EC-CUBE の AMP 対応がプログレッシブに進行中
EC-CUBE の AMP 対応がプログレッシブに進行中: この記事は Google モバイル ソリューション コンサルタント、Yusuke Utsunomiya と Google グローバル プロダクト パートナーシップ Monisha Varadan による Accelerated Mobile Pages Project の記事 "Progressively AMPlify EC-CUBE" を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
日本最大のオープンソース e コマース CMS の 1 つである EC-CUBE が、e コマースストアで AMP を使用するためのベータ版プラグインをリリースしました。このプラグインは、EC-CUBE のパートナーとして知られている株式会社 サンデイ システムズが、Google のモバイル ソリューション コンサルタントと協力してわずか 1 か月で開発したものです��。ウェブサイトで EC-CUBE を利用している方は、こちらからプラグインを試してみることができます。
EC-CUBE は PHP ベースの CMS です。180 万回以上ダウンロードされ、3 万以上のマーチャントに利用されていますが、さらにエンドユーザーの UX を向上する機会を探していました。2018 年 10 月には、バックエンド パフォーマンスとアーキテクチャに重点を置いたメジャー アップデート v4.0.0 をリリースしたばかりです。さらに、AMP と主な PWA テクノロジーを活用してフロントエンドも最適化することが決まりました。新しくリリースされた AMP プラグインはまだ試験運用版フェーズですが、いくつかの特筆すべき機能はすでに備わっており、高速で最適化された UX/DX を提供しています。
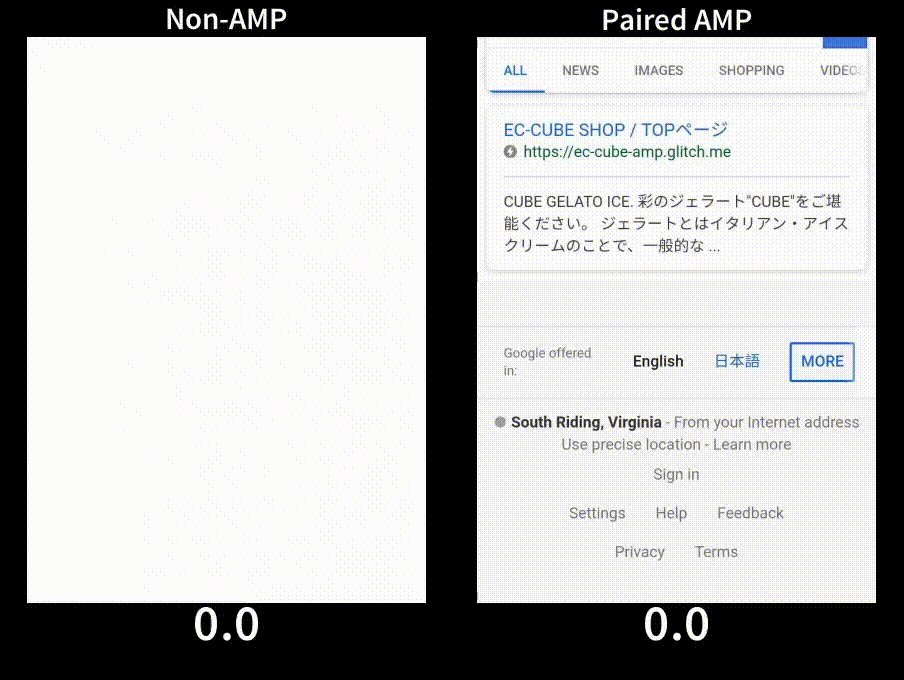
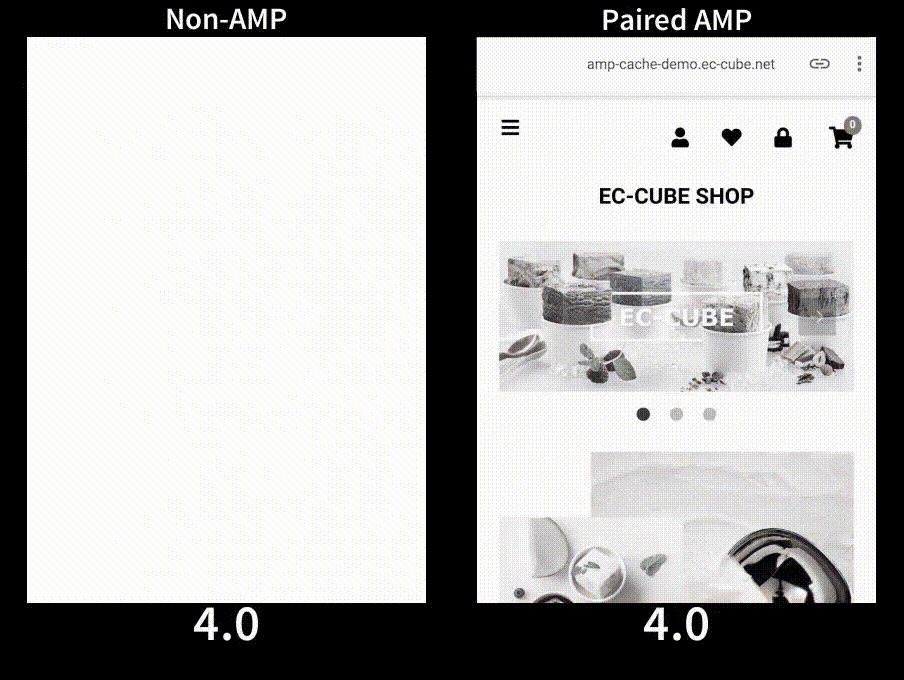
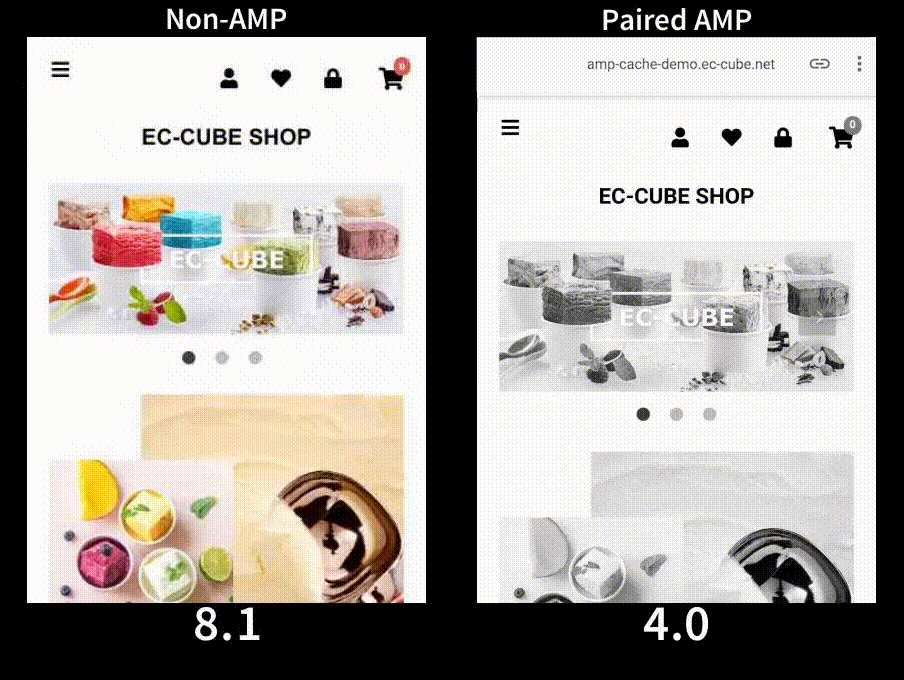
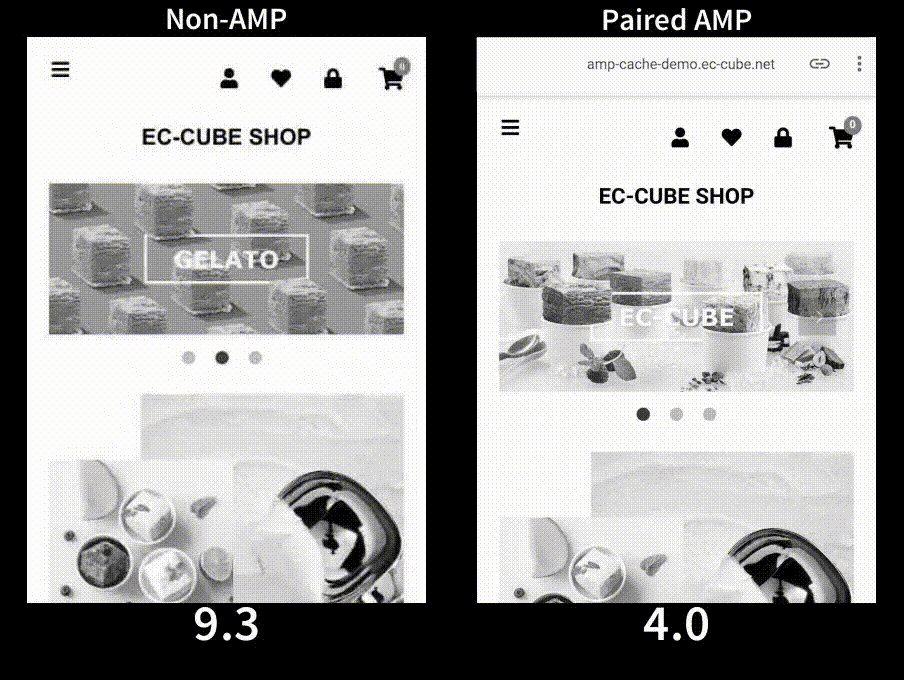
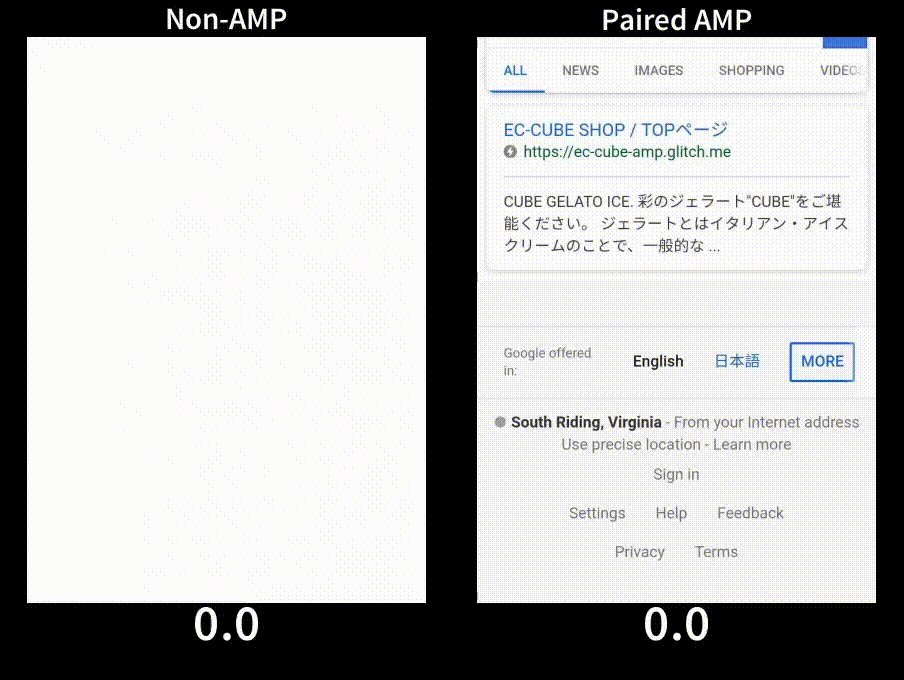
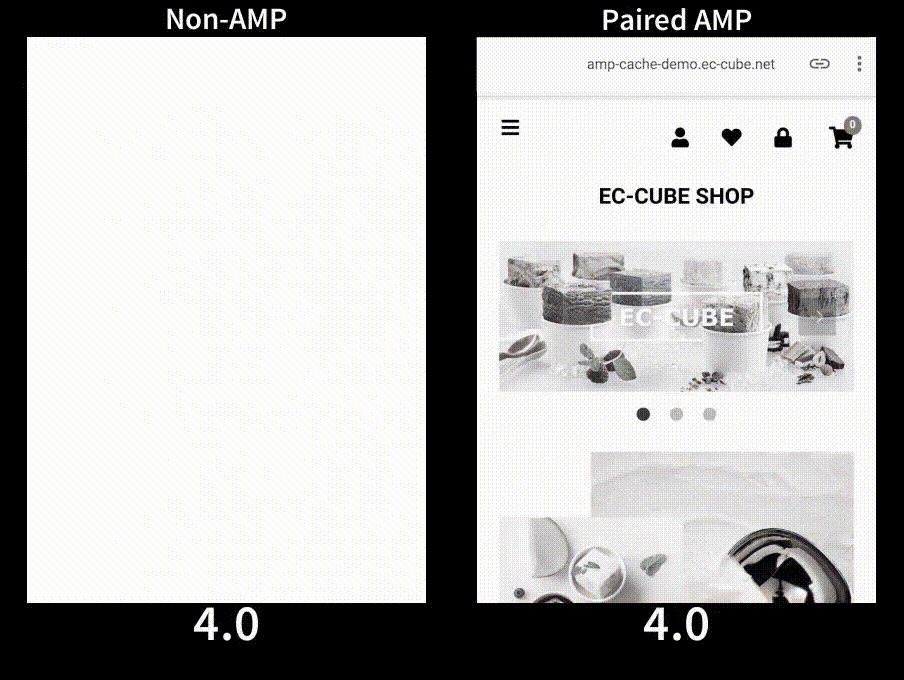
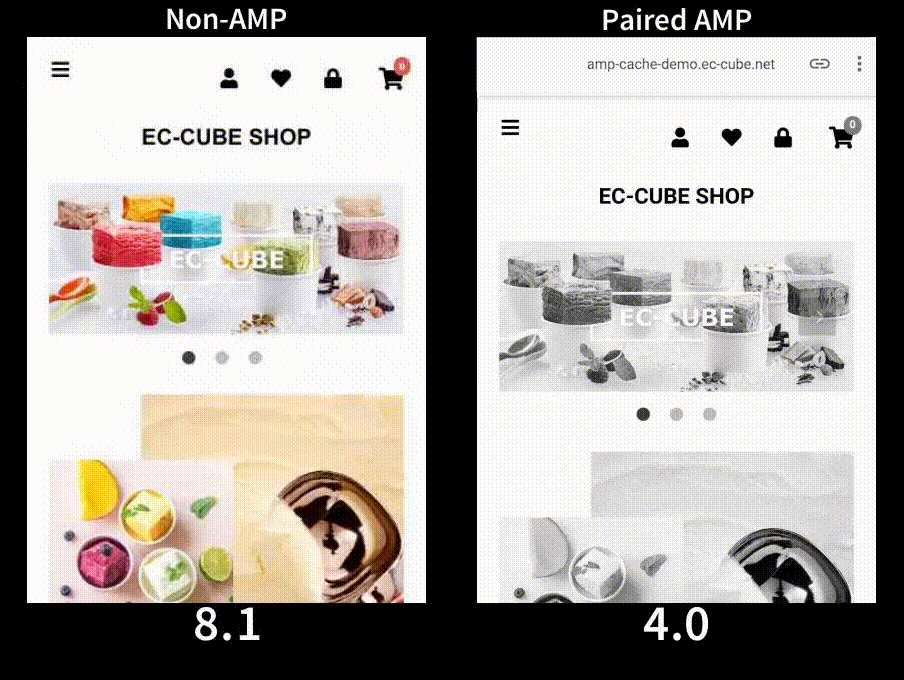
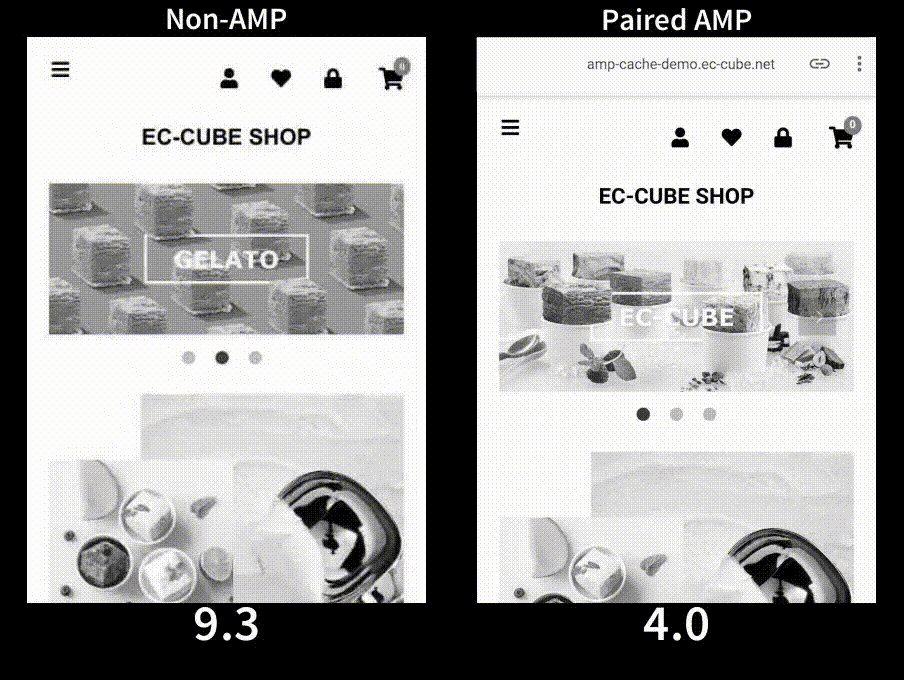
 WebPageTest の Fast 3G / Moto G4 シミュレーションで、非 AMP ページと事前レンダリングされているペア AMP ページを比較した際のイメージ
WebPageTest の Fast 3G / Moto G4 シミュレーションで、非 AMP ページと事前レンダリングされているペア AMP ページを比較した際のイメージ
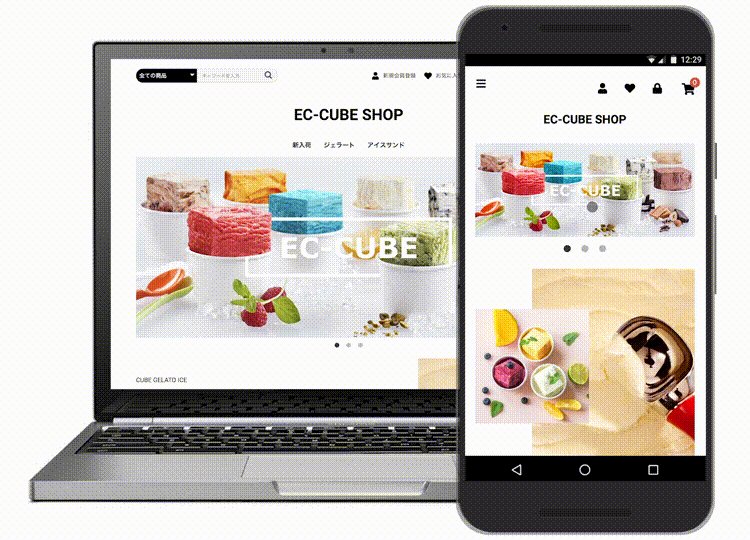
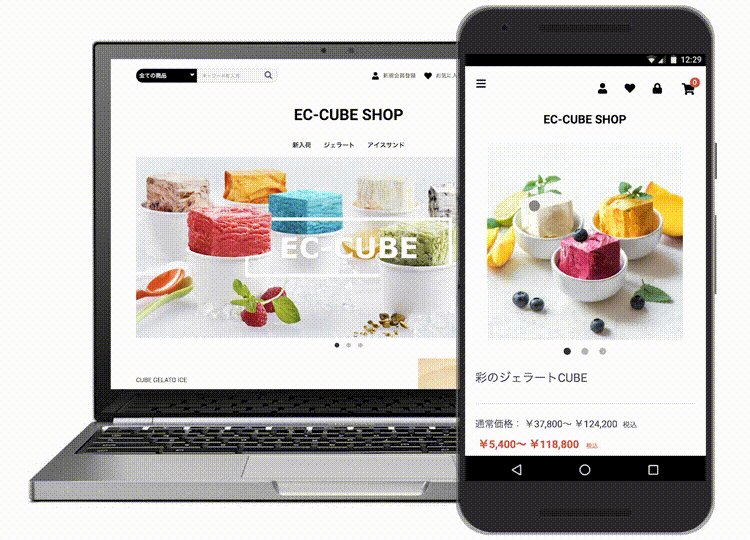
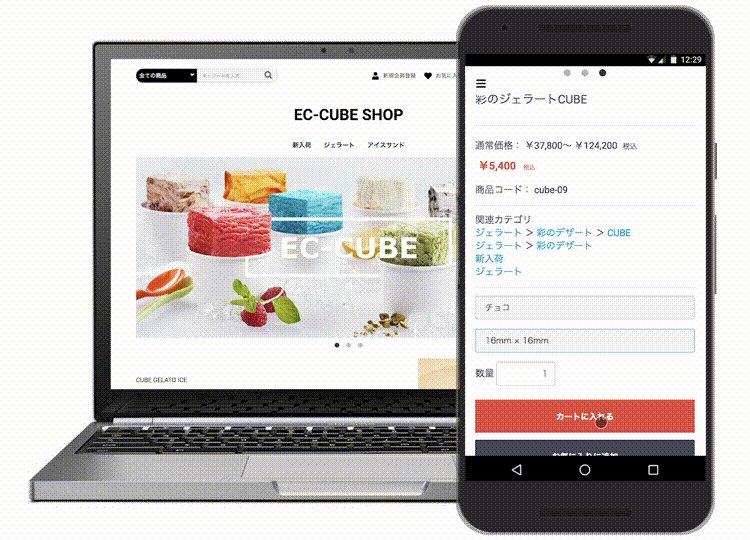
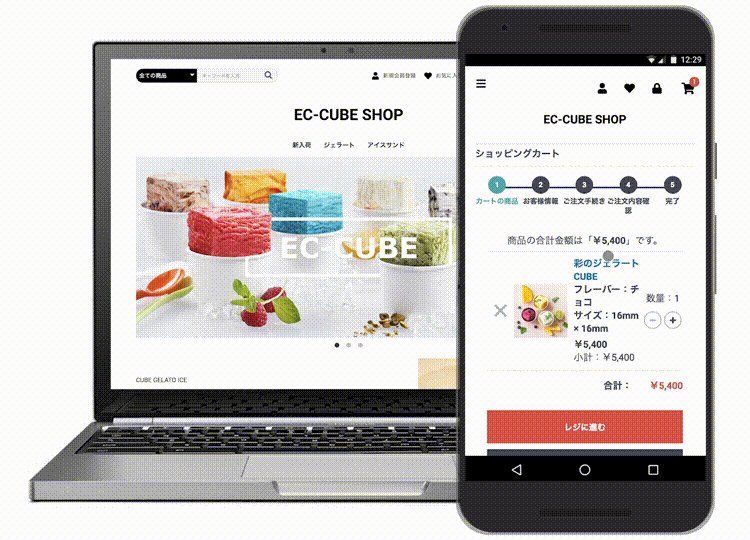
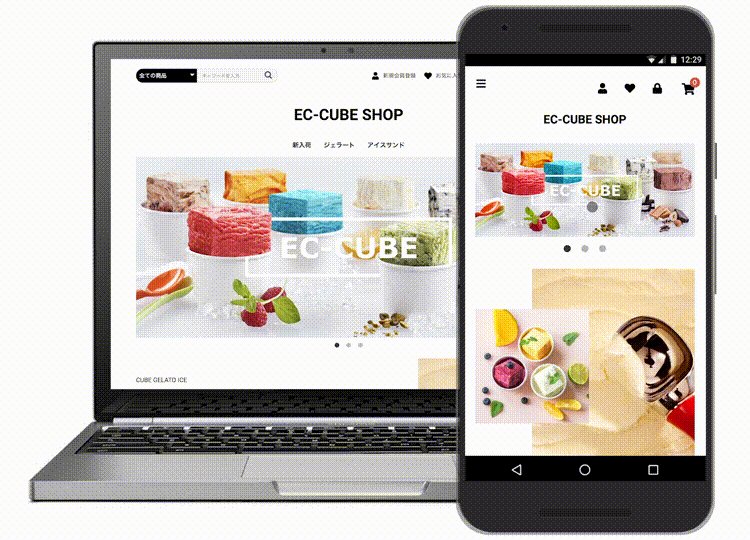
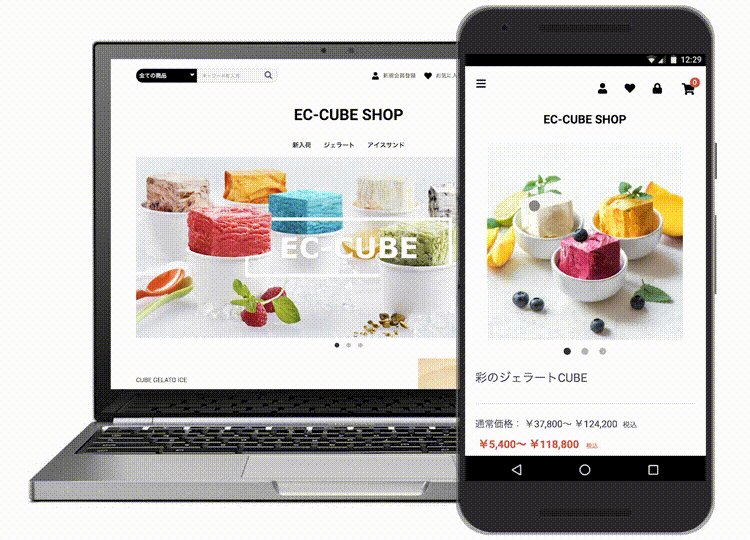
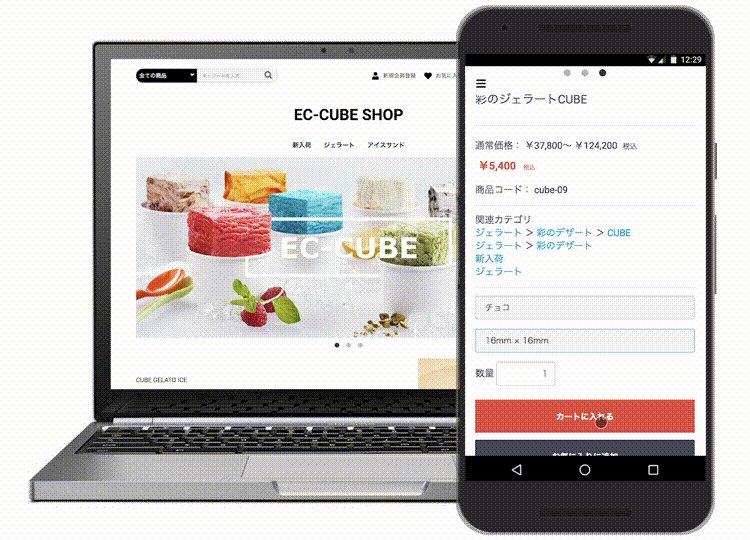
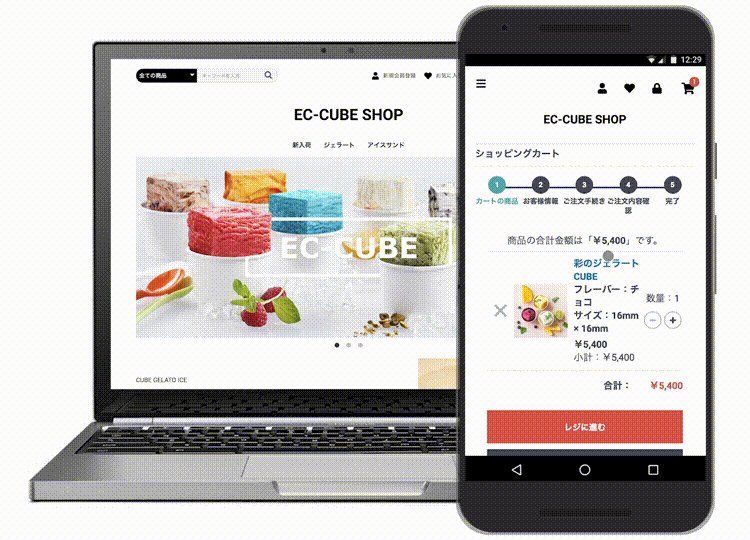
 レスポンシブな AMP ファースト モード。ストアのトップページ、一覧ページ、商品詳細ページのすべてが AMP 化されている。インタラクティブな UI で AMP ページから AMP ページへのスムーズなナビゲーションを実現していることがわかる。
レスポンシブな AMP ファースト モード。ストアのトップページ、一覧ページ、商品詳細ページのすべてが AMP 化されている。インタラクティブな UI で AMP ページから AMP ページへのスムーズなナビゲーションを実現していることがわかる。
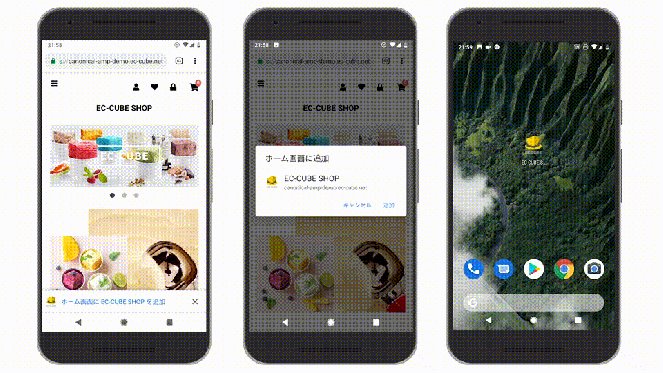
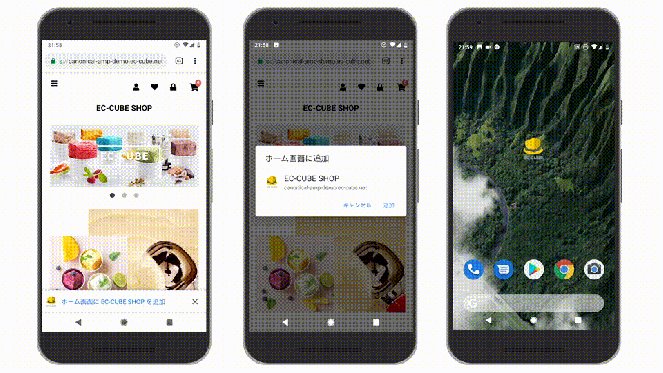
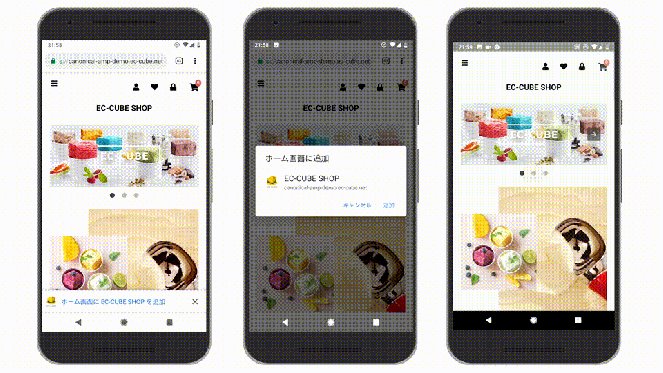
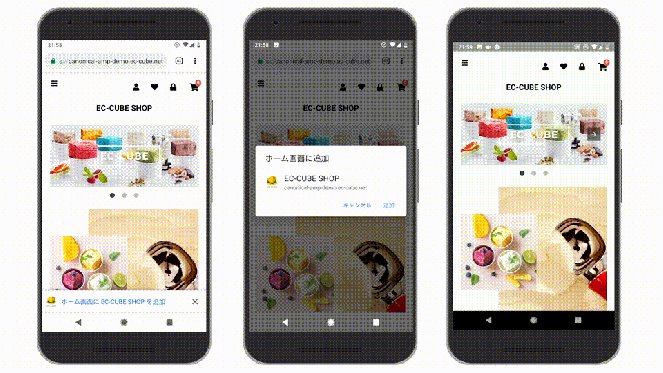
トライアルでは、ホーム画面に追加、オフライン ブラウジングなどの PWA 機能の実験も行われました。マーチャントは、ビジネス戦略において、このようなアプリ的機能を活用することも検討できるようになります。
この EC-CUBE のソリューションは、昨年 11 月に開催された Chrome Dev Summit の「Progressive Content Management Systems」というセッションで取り上げられました。また、EC-CUBE とサンデイ システムズ社は、AMP プラグインの詳細とプロジェクトの全体像をこちら(日本語)の記事で公開しています。コード スニペットやアーキテクチャから、その仕組みがわかるはずです。デモページにアクセスしてプラグインを試し、GitHub のコードを確認してみてください。そして、感想をお聞かせください!コメントやフィードバックは大歓迎です。プラグインの GitHub Issue や、Slack チャンネルからお寄せください。
プロジェクト全体について助言してくれた Google デベロッパー アドボケートの Alan Kent、Google グローバル プロダクト パートナーシップの Chris Sater に感謝いたします。
Reviewed by Yusuke Utsunomiya - Mobile Solutions Consultant, gTech
日本最大のオープンソース e コマース CMS の 1 つである EC-CUBE が、e コマースストアで AMP を使用するためのベータ版プラグインをリリースしました。このプラグインは、EC-CUBE のパートナーとして知られている株式会社 サンデイ システムズが、Google のモバイル ソリューション コンサルタントと協力してわずか 1 か月で開発したものです��。ウェブサイトで EC-CUBE を利用している方は、こちらからプラグインを試してみることができます。
EC-CUBE は PHP ベースの CMS です。180 万回以上ダウンロードされ、3 万以上のマーチャントに利用されていますが、さらにエンドユーザーの UX を向上する機会を探していました。2018 年 10 月には、バックエンド パフォーマンスとアーキテクチャに重点を置いたメジャー アップデート v4.0.0 をリリースしたばかりです。さらに、AMP と主な PWA テクノロジーを活用してフロントエンドも最適化することが決まりました。新しくリリースされた AMP プラグインはまだ試験運用版フェーズですが、いくつかの特筆すべき機能はすでに備わっており、高速で最適化された UX/DX を提供しています。
- PHP デベロッパー コミュニティとの親和性を考慮し、既存の EC-CUBE の PHP Twig テンプレートを有効な AMP テンプレートに変換します。AMP 固有の構文に悩まされる必要はありません!
- このプラグインは、CMS 管理画面から設定できます。デベロッパーは、プラグインのオン / オフを切り替えたり、レイアウトをカスタマイズしたり、コンポーネントを開発したり、変換した AMP テンプレートを専用の UI から直接編集したりできるようになります。
- デベロッパーは、「Paired AMP モード」と「AMP First モード」から選択することができます。Paired AMP モードでは、メインサイトは影響を受けませんが、検索エンジンなどのランディング ページとして AMP を使うように最適化されます。AMP First モードでは、サイト上のすべてのページで常に AMP が使用されるようにサイト全体が変更されます。
- このプラグインは、PWA としても動作します。プラグインには Service Worker とウェブアプリ マニフェストがバンドルされているので、デベロッパーは EC-CUBE ストアをモバイル端末のホーム画面に追加したり、オフラインで使用したりできるようになります。


トライアルでは、ホーム画面に追加、オフライン ブラウジングなどの PWA 機能の実験も行われました。マーチャントは、ビジネス戦略において、このようなアプリ的機能を活用することも検討できるようになります。
この EC-CUBE のソリューションは、昨年 11 月に開催された Chrome Dev Summit の「Progressive Content Management Systems」というセッションで取り上げられました。また、EC-CUBE とサンデイ システムズ社は、AMP プラグインの詳細とプロジェクトの全体像をこちら(日本語)の記事で公開しています。コード スニペットやアーキテクチャから、その仕組みがわかるはずです。デモページにアクセスしてプラグインを試し、GitHub のコードを確認してみてください。そして、感想をお聞かせください!コメントやフィードバックは大歓迎です。プラグインの GitHub Issue や、Slack チャンネルからお寄せください。
プロジェクト全体について助言してくれた Google デベロッパー アドボケートの Alan Kent、Google グローバル プロダクト パートナーシップの Chris Sater に感謝いたします。
Reviewed by Yusuke Utsunomiya - Mobile Solutions Consultant, gTech


コメント
コメントを投稿