iPhone 「ショートカット」アプリで JavaScript を実行する
iPhone 「ショートカット」アプリで JavaScript を実行する:
iPhone で Greasemonkey みたいに自分の作成した JavaScript のプログラムを起動できないかと方法を探していたら「ショートカット」アプリで似たような事はできそうだとわかりました。
でも、できない事(たぶん・・・)
・「ショートカット」アプリから直接 "Web ページで JavaScript を実行" のショートカットは実行できない。
※この JavaScript を実行するタイプのショートカットは、サファリから選択して実行するんものなんですよ、きっと。
・ Greasemonkey のように、対象の URL と一致したら自動実行するような機能はない。
App Store からインストールします。
作成するスクリプトの内容としては、www.amazon.co.jp の検索フィールドに "alexa spot" と入力する事にします。
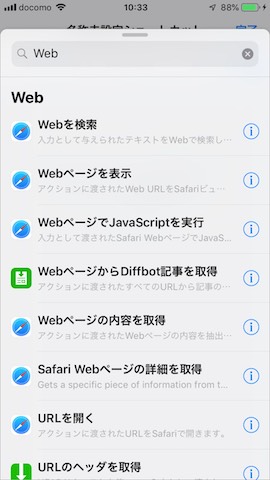
= 検索より"Web" =>
Webページで JavaScript を選択
以下のように、簡単なサンプルがついてきています。
これを以下の内容に変更します。
amazon.co.jp での nav-search-keywords の入力フィールドに "alexa spot" と値を入れる内容です。
以上で、まずは簡単なショートカットができました。
しかし、これをタップして実行しても「ショートカット」アプリからは実行できません。
以下のようなエラーになります。
このショートカットはサファリで読み込むものだと思います、以下のように safari からショートカットが実行できるように設定を行います。
=>
右上の横向きスイッチから =>
= 許可 =>
ここまで期待通りに動作できたので、サンプルとしてゆうちょ銀行へログインするためのスクリプトを作成してみます。
ゆうちょ銀行へのログインは、お客様番号が3つに分かれていたり合言葉があったりと手間がかかります。
また、子供の口座残高も確認したいなど複数口座がある場合など、手間に加えて記憶力も必要になってきます。
人それぞれ設定している合言葉などが違いますので、そのままでは動作しませんがサンプルとしてご覧ください
ゆうちょ銀行へのログインのサンプル
実行してみる
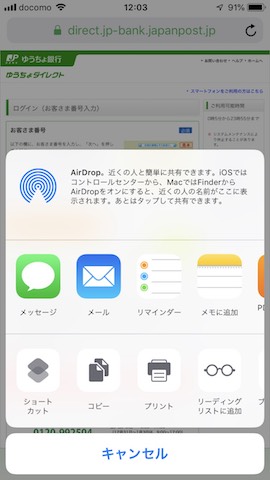
ゆうちょ銀行のログイン画面を表示させておき -> 「共有メニュー」-> 「ショートカット」-> ゆうちょのショートカットを選択
➡︎ ➡︎
➡︎
上記の最後の画像のように、JavaScript が実行された結果 "オレオレ" と "子供の口座" ボタンが追加されています。
これをクリックすると、お客様番号が入力され次の画面へ進みます。
次のページに進むたびにショートカットを呼び出す必要がありますが、以下のように合言葉や最後のパスワード画面へもボタンが追加され、それをクリックするだけでログインが完了します。
※通常は一度ログインすると合言葉は聞かれなくなります。
➡︎
通勤電車の中でも操作できるレベルになっていると思います。
なお、わたしは iPhone でデバッグはしたくないので Mac + Greasemonkey で動作したものをコピペで利用しています。
またログイン関連の動作においては、通常複数回まちがえるとロックされますので、作成とテスト時にはその点に注意が必要です。
以上、なにかのお役に立てましたら幸いです。
はじめに
iPhone で Greasemonkey みたいに自分の作成した JavaScript のプログラムを起動できないかと方法を探していたら「ショートカット」アプリで似たような事はできそうだとわかりました。でも、できない事(たぶん・・・)
・「ショートカット」アプリから直接 "Web ページで JavaScript を実行" のショートカットは実行できない。
※この JavaScript を実行するタイプのショートカットは、サファリから選択して実行するんものなんですよ、きっと。
・ Greasemonkey のように、対象の URL と一致したら自動実行するような機能はない。
インストール
App Store からインストールします。
簡単なスクリプトを作成し実行してみる。
作成するスクリプトの内容としては、www.amazon.co.jp の検索フィールドに "alexa spot" と入力する事にします。= 検索より"Web" =>
Webページで JavaScript を選択
以下のように、簡単なサンプルがついてきています。
これを以下の内容に変更します。
amazon.co.jp での nav-search-keywords の入力フィールドに "alexa spot" と値を入れる内容です。
var result = [];
document.getElementById("nav-search-keywords").value = "alexa spot";
completion(result);
しかし、これをタップして実行しても「ショートカット」アプリからは実行できません。
以下のようなエラーになります。
実行前の事前準備
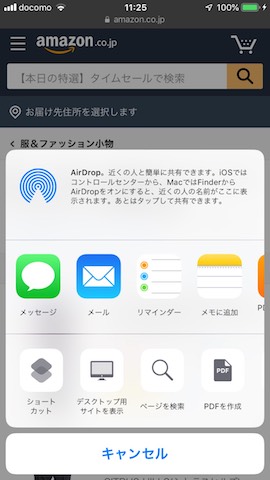
このショートカットはサファリで読み込むものだと思います、以下のように safari からショートカットが実行できるように設定を行います。- サファリより、画面下の四角に上矢印のマーク「共有メニュー」を選択します。
- "その他"を選択します。
- "ショートカット" を ON にします。
- すると共有メニューに、”ショートカット”のアイコンが加わります。
=>
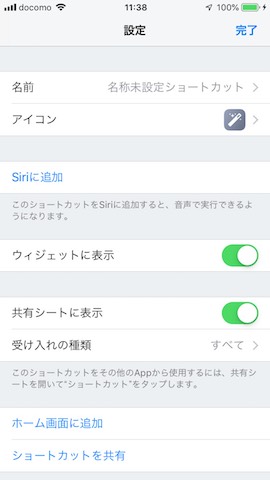
- 「ショートカット」アプリからも作成した JavaScript (現時点では名称未設定ショートカット)を選び
- "共有シートに表示" を有効にしておきます。
右上の横向きスイッチから =>
実行してみる。
- サファリで http://www.amazon.co.jp を開き
- 四角に上矢印のマーク「共有メニュー」を選択
- ショートカットを選んで、作成した”名称未設定ショートカット”を選択
- 一番最初は、アクセス許可するかの画面がでます。許可を選択
- 作成しておいた JavaScript が実行され、検索文字として "alexa spot" がセットされていれば、動作 OK です。
= 許可 =>
ゆうちょ銀行へのログイン
ここまで期待通りに動作できたので、サンプルとしてゆうちょ銀行へログインするためのスクリプトを作成してみます。ゆうちょ銀行へのログインは、お客様番号が3つに分かれていたり合言葉があったりと手間がかかります。
また、子供の口座残高も確認したいなど複数口座がある場合など、手間に加えて記憶力も必要になってきます。
人それぞれ設定している合言葉などが違いますので、そのままでは動作しませんがサンプルとしてご覧ください
ゆうちょ銀行へのログインのサンプル
var result = [];
// ゆうちょ銀行
if (document.URL == "https://direct.jp-bank.japanpost.jp/tp1web/U010101SCK.do") {
var tid1 = "1234";
var tid2 = "2345";
var tid3 = "34567";
var aid1 = "1111";
var aid2 = "2222";
var aid3 = "33333";
var btn1 = document.createElement( 'input' );
btn1.addEventListener("click", login1 );
with( btn1 ) {
setAttribute( 'value', 'オレオレ' );
setAttribute( 'type', 'button' );
setAttribute( 'style', 'background-color: red; font-size:30px');
}
var btn2 = document.createElement( 'input' );
btn2.addEventListener("click", login2 );
with( btn2 ) {
setAttribute( 'value', '子供の口座' );
setAttribute( 'type', 'button' );
setAttribute( 'style', 'background-color: red; font-size:30px');
}
// append at top of targetID
document.getElementsByClassName("hdgL1Ba")[0].appendChild( btn1 );
document.getElementsByClassName("hdgL1Ba")[0].appendChild( btn2 );
function login1() {
document.getElementsByName("okyakusamaBangou1")[0].value = tid1;
document.getElementsByName("okyakusamaBangou2")[0].value = tid2;
document.getElementsByName("okyakusamaBangou3")[0].value = tid3;
document.getElementsByName("U010103")[0].click();
}
function login2() {
document.getElementsByName("okyakusamaBangou1")[0].value = aid1;
document.getElementsByName("okyakusamaBangou2")[0].value = aid2;
document.getElementsByName("okyakusamaBangou3")[0].value = aid3;
document.getElementsByName("U010103")[0].click();
}
}
if ( document.URL.match( /.jp-bank.japanpost.jp\/tp1web\/pc\//) ) {
var tpass = "オレオレパス";
var apass = "コドモのパス";
var btn1 = document.createElement( 'input' );
btn1.addEventListener("click", login1 );
with( btn1 ) {
setAttribute( 'value', 'オレオレ' );
setAttribute( 'type', 'button' );
setAttribute( 'style', 'background-color: red; font-size:30px');
}
var btn2 = document.createElement( 'input' );
btn2.addEventListener("click", login2 );
with( btn2 ) {
setAttribute( 'value', '子供の口座' );
setAttribute( 'type', 'button' );
setAttribute( 'style', 'background-color: red; font-size:30px');
}
var askStrings = document.getElementsByClassName("listTy02");
for (var i = 0; i < askStrings.length; i++) {
var aikotoba = askStrings[i].innerText;
}
if( askStrings.length > 0 ) {
if ( aikotoba.indexOf("最も好きな都市はどこですか") > 0) {
tpass = "すきな都市";
apass = "スリランカ";
// ボタンを追加
document.getElementsByClassName("boxTy04")[0].appendChild( btn1 );
document.getElementsByClassName("boxTy04")[0].appendChild( btn2 );
}
else if ( aikotoba.indexOf("結婚記念日はいつですか") > 0) {
tpass = "おぼえてない";
apass = "みらい";
document.getElementsByClassName("boxTy04")[0].appendChild( btn1 );
document.getElementsByClassName("boxTy04")[0].appendChild( btn2 );
}
else if ( aikotoba.indexOf("最も印象に残っている旅行先はどこですか") > 0) {
tpass = "サムイ";
apass = "バリ";
document.getElementsByClassName("boxTy04")[0].appendChild( btn1 );
document.getElementsByClassName("boxTy04")[0].appendChild( btn2 );
}
else if ( aikotoba.indexOf("母親の旧姓は何ですか") > 0) {
tpass = "ママゴン";
apass = "ママゴン";
document.getElementsByClassName("boxTy04")[0].appendChild( btn1 );
document.getElementsByClassName("boxTy04")[0].appendChild( btn2 );
}
else if ( aikotoba.indexOf("最も好きなデザート(スイーツ)は何ですか") > 0) {
tpass = "プリン";
apass = "コーヒーゼリー";
document.getElementsByClassName("boxTy04")[0].appendChild( btn1 );
document.getElementsByClassName("boxTy04")[0].appendChild( btn2 );
}
else if ( aikotoba.indexOf("最も好きな果物は何ですか") > 0) {
tpass = "ドラゴン";
apass = "ジャック";
document.getElementsByClassName("boxTy04")[0].appendChild( btn1 );
document.getElementsByClassName("boxTy04")[0].appendChild( btn2 );
}
}
else {
tpass = "オレのログイン";
apass = "ボクのログイン";
document.getElementsByClassName("req")[0].appendChild( btn1 );
document.getElementsByClassName("req")[0].appendChild( btn2 );
}
function login1() {
if (document.getElementsByName("aikotoba").length > 0 ) {
document.getElementsByName("aikotoba")[0].value = tpass;
var list = document.getElementsByTagName('a');
for ( var x = 0; x < list.length ; x++ ) {
if ( list[x].innerHTML == "次へ" ) {
list[x].click();
}
}
}
else {
document.getElementsByName("loginPassword")[0].value = tpass;
document.getElementsByName("U010302")[0].click(); // ログインボタンを押す
}
}
function login2() {
if (document.getElementsByName("aikotoba").length > 0 ) {
document.getElementsByName("aikotoba")[0].value = apass;
var list = document.getElementsByTagName('a');
for ( var x = 0; x < list.length ; x++ ) {
if ( list[x].innerHTML == "次へ" ) { // 次へボタンがあれば押す
list[x].click();
}
}
}
else {
document.getElementsByName("loginPassword")[0].value = apass;
document.getElementsByName("U010302")[0].click(); // ログインボタンを押す
}
}
}
completion(result);
ゆうちょ銀行のログイン画面を表示させておき -> 「共有メニュー」-> 「ショートカット」-> ゆうちょのショートカットを選択
➡︎
上記の最後の画像のように、JavaScript が実行された結果 "オレオレ" と "子供の口座" ボタンが追加されています。
これをクリックすると、お客様番号が入力され次の画面へ進みます。
次のページに進むたびにショートカットを呼び出す必要がありますが、以下のように合言葉や最後のパスワード画面へもボタンが追加され、それをクリックするだけでログインが完了します。
※通常は一度ログインすると合言葉は聞かれなくなります。
➡︎
通勤電車の中でも操作できるレベルになっていると思います。
なお、わたしは iPhone でデバッグはしたくないので Mac + Greasemonkey で動作したものをコピペで利用しています。
またログイン関連の動作においては、通常複数回まちがえるとロックされますので、作成とテスト時にはその点に注意が必要です。
以上、なにかのお役に立てましたら幸いです。
コメント
コメントを投稿