AWSを使ったLineBot開発やってみた。学生、初心者向け。~AWSアカウント取得から~[Node.js]
AWSを使ったLineBot開発やってみた。学生、初心者向け。~AWSアカウント取得から~[Node.js]:
画像アップロード制限がかかっているので記事の手直し予定がある不完全な記事です。
Developers IO様のこの記事を基に初心者が頑張って作ってみて、それをまとめた記事です。DeveloperIO様ありがとうございます。
この記事は初心者による初心者のための記事です。この記事を書いた奴はもれなく初心者&初投稿なのでやっちゃまずい事やらかしてたら是非コメントで教えてください。それかTwitterで教えていただくとありがたいです。
Lineにあーーーって送ったらあーーーって返ってくる奴(おうむがえしChatBot)を作る
~使うユーザ側の動き~
①作ったChatBotをLINEで友達登録する
↓
②トークで何か文字(文章)を送る
↓
③送った文字(文章)がそのまま返ってくる
初心者向け。学生さん向け。(学生さんはAWS Education(学生向けにAWS使用券がもらえるみたいな制度)取得もやるよ。)
この記事ではアカウント取得に関する詳しい説明はせず、先駆者様のQiita記事のURLを張るのでそちらでお願いします。ので、
ではまずAWSアカウントを取得します。
https://aws.amazon.com/jp/register-flow/
このAWSのページ通りにやっておけば作れます。
もっと言うのであればそれが終わったら
https://qiita.com/tmknom/items/303db2d1d928db720888
こちらの記事に書いてあることをやるのをオススメします。こちらの記事ではAWSを扱うのに最低限必要な設定が載っています。(@tmknom 様ありがとうございます。)
学生の方で、Educationを取得したい人は
https://qiita.com/guitar_char/items/609045ae9e7e50505772
こちらから。学校が発行しているメールアドレスと学生証が必要になります。(@guitar_char 様ありがとうございます。)
次にLINEのアカウントを取得していきます。もうすでにスマホでLINEしてる方はとても簡単にできます。
まず最初にLINE Developersにアクセスします
画面の中のログインをクリックします
LINEアカウントでログインをクリック
そうすると、メルアドとパスワードを求められるので入力し、ログインします。
次に、必要事項の入力を求めてくるので入力し、Line Developers Agreementにチェックを入れ次へ。
そうするとこの内容で作成するという青いボタンが出現するのでクリック。
次にプロパイダーを作成します。プロパイダーというのは今から作るChatBotを配信してる人または組織、企業を表します。
名前はなんでも大丈夫です。かな英数字大丈夫です。(後からでも名前は変えられます。)
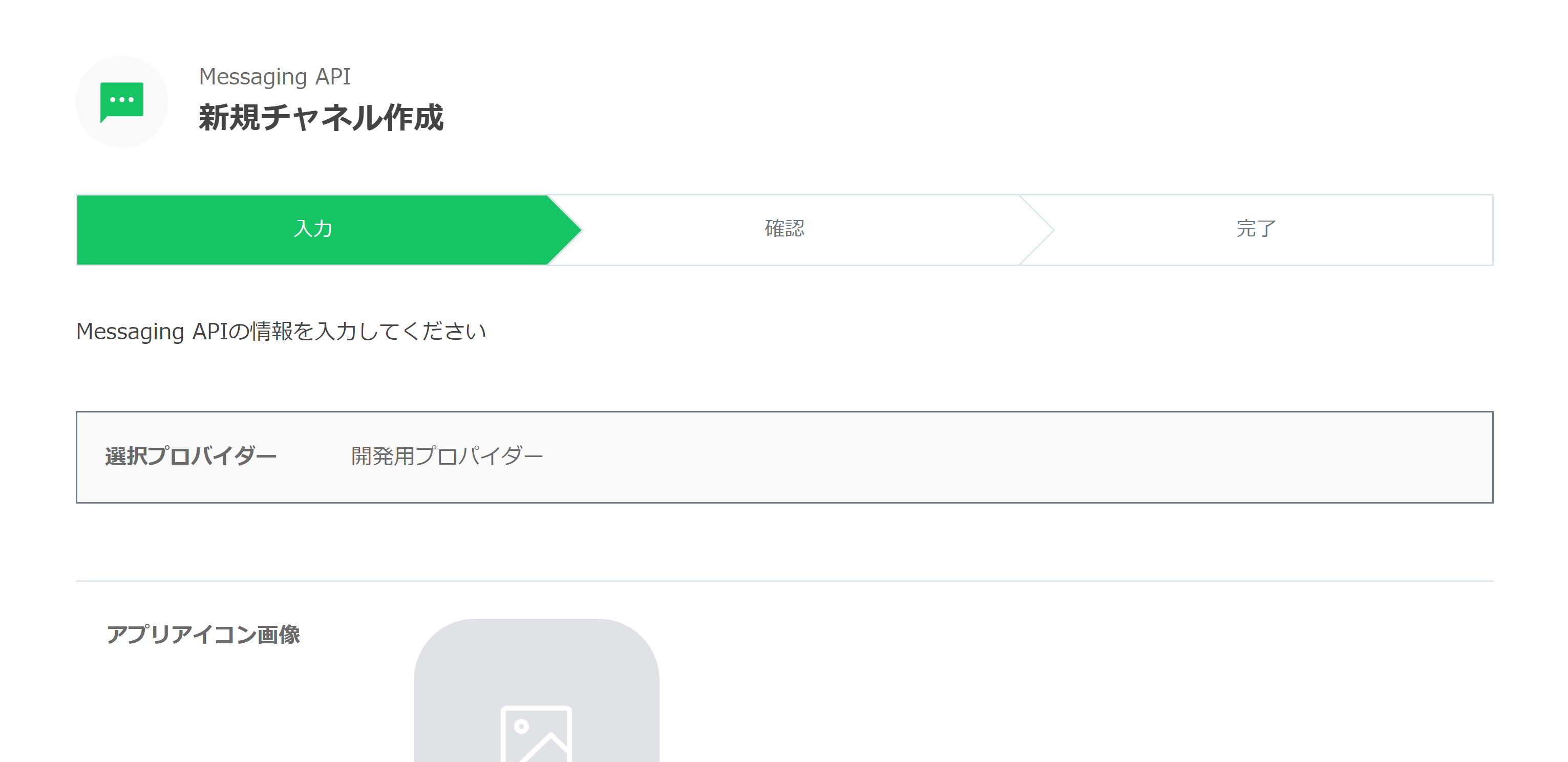
ここでは開発用プロパイダーとしておきます。
下の確認するをクリック。
そうしたら"作成する"ボタンが出現するのでクリック。
おめでとうございます!プロパイダーが作成されました!次にチャンネルを作成します。
チャンネルというのはざっくり言うとLINEのアカウントを新規に作るような感じになります。
つまり、目標の①で書いた友達登録するアカウントを作っていく形になります。
赤丸で囲った"チャンネル作成する"をクリック

このような画面が出るので画面に出ている項目を入力していきます。
さらに、チェックを2つ入れ、作成をクリック。
これにてチャンネル作成は終わりです。
ここから先ほど作ったチャンネルの設定を変えて、ちゃんと動くように整えていきます。
サイト中段にある"メッセージ送受信設定"の下の
"アクセストークン(ロングターム)"の再発行をクリック。0時間で再発行をクリック。
"WebHook送信"の編集をクリック。利用するに変更。
"自動応答メッセージ"を使用しないに、"友だち追加時あいさつ"を使用しないに変更。とりあえず設定はOK。でも後でまた変更するので画面はそのままで。
AWSではAPIGateWayというサービスとLambdaというサービスを使います。ざっくり説明すると、
Lambda
トリガー(ここではAPIGateWay)からの呼び出しがあると起動して、一定時間呼び出しがないと落ちるようになっているコンテナ型サーバー
APIGateWay
LINEにサービスがちゃんと動いていて、存在しているよーと言う役目と、LINEから問い合わせがあったよーとLambdaに言う役割と、LINEから送られてきた情報をLambdaに引き渡す役割を持っている。
最初にLambdaから。最初にリージョンをアジアンパシフィック(東京)に変更し、
Lambda関数を
関数名→Oumufunction
ランタイム→Node 8.10
ロール→適切なロールを作成して、指定。
そして、Nodeのモジュールファイルを作成します。
デスクトップ上にnodeというフォルダを作り、コマンドラインでCD。
そこで
そこのフォルダにnode_modulesというフォルダができるはずなので、同じ階層にindex.jsというファイルを作成し、
こいつをコピペ。
2つをZip形式で圧縮したらLambdaにアップロード。(Nodeファイルごと圧縮しないように。)
下の環境変数の所にChannel Secret と Access Token を設定。
APIGateWayを
名前→LINETest
エンドポイントタイプ→リージョン
で作成。
"/"の所にアクションプルダウンメニューからPOSTメソッドを追加。
統合タイプ → Lambda
Lambda プロキシ統合の使用 → チェック
Lambda リージョン → 先ほど作ったLambdaのリージョン
Lambda 関数
で作成。
メソッドリクエスト、HTTPリクエストヘッダーを設定する。
リクエストの検証 = なし
HTTP リクエストヘッダー = "X-Line-Signature"
を追加し必須にチェックする
アクションプルダウンメニューからデプロイをクリック。
左側メニュー"ダッシュボード"に表示されるURLをLINEデベロッパーコンソールのWebhook URLに登録する。
登録後に接続確認チェックを行い、成功するか確認する。
おわり。
初めに
画像アップロード制限がかかっているので記事の手直し予定がある不完全な記事です。Developers IO様のこの記事を基に初心者が頑張って作ってみて、それをまとめた記事です。DeveloperIO様ありがとうございます。
この記事は初心者による初心者のための記事です。この記事を書いた奴はもれなく初心者&初投稿なのでやっちゃまずい事やらかしてたら是非コメントで教えてください。それかTwitterで教えていただくとありがたいです。
目標
Lineにあーーーって送ったらあーーーって返ってくる奴(おうむがえしChatBot)を作る~使うユーザ側の動き~
①作ったChatBotをLINEで友達登録する
↓
②トークで何か文字(文章)を送る
↓
③送った文字(文章)がそのまま返ってくる
誰向けか。
初心者向け。学生さん向け。(学生さんはAWS Education(学生向けにAWS使用券がもらえるみたいな制度)取得もやるよ。)
何が必要?
- AWSのアカウント
- クレジットカード
- デビットカード
- Lineのアカウント
- NodeがインストールしてあるPC
説明する箇所
この記事ではアカウント取得に関する詳しい説明はせず、先駆者様のQiita記事のURLを張るのでそちらでお願いします。ので、- AWS Lambdaについて
- Line ChatBotについて
をざっくり解説します。
##手順
AWSアカウント取得
LINEアカウント取得
ソースを作成、配置
やってみよう
アカウント取得
AWSアカウント取得
ではまずAWSアカウントを取得します。https://aws.amazon.com/jp/register-flow/
このAWSのページ通りにやっておけば作れます。
もっと言うのであればそれが終わったら
https://qiita.com/tmknom/items/303db2d1d928db720888
こちらの記事に書いてあることをやるのをオススメします。こちらの記事ではAWSを扱うのに最低限必要な設定が載っています。(@tmknom 様ありがとうございます。)
学生の方で、Educationを取得したい人は
https://qiita.com/guitar_char/items/609045ae9e7e50505772
こちらから。学校が発行しているメールアドレスと学生証が必要になります。(@guitar_char 様ありがとうございます。)
LINEアカウント取得
次にLINEのアカウントを取得していきます。もうすでにスマホでLINEしてる方はとても簡単にできます。まず最初にLINE Developersにアクセスします
画面の中のログインをクリックします
LINEアカウントでログインをクリック
そうすると、メルアドとパスワードを求められるので入力し、ログインします。
次に、必要事項の入力を求めてくるので入力し、Line Developers Agreementにチェックを入れ次へ。
そうするとこの内容で作成するという青いボタンが出現するのでクリック。
プロパイダー作成
次にプロパイダーを作成します。プロパイダーというのは今から作るChatBotを配信してる人または組織、企業を表します。名前はなんでも大丈夫です。かな英数字大丈夫です。(後からでも名前は変えられます。)
ここでは開発用プロパイダーとしておきます。
下の確認するをクリック。
そうしたら"作成する"ボタンが出現するのでクリック。
チャンネル作成
おめでとうございます!プロパイダーが作成されました!次にチャンネルを作成します。
チャンネル作成
チャンネルというのはざっくり言うとLINEのアカウントを新規に作るような感じになります。つまり、目標の①で書いた友達登録するアカウントを作っていく形になります。
赤丸で囲った"チャンネル作成する"をクリック
このような画面が出るので画面に出ている項目を入力していきます。
- 画像 → そのままでOK
- アプリ名 → "オウム返しテスト"と入力(自分が開発用と分かればなんでも大丈夫)
- アプリ説明 → "オウム返しをします"(自分が開発用と分かればなんでも)
- プラン → "Developer Trial"を選択
- 大業種 → "個人"
- 小業種 → "個人(学生)"ここは何を選んでも大丈夫
さらに、チェックを2つ入れ、作成をクリック。
これにてチャンネル作成は終わりです。
チャンネル設定
ここから先ほど作ったチャンネルの設定を変えて、ちゃんと動くように整えていきます。サイト中段にある"メッセージ送受信設定"の下の
"アクセストークン(ロングターム)"の再発行をクリック。0時間で再発行をクリック。
"WebHook送信"の編集をクリック。利用するに変更。
"自動応答メッセージ"を使用しないに、"友だち追加時あいさつ"を使用しないに変更。とりあえず設定はOK。でも後でまた変更するので画面はそのままで。
AWS側開発
AWSではAPIGateWayというサービスとLambdaというサービスを使います。ざっくり説明すると、Lambda
トリガー(ここではAPIGateWay)からの呼び出しがあると起動して、一定時間呼び出しがないと落ちるようになっているコンテナ型サーバー
APIGateWay
LINEにサービスがちゃんと動いていて、存在しているよーと言う役目と、LINEから問い合わせがあったよーとLambdaに言う役割と、LINEから送られてきた情報をLambdaに引き渡す役割を持っている。
Lambda関数作成
最初にLambdaから。最初にリージョンをアジアンパシフィック(東京)に変更し、Lambda関数を
関数名→Oumufunction
ランタイム→Node 8.10
ロール→適切なロールを作成して、指定。
そして、Nodeのモジュールファイルを作成します。
デスクトップ上にnodeというフォルダを作り、コマンドラインでCD。
そこで
npm install @line/bot-sdk
'use strict';
const line = require('@line/bot-sdk');
const crypto = require('crypto');
const client = new line.Client({channelAccessToken: process.env.ACCESSTOKEN});
exports.handler = function (event, context) {
let signature = crypto.createHmac('sha256', process.env.CHANNELSECRET).update(event.body).digest('base64');
let checkHeader = (event.headers || {})['X-Line-Signature'];
let Body = JSON.parse(event.body);
console.log(Body)
if (signature === checkHeader)
{
if (Body.events[0].replyToken === '00000000000000000000000000000000') //接続確認エラー回避
{
let lambdaResponse =
{
statusCode: 200,
headers: { "X-Line-Status" : "OK"},
body: '{"result":"connect check"}'
};
context.succeed(lambdaResponse);
}
else
{
console.log('意思疎通完了')
oumuFunction(Body ,text)
}
}
else
{
console.log('署名認証エラー');
}
}
function oumuFunction(Body ,text){
console.log('oumuga')
const message ={
type:'text',
text: text
}
client
.replyMessage(Body.events[0].replyToken, message)
.then(responce =>{
let lambdaResponse =
{
statusCode: 200,
headers: { "X-Line-Status": "OK" },
body: '{"result":"completed"}'
};
context.succeed(lambdaResponse);
}
)
.catch(err => console.log(err));
}
2つをZip形式で圧縮したらLambdaにアップロード。(Nodeファイルごと圧縮しないように。)
下の環境変数の所にChannel Secret と Access Token を設定。
APIGateWay設定
APIGateWayを名前→LINETest
エンドポイントタイプ→リージョン
で作成。
"/"の所にアクションプルダウンメニューからPOSTメソッドを追加。
統合タイプ → Lambda
Lambda プロキシ統合の使用 → チェック
Lambda リージョン → 先ほど作ったLambdaのリージョン
Lambda 関数
で作成。
メソッドリクエスト、HTTPリクエストヘッダーを設定する。
リクエストの検証 = なし
HTTP リクエストヘッダー = "X-Line-Signature"
を追加し必須にチェックする
アクションプルダウンメニューからデプロイをクリック。
左側メニュー"ダッシュボード"に表示されるURLをLINEデベロッパーコンソールのWebhook URLに登録する。
登録後に接続確認チェックを行い、成功するか確認する。
おわり。
コメント
コメントを投稿