Dev AWSome Day 2018の復習⑥ ~Webアプリ公開編~
Dev AWSome Day 2018の復習⑥ ~Webアプリ公開編~:
前回に続き、「Dev AWSome Day 2018」の復習として、最終的に出来上がったWebアプリケーションを公開するところを勉強し直します。
※一応、最終回です
まず作成したWebアプリケーションをビルドします。
今回は、ビルドにyarnを使用しています。
次に、S3に公開用のバケットを用意します。
※「devawsome-publish-mine」はバケット名です
さらに、アプリケーションをバケットにアップロードします。
アップロードしたファイルは同期され、「--acl public-read」オプションをつけたことにより、ファイルがバケットにアップロードされると同時に、パブリックで読み取りアクセス可能な権限が付与されます。
最後にS3バケットのStatic website hostingを有効にします。
これで以下のようにバケット名を指定してアクセスできるようになります。
WebブラウザからURLにアクセスします。
すると、まずログイン画面が表示されます。
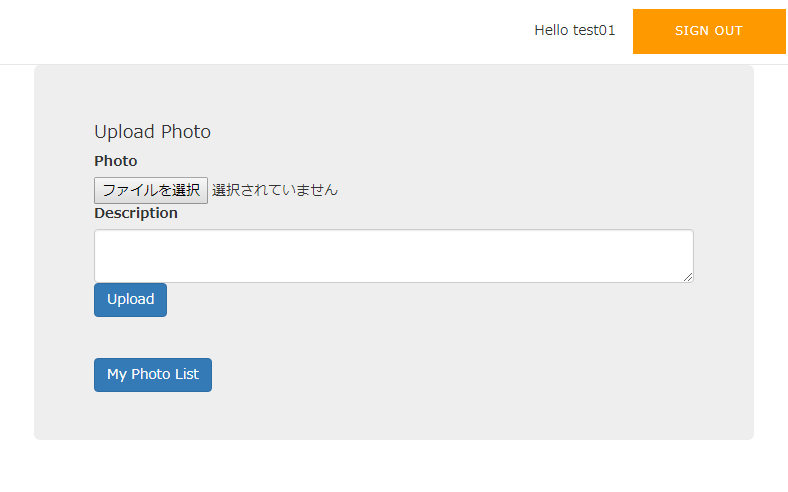
ユーザ名とパスワードを設定すると、ファイルのアップロードが表示されます。

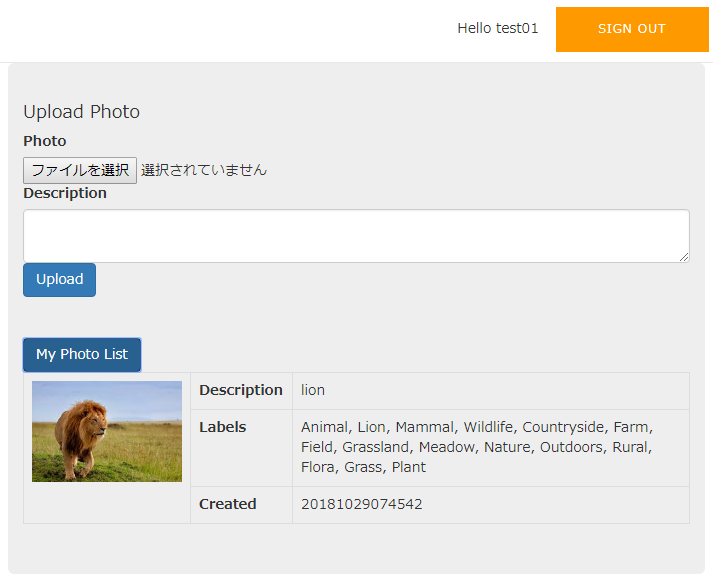
ファイルをアップロード後、「My Photo List」で結果を確認します。

AWSサービスの構成は以下のようになっています。
※Cloud9の部分は省きました
元アプリケーションエンジニアにとって、こんなに簡単にWebサービス(それもそれなりに機能がしっかりしている)が出来てしまうのが驚きでした。
もちろん、設定ファイルなど、内容を理解せずにそのまま利用しているものが多数あるので、これまで作成できるようになるためには、もっともっと勉強しないといけないのですが。
いい体験が出来たと思っていますので、今後もチェレンジしていきたいと思います。
前回に続き、「Dev AWSome Day 2018」の復習として、最終的に出来上がったWebアプリケーションを公開するところを勉強し直します。
※一応、最終回です
アプリケーションのビルド
まず作成したWebアプリケーションをビルドします。今回は、ビルドにyarnを使用しています。
> yarn build
アプリケーションの公開
次に、S3に公開用のバケットを用意します。> aws s3 mb s3://devawsome-publish-mine --region us-west-2
さらに、アプリケーションをバケットにアップロードします。
> aws s3 sync . s3://devawsome-publish-mine --acl public-read
最後にS3バケットのStatic website hostingを有効にします。
> aws s3 website s3://devawsome-publish-mine --index-document index.html
http://devawsome-publish-mine.s3-website-us-west-2.amazonaws.com
確認
WebブラウザからURLにアクセスします。すると、まずログイン画面が表示されます。
ユーザ名とパスワードを設定すると、ファイルのアップロードが表示されます。
ファイルをアップロード後、「My Photo List」で結果を確認します。
AWSサービスの構成は以下のようになっています。
※Cloud9の部分は省きました
まとめ
元アプリケーションエンジニアにとって、こんなに簡単にWebサービス(それもそれなりに機能がしっかりしている)が出来てしまうのが驚きでした。もちろん、設定ファイルなど、内容を理解せずにそのまま利用しているものが多数あるので、これまで作成できるようになるためには、もっともっと勉強しないといけないのですが。
いい体験が出来たと思っていますので、今後もチェレンジしていきたいと思います。
コメント
コメントを投稿