[#0]Paper.jsを始めてみよう -Paper.jsとは何か-
[#0]Paper.jsを始めてみよう -Paper.jsとは何か-:
こんにちは。yokuneruと申します。
みなさんはPaper.jsをご存知でしょうか?
Paper.jsはHTML5におけるCanvasでの図形描画を便利にするオープンソースのライブラリです。
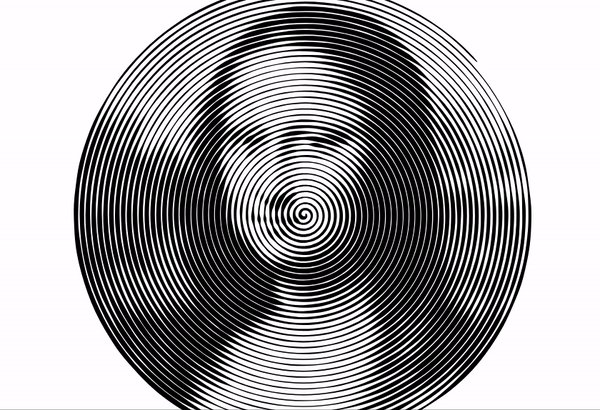
百聞は一見にしかず、ですので公式サイトで公開されているサンプルをご覧ください。
Paper.jsサンプルページ


通常、Canvasでは難しい滑らかなパスを描くことやパス同士の衝突を判定することがこのライブラリを使うことで実装できます。
特にVisual CodingやGenerative artに興味のある方には役に立つのではないかと思います。
こんな便利そうなPaper.jsですが、公式Tutorialはわかりやすく親切なものの日本語で書かれた参考サイトが少ないので、Qiitaで連載的にPaper.jsの使い方を解説していきたいと思います。
私も勉強しながらの解説になるので、ご指摘やコメントなどあればメッセージ下さい。
*具体的な解説は次回からスタートします。
@fladdictさんもPaper.jsを使用されているようですので、こちらも参考にご覧ください。
fladdict.net
Paper.jsを始めてみよう
こんにちは。yokuneruと申します。みなさんはPaper.jsをご存知でしょうか?
Paper.jsはHTML5におけるCanvasでの図形描画を便利にするオープンソースのライブラリです。
百聞は一見にしかず、ですので公式サイトで公開されているサンプルをご覧ください。
Paper.jsサンプルページ
通常、Canvasでは難しい滑らかなパスを描くことやパス同士の衝突を判定することがこのライブラリを使うことで実装できます。
特にVisual CodingやGenerative artに興味のある方には役に立つのではないかと思います。
こんな便利そうなPaper.jsですが、公式Tutorialはわかりやすく親切なものの日本語で書かれた参考サイトが少ないので、Qiitaで連載的にPaper.jsの使い方を解説していきたいと思います。
私も勉強しながらの解説になるので、ご指摘やコメントなどあればメッセージ下さい。
*具体的な解説は次回からスタートします。
@fladdictさんもPaper.jsを使用されているようですので、こちらも参考にご覧ください。
fladdict.net
コメント
コメントを投稿