AngularのPWA(Progressive Web Apps)機能でWebプッシュ通知を実装
AngularのPWA(Progressive Web Apps)機能でWebプッシュ通知を実装:

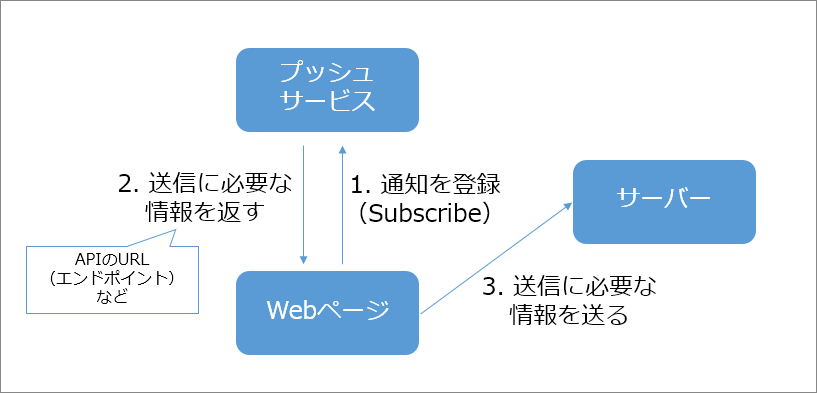
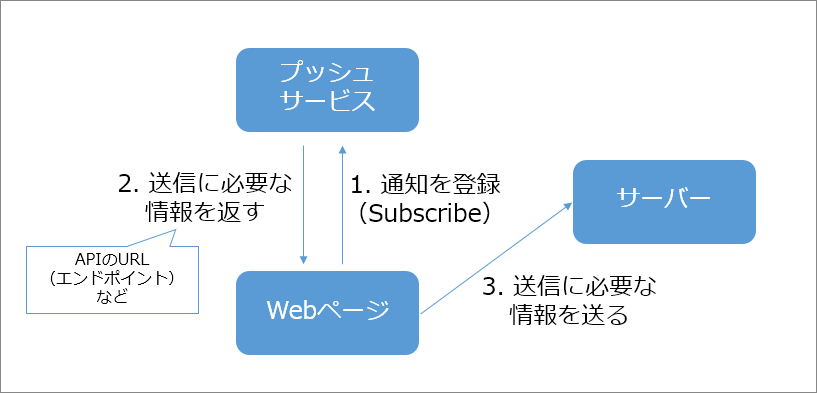
本連載では、Webアプリケーションフレームワーク「Angular」の活用方法を、サンプルとともに紹介しています。前回はネイティブアプリのような使い勝手のWebページを実現するPWA(Progressive Web Apps)の利用法を紹介しましたが、今回はPWAならではの機能と言える、Webプッシュ通知をAngularで実装する方法を説明します。

本連載では、Webアプリケーションフレームワーク「Angular」の活用方法を、サンプルとともに紹介しています。前回はネイティブアプリのような使い勝手のWebページを実現するPWA(Progressive Web Apps)の利用法を紹介しましたが、今回はPWAならではの機能と言える、Webプッシュ通知をAngularで実装する方法を説明します。
コメント
コメントを投稿