Agora.io クイックスタートガイド WebSDK用
Agora.io クイックスタートガイド WebSDK用:
この記事は以下の公式ドキュメントを翻訳したものです。
公式ドキュメント(英文)
1.https://dashboard.agora.io/ からデベロッパー登録をします
2.ダッシュボードから新規プロジェクトを作成します。
3.プロジェクト名を入力してSubmitボタンをクリックします。
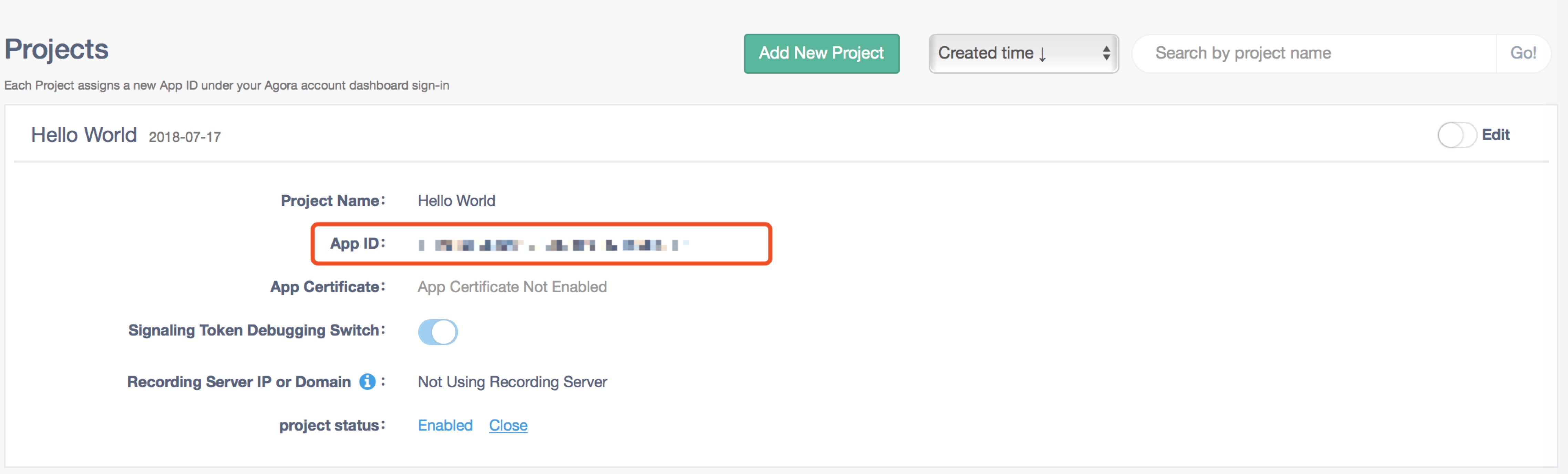
4.作成したプロジェクトが一覧に表示されます。

以下の3通りの方法があります。
Case1.npm経由
1.以下のコマンドを実行
2.以下のコードを追加
Case2.CDN経由
1.以下のコードを追加
Case3.SDKファイルを取得
1.ダウンロードページからWebSDKをダウンロードします。

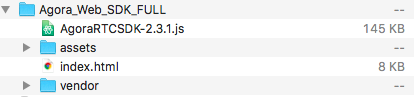
2.AgoraRTCSDK-..*.jsをプロジェクトフォルダにコピーします。
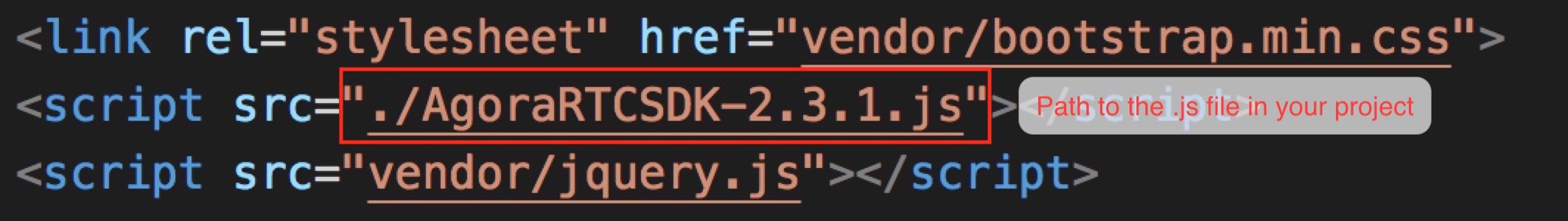
3.SDKファイルの参照を追加します。

SDKに内包されているサンプルか、APIドキュメントを参考に実装を開始します。
概要
この記事は以下の公式ドキュメントを翻訳したものです。公式ドキュメント(英文)
STEP1. Agora Accountの作成とApp IDの取得
1.https://dashboard.agora.io/ からデベロッパー登録をします2.ダッシュボードから新規プロジェクトを作成します。
3.プロジェクト名を入力してSubmitボタンをクリックします。
4.作成したプロジェクトが一覧に表示されます。
STEP2. Agora Web SDKの取り込み
以下の3通りの方法があります。Case1.npm経由
1.以下のコマンドを実行
$ npm install agora-rtc-sdk
import AgoraRTC from 'agora-rtc-sdk'
1.以下のコードを追加
<script src="http://cdn.agora.io/sdk/web/AgoraRTCSDK-*.*.*.js"></script>
1.ダウンロードページからWebSDKをダウンロードします。
2.AgoraRTCSDK-..*.jsをプロジェクトフォルダにコピーします。
3.SDKファイルの参照を追加します。
コメント
コメントを投稿