console.logをスタイルでデザインできる!(Chrome検証)
console.logをスタイルでデザインできる!(Chrome検証):
Chrome最新版で検証済み。他ブラウザでは未確認です。
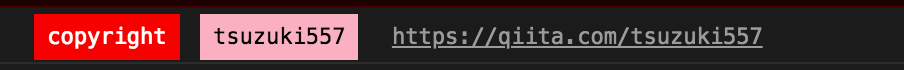
先ずはコンソール出力の結果から。

ソースは以下の通りです。変換指定文字列%cをつけることで、スタイルを割り当てることができます。
最終行はリンクのため、スタイルが当たらず空にしています。(←もしかしたらできるかもしれませんが)
制作物をコンソールログで出力しているおしゃれな会社、海外ではたまに見かけますが良いですね。
Chrome最新版で検証済み。他ブラウザでは未確認です。
先ずはコンソール出力の結果から。
ソースは以下の通りです。変換指定文字列%cをつけることで、スタイルを割り当てることができます。
最終行はリンクのため、スタイルが当たらず空にしています。(←もしかしたらできるかもしれませんが)
console.log( '%c copyright %c tsuzuki557 %c https://qiita.com/tsuzuki557', 'padding: 5px 0; background-color: red; color: #fff;', 'padding: 5px 0; margin: 0 10px; background-color: pink; color: #000;', '' );
コメント
コメントを投稿