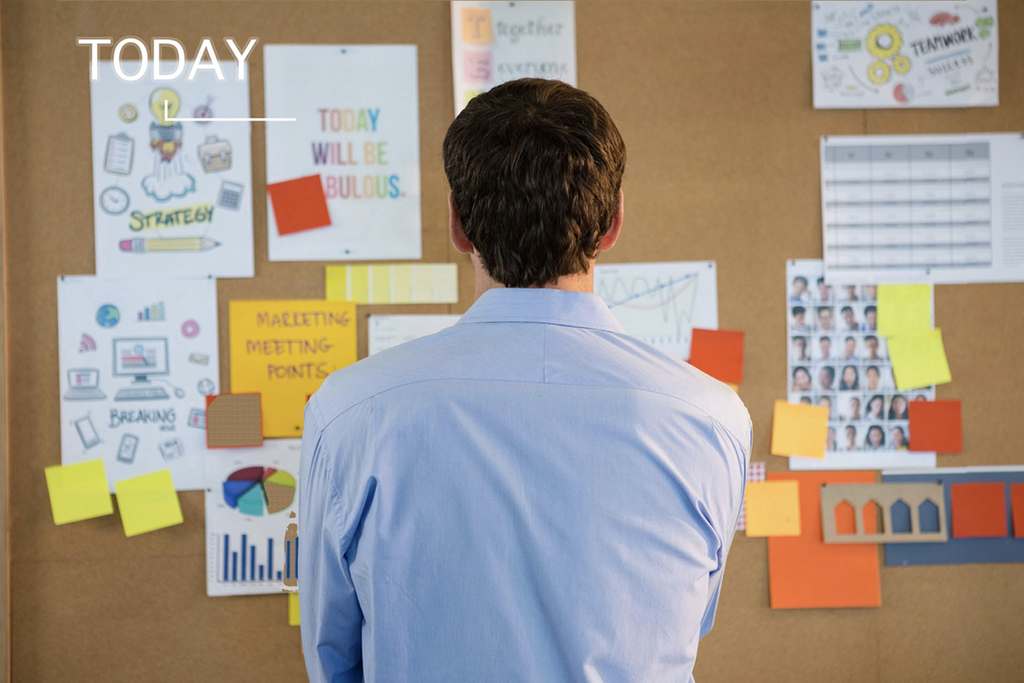
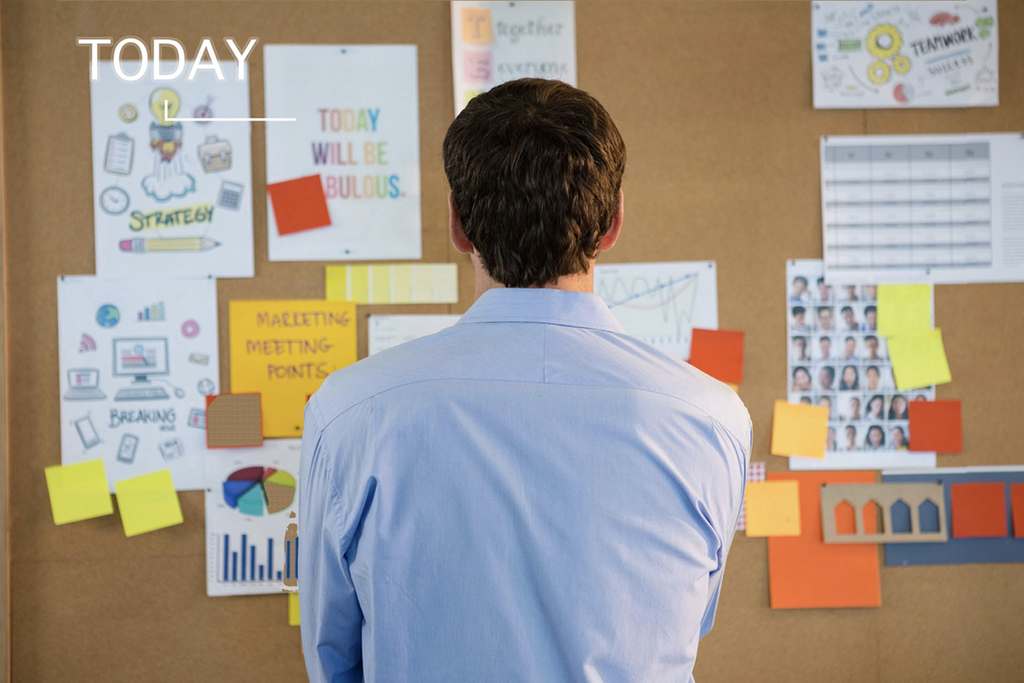
先ほどの写真に情報を追加してみます。

必要な情報が「TODAY」いうことがわかりました。しかし、これでは情報量が多すぎて、すぐに情報が得られません。
これが現実の情報量を意識しなくてはいけない理由です。

現在、多く用いられている改善方法は、このように追加する情報のデザインや配置を変える方法です。
しかし、この方法でもすぐに情報を得ることはできません。そこで、情報を一瞬で取得できる方法を色々と考えました。そして、閃きました。
DRだったら、情報を減らせる。

DRは現実を減損し、情報量を減らす技術です。
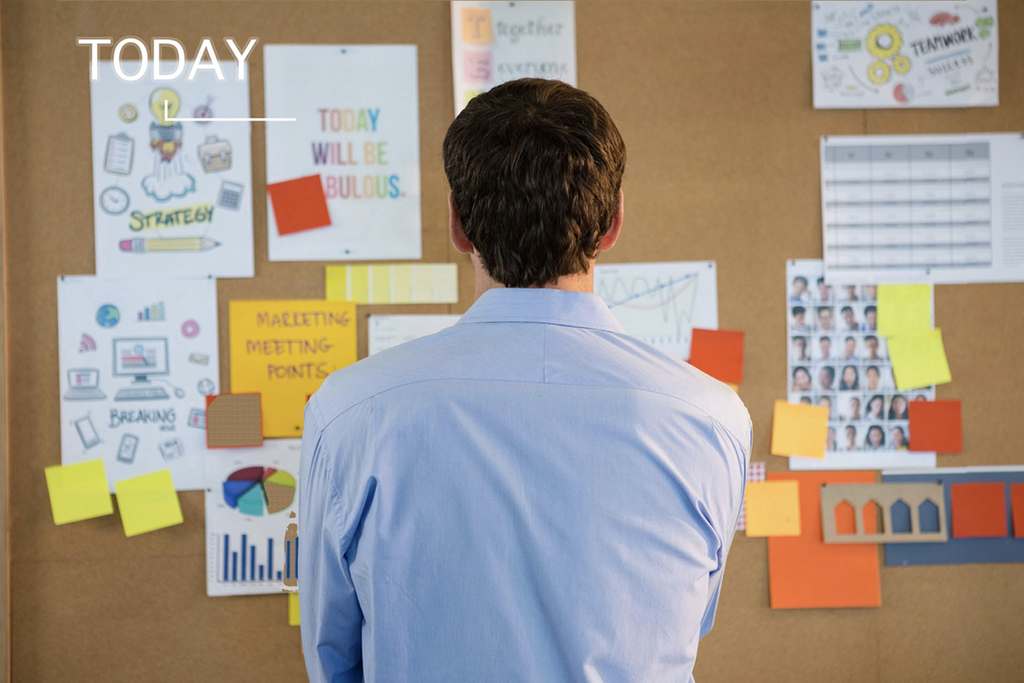
最初の写真の情報を減らしてみます。

現実の情報が減り、見やすくなりました。しかし、紙に書かれている文字が薄いので、近づかなくては情報を得られません。DRのみでは物足りないことに気づきます。
情報を増やして減らすのはどうだろうか。

つまり、XR + DRです。
XRで情報を増やした上で、DRで情報を減らしてみます。

どうでしょうか。必要な情報が一瞬でわかりませんか?
このように、人や場に応じて情報量が増減する世界、最適化された現実がOptimized Reality、ORです。

人が現実と仮想環境内で必要だと思う情報を選択ができ、AIがそれに応じて必要な情報のみを提供する世界になります。
もう一度、XRとORの見え方を確認してみます。

 左画像がXRのみで情報を追加した世界、右画像がORで最適化した世界です。
左画像がXRのみで情報を追加した世界、右画像がORで最適化した世界です。
ORの方が情報の取得速度は圧倒的に速いと思いませんか?

実はアプリでは既に情報量を増減させる手法が採用されています。この画面は背景の明度と彩度を下げ、文字を見やすくしています。
今回、Mobile Web上で動作するARアプリが開発できるSDK「8th Wall Web」を使用して、この表現をARでつくってみました。
この動画の左側はThree.jsで開発された8th Wall Webの公式サンプルです。椅子やテーブルがある環境下に表示してみました。Mobile Web上で、ここまで精度の高いARが動作するとは驚きです。
動画の右側は背景の情報を減らしたORのデモです。動く立体物が目立つようになったと思いませんか?
ORのデモは以下の処理を加え、実装しています。8th Wall WebはAmazon SumerianやA-Frame、Three.jsのいずれかで開発が可能です。WebXRに興味がある方は、是非お試しください。
最後に、この言葉をもう一度。

How would you change the world with XR (AR, VR and MR) ?
In response to this question, my answer is Optimized Reality (OR). The idea of OR resonated with many AR developers during the lightning talk at AR Developer Meetup #1. This time, I’ll be introducing OR, and touching upon the implementation method for the demo of OR created using the WebXR SDK 8th Wall Web, which wasn’t covered during the lightning talk.

When I’m developing a practical XR app, I constantly stay conscious of the amount of information in the real world as well. What happens if you try to develop an XR app without considering the amount of information in reality?

Oftentimes, you only need a specific piece of information from the mass of information in front of you. In such a case, it’s likely that XR will be used to support those needs.

XR is technology which extends reality and increases the amount of information existent. This definition is in reference to Extended Reality by Qualcomm , the creators of the Snapdragon XR1 platform.
So let’s try adding some information to that photo from earlier.

Ok, we now know that the piece of information we need is the word “TODAY”. But right now there is too much information in front of us, and we can’t find what we need right away.
That is why it’s necessary to constantly keep in mind how much information actually exists in the real world.

Currently, a common method used to ameliorate this issue is to change the design and placement of the added information. But this method cannot guarantee the user will be able to spot the information they need right away, either. On that note, I considered various methods for allowing a user to gain information instantly. And that’s when it struck me.
With DR, we can reduce the amount of information.

DR is technology that diminishes reality and decreases the amount of information existent.
Let’s try reducing the amount of information on the photo.

Now the information from the real world has been reduced, and it’s much easier to see. However, the letters on the paper are printing in light colored ink, and we can’t obtain the information on it without getting closer. At this point we know that DR alone is not enough.
So how about we try increasing and then decreasing the amount of information?

In other words, XR + DR.
Let’s try increasing the amount of information with XR, and then on top of that, decreasing information with DR.

How’s that? Now you can find the information in an instant.
A world in which information increases and decreases to fit the person and situation like so is what we call Optimized Reality (OR).

This is a world in which humans are able to decide which information they need from the real world and from the virtual environment, and an AI provides that information accordingly.
Let’s compare what XR and OR look like side-by-side.

 The image on the left is a world with added information using XR alone, and the image on the right is a world optimized with OR. Would you agree that OR wins by a landslide in terms of how fast you can locate information?
The image on the left is a world with added information using XR alone, and the image on the right is a world optimized with OR. Would you agree that OR wins by a landslide in terms of how fast you can locate information?

Actually, our app already uses methods of increasing and decreasing information. On this screen, the brightness and saturation of the background is lowered in order to make the text on the popup stand out and easier to read.
This time, I tried recreating the effect with 8th Wall Web, an SDK that allows you to develop AR apps that work on mobile web.
In the video, the left side is an official sample of 8th Wall Web developed with Three.js. I tried displaying it in an environment with chairs and tables. It’s astounding that AR can behave with such high accuracy on a mobile web environment. The right side is an OR demo with the information in the background diminished. Do you agree that the moving 3D objects stand out more?
The OR demo is implemented with the following additional processes. You can develop with 8th Wall Web using Amazon Sumerian, A-Frame or Three.js. If you’re interested in WebXR, do give it a try!
Let me end by repeating this question.

English follows Japanese
Mercari Advent Calendar 2018 の 22日目は 研究開発組織 mercari R4D の XR Research Engineer で、AR業界5年目のあっしゅ (@ash_yanagisawa) がお送りします。
皆さんは XR (AR/MR/VR) でどんな世界にしたいですか?
この質問に対して、私は Optimized Reality (OR) と答えます。ORの考えはAR Developer Meetup #1のLTで、多くのAR開発者に共感していただきました。今回、LTに含めることができなかったWebXR SDKの8th Wall Webで作成したORのデモの実装方法を交え、ORについてご紹介します。

私は実用性なXRアプリを開発する時、常に現実の情報量も意識しています。現実の情報量を意識しないで、XRアプリを開発した場合、どうなるでしょうか。

目の前にある多くの情報から特定の情報だけ知りたいことってよくあると思います。その場合、大抵はXRを用いてサポートするはずです。

XRは現実を拡張し、情報量を増やす技術です。XRの定義はSnapdragon XR1を提供する QualcommのExtended Reality を参考にしています。
先ほどの写真に情報を追加してみます。

必要な情報が「TODAY」いうことがわかりました。しかし、これでは情報量が多すぎて、すぐに情報が得られません。
これが現実の情報量を意識しなくてはいけない理由です。

現在、多く用いられている改善方法は、このように追加する情報のデザインや配置を変える方法です。
しかし、この方法でもすぐに情報を得ることはできません。そこで、情報を一瞬で取得できる方法を色々と考えました。そして、閃きました。
DRだったら、情報を減らせる。

DRは現実を減損し、情報量を減らす技術です。
最初の写真の情報を減らしてみます。

現実の情報が減り、見やすくなりました。しかし、紙に書かれている文字が薄いので、近づかなくては情報を得られません。DRのみでは物足りないことに気づきます。
情報を増やして減らすのはどうだろうか。

つまり、XR + DRです。
XRで情報を増やした上で、DRで情報を減らしてみます。

どうでしょうか。必要な情報が一瞬でわかりませんか?
このように、人や場に応じて情報量が増減する世界、最適化された現実がOptimized Reality、ORです。

人が現実と仮想環境内で必要だと思う情報を選択ができ、AIがそれに応じて必要な情報のみを提供する世界になります。
もう一度、XRとORの見え方を確認してみます。


ORの方が情報の取得速度は圧倒的に速いと思いませんか?

実はアプリでは既に情報量を増減させる手法が採用されています。この画面は背景の明度と彩度を下げ、文字を見やすくしています。
今回、Mobile Web上で動作するARアプリが開発できるSDK「8th Wall Web」を使用して、この表現をARでつくってみました。
この動画の左側はThree.jsで開発された8th Wall Webの公式サンプルです。椅子やテーブルがある環境下に表示してみました。Mobile Web上で、ここまで精度の高いARが動作するとは驚きです。
動画の右側は背景の情報を減らしたORのデモです。動く立体物が目立つようになったと思いませんか?
ORのデモは以下の処理を加え、実装しています。8th Wall WebはAmazon SumerianやA-Frame、Three.jsのいずれかで開発が可能です。WebXRに興味がある方は、是非お試しください。
// グレースケールに変換するFragment Shaderの定義
const luminanceFragmentShader =
'precision mediump float;\n' +
'varying vec2 texUv;\n' +
'uniform sampler2D sampler;\n' +
'void main() {\n' +
' vec4 color = texture2D(sampler, texUv);\n' +
' vec3 lum = vec3(0.299, 0.587, 0.114);\n' +
' gl_FragColor = vec4(vec3(dot(color.rgb, lum)), Color.a);\n' +
'}\n'
// 定義したluminanceFragmentShaderをカメラのパイプラインに追加
XR.addCameraPipelineModule(
XR.GlTextureRenderer.pipelineModule(
{
fragmentSource: luminanceFragmentShader
}
)
)
明日 23日目の担当は @yagi5 です。引き続きお楽しみください。最後に、この言葉をもう一度。

■ mercari R4DはCES 2019に参加します!
Implementing Optimized Reality (OR) = XR + DR with 8th Wall Web
Welcome to Day 22 of Mercari Advent Calendar 2018, brought to you by Ash (@ash_yanagisawa). I’m an XR Research Engineer on the research team, mercari R4D, and a 5th-year AR industry veteran.How would you change the world with XR (AR, VR and MR) ?
In response to this question, my answer is Optimized Reality (OR). The idea of OR resonated with many AR developers during the lightning talk at AR Developer Meetup #1. This time, I’ll be introducing OR, and touching upon the implementation method for the demo of OR created using the WebXR SDK 8th Wall Web, which wasn’t covered during the lightning talk.

When I’m developing a practical XR app, I constantly stay conscious of the amount of information in the real world as well. What happens if you try to develop an XR app without considering the amount of information in reality?

Oftentimes, you only need a specific piece of information from the mass of information in front of you. In such a case, it’s likely that XR will be used to support those needs.

XR is technology which extends reality and increases the amount of information existent. This definition is in reference to Extended Reality by Qualcomm , the creators of the Snapdragon XR1 platform.
So let’s try adding some information to that photo from earlier.

Ok, we now know that the piece of information we need is the word “TODAY”. But right now there is too much information in front of us, and we can’t find what we need right away.
That is why it’s necessary to constantly keep in mind how much information actually exists in the real world.

Currently, a common method used to ameliorate this issue is to change the design and placement of the added information. But this method cannot guarantee the user will be able to spot the information they need right away, either. On that note, I considered various methods for allowing a user to gain information instantly. And that’s when it struck me.
With DR, we can reduce the amount of information.

DR is technology that diminishes reality and decreases the amount of information existent.
Let’s try reducing the amount of information on the photo.

Now the information from the real world has been reduced, and it’s much easier to see. However, the letters on the paper are printing in light colored ink, and we can’t obtain the information on it without getting closer. At this point we know that DR alone is not enough.
So how about we try increasing and then decreasing the amount of information?

In other words, XR + DR.
Let’s try increasing the amount of information with XR, and then on top of that, decreasing information with DR.

How’s that? Now you can find the information in an instant.
A world in which information increases and decreases to fit the person and situation like so is what we call Optimized Reality (OR).

This is a world in which humans are able to decide which information they need from the real world and from the virtual environment, and an AI provides that information accordingly.
Let’s compare what XR and OR look like side-by-side.



Actually, our app already uses methods of increasing and decreasing information. On this screen, the brightness and saturation of the background is lowered in order to make the text on the popup stand out and easier to read.
This time, I tried recreating the effect with 8th Wall Web, an SDK that allows you to develop AR apps that work on mobile web.
In the video, the left side is an official sample of 8th Wall Web developed with Three.js. I tried displaying it in an environment with chairs and tables. It’s astounding that AR can behave with such high accuracy on a mobile web environment. The right side is an OR demo with the information in the background diminished. Do you agree that the moving 3D objects stand out more?
The OR demo is implemented with the following additional processes. You can develop with 8th Wall Web using Amazon Sumerian, A-Frame or Three.js. If you’re interested in WebXR, do give it a try!
// Define Fragment Shader to convert to grayscale
const luminanceFragmentShader =
'precision mediump float;\n' +
'varying vec2 texUv;\n' +
'uniform sampler2D sampler;\n' +
'void main() {\n' +
' vec4 color = texture2D(sampler, texUv);\n' +
' vec3 lum = vec3(0.299, 0.587, 0.114);\n' +
' gl_FragColor = vec4(vec3(dot(color.rgb, lum)), Color.a);\n' +
'}\n'
// Add the defined luminanceFragmentShader to camera pipeline
XR.addCameraPipelineModule(
XR.GlTextureRenderer.pipelineModule(
{
fragmentSource: luminanceFragmentShader
}
)
)
Tomorrow, Day 23 will be brought to you by @yagi5. Please look forward to it!Let me end by repeating this question.

■ mercari R4D is attending CES 2019 !
| オリジナルのエンクロージャ: |
| 20181208040347.jpg |
コメント
コメントを投稿