数値・金額用テキストボックスの紹介
数値・金額用テキストボックスの紹介:
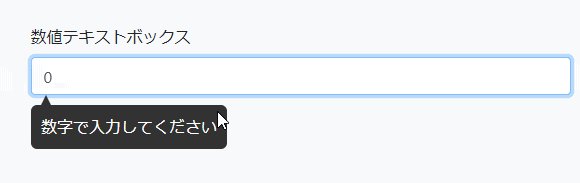
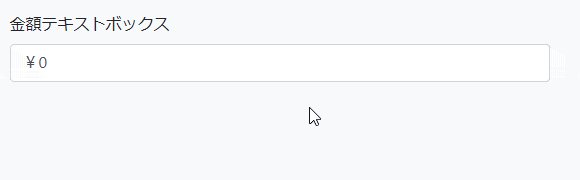
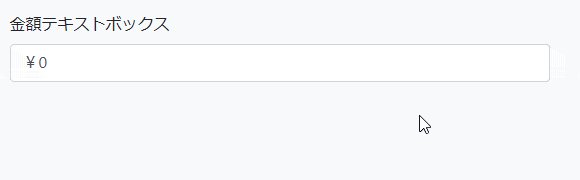
通常の使い方です。ツールチップを出すのが大事です。
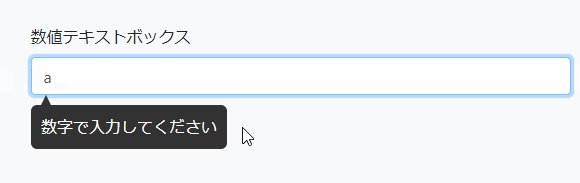
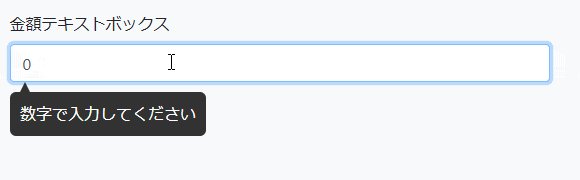
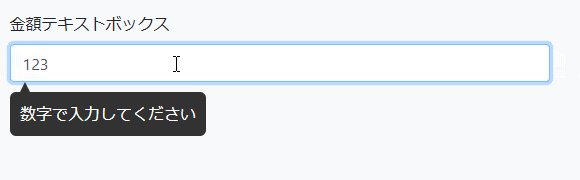
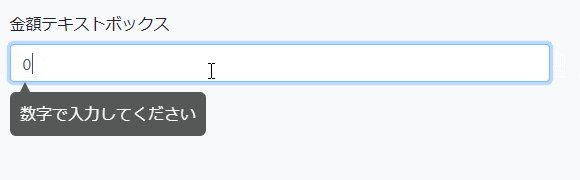
間違って文字を打った場合はこうなります。数字以外の文字を打つたびにツールチップを表示します。

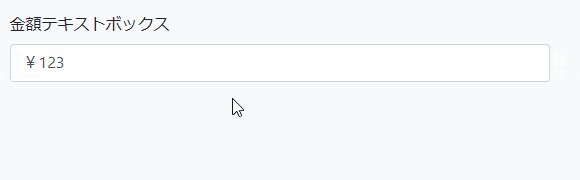
金額用は頭に¥マークとカンマ編集をします。

文字対策は数値と同様です。

機能の詳細はDEMOページに記載しました。
https://wakaba-bbq.github.io/NumTextBox_Recommend/
https://github.com/wakaba-bbq/NumTextBox_Recommend
今回は「PowerTip」というツールチップを使ってみました。
採用理由は任意のタイミングでツールチップを表示することができるからです。
数値・金額用のテキストボックスに一番必要なのは、
ユーザが間違って文字を入力した際に、いかに気づかせるかだと思っています。
テキストボックスへのフォーカスやクリックした際のみならず、文字を入力したタイミングでツールチップを再表示してあげています。
gitにjs・htmlを載せていますので、使いたい方はご自由にどうぞ。
数値・金額用テキストボックスの紹介
通常の使い方です。ツールチップを出すのが大事です。間違って文字を打った場合はこうなります。数字以外の文字を打つたびにツールチップを表示します。
金額用は頭に¥マークとカンマ編集をします。
文字対策は数値と同様です。
機能の詳細はDEMOページに記載しました。
DEMO
https://wakaba-bbq.github.io/NumTextBox_Recommend/
github
https://github.com/wakaba-bbq/NumTextBox_Recommend
こだわり
今回は「PowerTip」というツールチップを使ってみました。採用理由は任意のタイミングでツールチップを表示することができるからです。
数値・金額用のテキストボックスに一番必要なのは、
ユーザが間違って文字を入力した際に、いかに気づかせるかだと思っています。
テキストボックスへのフォーカスやクリックした際のみならず、文字を入力したタイミングでツールチップを再表示してあげています。
gitにjs・htmlを載せていますので、使いたい方はご自由にどうぞ。
コメント
コメントを投稿