【GAS修行⑧】Qiita新着トレンド報告BOTをChatWorkでも作成
【GAS修行⑧】Qiita新着トレンド報告BOTをChatWorkでも作成:
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第八弾
・第一弾・第二弾・第三弾・第四弾・第五弾・第六弾・第七弾はこちら。
・「八回目。」
・「LINEとSlackを主にやってきたが、この際今まで触ったことないツールと連携したいな。」
・「よし。新規作成ではなく、過去作使いまわしという、記事量産方式をとろう。」
→そういうわけで、今回は第五弾をベースに作っていく。
→取り組み開始。
・実際の画面はこちらです。
※Google Apps Scriptの設定は第五弾と一緒
※ChatWork未登録の人は、一人用を開設しよう。(何かと便利。)

※以下の項目を自分のものに変えるのを忘れない。
・ChatWork APIのアクセストークン(先程メモしたもの。)
・通知したいチャンネルID(チャンネルURLのrid123456の数字部分)
・やはり、一度参考(マルコピ)で作ったものは、幅広く応用できると実感。
・3つに連携してしまうと、どこにいってもトレンドの波に逃げられなくなるが興奮するという超常現象。
・これを見てくださるエンジニアの皆様、「俺の連携術を聞いても、まだ記事が書けますか。」「このツールおすすめだから使ってみて。」という意見等あれば、是非教えていただけると幸いです。
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第八弾
・第一弾・第二弾・第三弾・第四弾・第五弾・第六弾・第七弾はこちら。
経緯
・「八回目。」・「LINEとSlackを主にやってきたが、この際今まで触ったことないツールと連携したいな。」
・「よし。新規作成ではなく、過去作使いまわしという、記事量産方式をとろう。」
→そういうわけで、今回は第五弾をベースに作っていく。
→取り組み開始。
概要
- 一日二回、Qiitaの新着トレンド記事をChatWorkに通知してくれる。
→LINE,Slack,ChatWorkともなれば、どこに行ってもトレンドの波に遭う。
結果
・実際の画面はこちらです。
作成環境
- Google App Script
- ChatWork API
手順
※Google Apps Scriptの設定は第五弾と一緒
Google Apps Scriptの設定
- Googleドライブからスクリプトエディタを起動。
※Googleアカウントを持っていない人は、作成する。
- Googleドライブを起動
- 「新規」→ 「その他」→「アプリを追加」の順にクリック。
- アプリ検索欄に「script」と入力して検索。
- 検索結果に「Google Apps Script」が表示されるので、そこの「接続」ボタンをクリック
- 改めて「新規」→ 「その他」の順にクリックしていくと、「Google Apps Script」が表示されているので、クリック。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存されたら一旦置いておく。
ChatWork APIの設定
※ChatWork未登録の人は、一人用を開設しよう。(何かと便利。)- ChatWork APIのトークンを発行。
ライブラリ設定
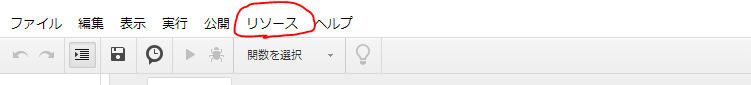
- スクリプトエディタに戻り、上部メニューの「リソース」から「ライブラリ」をクリック。
- 「ライブラリを追加」欄に下記2つを追加する。
-
M1lugvAXKKtUxn_vdAG9JZleS6DrsjUUV・・・・「Parser」という解析ライブラリ -
M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT・・・・「ChatWorkClient」というChatWork純正ライブラリ。
-
- 追加後、「バージョン」を最新にして、「デベロッパーモード」をONにして、保存する。
コード
- スクリプトエディタ内のコードに、下記を記述する。
chatwork-qiita-new.gs
// QiitaのURL
var QIITA_BASE_URL = 'https://qiita.com'
var QIITA_TRENDS_URL = 'https://qiita.com/trend'
var CHATWORK_API = 'ChatWork APIを書く。'
// 例:rid123456
// var ROOM_ID = '123456'
var ROOM_ID = '通知したいチャンネルIDを書く。'
// トレンド通知(新着記事のみ)
function qiitaNew() {
var today = new Date();
var todayShaping = Utilities.formatDate(today,"JST","yyyy/MM/dd") + "のQiita新着トレンド"
var message = []
var html = UrlFetchApp.fetch(QIITA_TRENDS_URL).getContentText()
var items = Parser.data(html).from('{"followingLikers').to('}}}').iterate()
for (var i = 0; i < items.length; i++) {
var isNewArrival = items[i].match(/isNewArrival":(.+?),/)[1]
// 新着記事のみ対象
if (isNewArrival == 'false') {
continue
}
var name = "\n★" + items[i].match(/title":"(.+?)",/)[1] + "\n"
var uuid = items[i].match(/uuid":"(.+?)",/)[1]
var urlName = items[i].match(/urlName":"(.+?)"/)[1]
var link = QIITA_BASE_URL + '/' + urlName + '/items/' + uuid + "\n"
/* メッセージ */
message.push(name,link)
}
// メッセージ整形(カンマ削除のため。)
var chatWorkMessage = message.join("");
sendChatWork(todayShaping,chatWorkMessage);
}
function sendChatWork(todayShaping,chatWorkMessage) {
var client = ChatWorkClient.factory({token: CHATWORK_API});
client.sendMessage({room_id: ROOM_ID, body: "[info][title]" + todayShaping + "[/title]" +chatWorkMessage + "[/info]"});
}
・ChatWork APIのアクセストークン(先程メモしたもの。)
・通知したいチャンネルID(チャンネルURLのrid123456の数字部分)
- 自分のコードに書き換えて保存後、「qiitaNew」関数を実行して、通知確認。
- スクリプトエディタ内の上部メニューの「関数名」の部分を「qiitaNew」に変更して、二つ左の「▶」ボタンで実行。
-
通知確認後、指定の時間にコードを実行してもらうために、トリガーを設定。
※記事更新のタイミングは、5時/17時の二回
- 完了。
まとめ
・やはり、一度参考(マルコピ)で作ったものは、幅広く応用できると実感。・3つに連携してしまうと、どこにいってもトレンドの波に逃げられなくなるが興奮するという超常現象。
・これを見てくださるエンジニアの皆様、「俺の連携術を聞いても、まだ記事が書けますか。」「このツールおすすめだから使ってみて。」という意見等あれば、是非教えていただけると幸いです。
参考
-
https://qiita.com/uhooi/items/7ae555b5bf05c92fff74
→第五弾の時に参考にいたしました。こちらはもっと詳しいので、ぜひ。 -
https://qiita.com/y_minowa/items/39db8ca5bffc9c440caf
→初期段階のAPIを用いてのメッセージ送信手順の時に参考にいたしました。大変お世話になりました。
コメント
コメントを投稿