始めよう React(基礎編)! Part 6 - 複数のコンポネントを使おう!
始めよう React(基礎編)! Part 6 - 複数のコンポネントを使おう!:
前回仕事の関係で大分空白があきましたが、
今週から落ち着くはずなので、引き続き頑張ります!!!
前回では、create-react-appで初めてのコンポネントを作りました。
本編は複数のコンポネントを作成して、
更に実際のReact開発のイメージに近付きましょー!
こちらでは下記の3つ作ります!
①Header.js
②Content.js
③footer.js
作ったファイルを一つのディレクトリに入れます!
一般的にReactの開発では

 こんな感じになります。
こんな感じになります。
現在JSファイル内は何も入っていない状態ですが、
それぞれ前回でご紹介しましたコンポネントの内容を元に作っていきましょう!
それぞれにReactのルールを従って、下記の様に書き込みましょうー
 実はは
実はは
個人的にパターン のほうが慣れてますが、
のほうが慣れてますが、
こちらで軽く紹介します!
パターン①↓↓
パターン②↓↓
パーツが用意できましたので、
ここでは
下記の通りに書き込みましょうー
それでは

 のように表示出来ます!
のように表示出来ます!
これで3つのコンポネントを導入したReactで作った静的ページが出来ました!
基本的にReactはこのように複数のコンポネントを組み込んでapplicationを作ります。
上記にも書いた通りにReactの開発というのは、
多数のコンポネントを組合わせて作成して、一つWeb applicationを構成しています。
こちらで実際に作ってみましょう。
こちらのコンテンツ内に、

多数のcomponentを入れて、ウェブアプリケーションをつくります。

 このようなイメージでつくります!
このようなイメージでつくります!
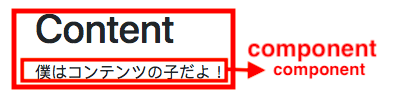
親コンポネントの中に、子コンポネントを入れます。

ファイル構成は
 のようになります。
のようになります。
その配下に先程の
親コンポネントのディレクトリを作成して、その中でまとめて管理するイメージになります。
 子コンポネント
子コンポネント
(名前はあくまでも例なので、自由に設定すること出来ます。)
 親コンポネント
親コンポネント

これでViewの効果は同じですが、ソースで確認してみましょう。
こちらのReactの開発ツール(chrome拡張機能)を使えばReact内の関係がわかります。
(後程紹介します!)
これで複数のコンポネントを入れて、
Reactのページを作成出来ました!!
React Developer Toolsを下記のURLからChromeに入れて、
ソースを開いてみましょう。
React Developer Tools

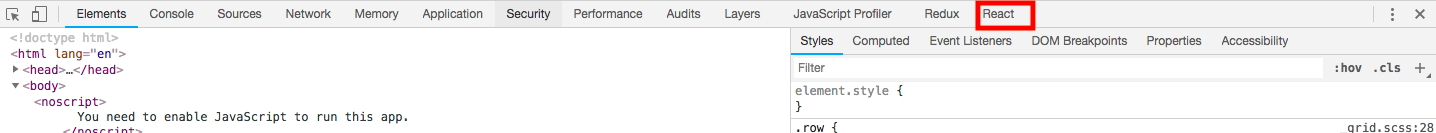
一番右の方にReactの項目が出ていると思います!
そこでReactの構成を確認できます!
こちらの方の記事はかなり詳しく書きこんだので、
興味がある方はぜひ!
React Developer ToolsでReactで作ったページをデバッグする
いかがでしょうか?
こちらはReactの静的ページの書き方になります!
次回はReactのコンポネント間のデータの渡し方(props stateなど)について書きます!
興味がある方は是非引続き読んで頂ければ幸いです!
前回仕事の関係で大分空白があきましたが、
今週から落ち着くはずなので、引き続き頑張ります!!!
前回では、create-react-appで初めてのコンポネントを作りました。
本編は複数のコンポネントを作成して、
更に実際のReact開発のイメージに近付きましょー!
 新しいコンポネントのファイルを作リます
新しいコンポネントのファイルを作リます
こちらでは下記の3つ作ります!①Header.js
②Content.js
③footer.js

componentsのディレクトリを作る
作ったファイルを一つのディレクトリに入れます!一般的にReactの開発では
/src/componentsというファイルにまとめてます。現在JSファイル内は何も入っていない状態ですが、
それぞれ前回でご紹介しましたコンポネントの内容を元に作っていきましょう!
 各パーツの中身を作る
各パーツの中身を作る
それぞれにReactのルールを従って、下記の様に書き込みましょうーexport defaultの書き方は2パターンあります。個人的にパターン
こちらで軽く紹介します!
パターン①↓↓
/src/components/Header.js
// ↓↓react固定の書き方
import React, { Component } from 'react'
// パターン1
export default class Header extends Component {
render() {
return (
<div>
<h1>Header</h1>
<p>I'm Header's Children</p>
</div>
)
}
}
/src/components/Content.js
import React, { Component } from 'react'
class Content extends Component {
render() {
return (
<div>
<h1>Content</h1>
<p>僕はコンテンツの子だよ!</p>
</div>
)
}
}
// パターン2
export default Content;
/src/components/Footer.js
import React, { Component } from 'react'
class Footer extends Component {
render() {
return (
<div>
<h1>Footer</h1>
<p>我是Footer的子項目喔!</p>
</div>
)
}
}
export default Footer;
/src/App.jsにimportしましよう!
 作ったコンポネントをViewで出しましょう!
作ったコンポネントをViewで出しましょう!
ここでは/src/App.jsを開いて、下記の通りに書き込みましょうー
/src/App.js
import React, { Component } from 'react';
// ================変更箇所=================
import Header from './components/Header'
import Content from './components/Content'
import Footer from './components/Footer'
// ================変更箇所=================
class App extends Component {
render() {
return (
// ================変更箇所=================
<div className="container">
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Header />
</div>
</div>
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Content />
</div>
</div>
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Footer />
</div>
</div>
</div>
// ================変更箇所=================
);
}
}
export default App;
yarn start or npm startで実行しましょ!これで3つのコンポネントを導入したReactで作った静的ページが出来ました!
基本的にReactはこのように複数のコンポネントを組み込んでapplicationを作ります。
 複階層のコンポネントを作って見よう!
複階層のコンポネントを作って見よう!
上記にも書いた通りにReactの開発というのは、多数のコンポネントを組合わせて作成して、一つWeb applicationを構成しています。
こちらで実際に作ってみましょう。
こちらのコンテンツ内に、
多数のcomponentを入れて、ウェブアプリケーションをつくります。
親コンポネントの中に、子コンポネントを入れます。
ファイル構成は
/components/Contentというディレクトリを作り、その配下に先程の
Content.jsを移動し、更にContentChid.jsのファイルを作成します。親コンポネントのディレクトリを作成して、その中でまとめて管理するイメージになります。
ContentChild.jsを作る(名前はあくまでも例なので、自由に設定すること出来ます。)
/src/components/ContentChild.js
import React, { Component } from 'react'
class ContentChild extends Component {
render() {
return (
<p>僕はコンテンツの子だよ!</p>
)
}
}
export default ContentChild;
export default Content;
Content.jsに子コンポネントをimportする/src/components/Content.js
import React, { Component } from 'react'
// ↓↓ContentChildをimport
import ContentChild from './ContentChild'
class Content extends Component {
render() {
return (
<div>
<h1>Content</h1>
// ↓↓ContentChildを使う
<ContentChild />
</div>
)
}
}
export default Content;
Content.jsを導入しているApp.js内のパスを変える/src/App.js
import React, { Component } from 'react';
import Header from './components/Header'
// ↓↓この部分のパスを変更して
import Content from './components/Content/Content'
import Footer from './components/Footer'
class App extends Component {
render() {
return (
<div className="container">
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Header />
</div>
</div>
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Content />
</div>
</div>
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Footer />
</div>
</div>
</div>
);
}
}
export default App;
こちらのReactの開発ツール(chrome拡張機能)を使えばReact内の関係がわかります。
(後程紹介します!)
これで複数のコンポネントを入れて、
Reactのページを作成出来ました!!
React Developer Tools
React Developer Toolsを下記のURLからChromeに入れて、ソースを開いてみましょう。
React Developer Tools
一番右の方にReactの項目が出ていると思います!
そこでReactの構成を確認できます!
こちらの方の記事はかなり詳しく書きこんだので、
興味がある方はぜひ!
React Developer ToolsでReactで作ったページをデバッグする
最後に
いかがでしょうか?こちらはReactの静的ページの書き方になります!
次回はReactのコンポネント間のデータの渡し方(props stateなど)について書きます!
興味がある方は是非引続き読んで頂ければ幸いです!
コメント
コメントを投稿