Chrome がスピードにかけた 10 年間
Chrome がスピードにかけた 10 年間: この記事は JavaScript 管理人、Addy Osmani による Chromium Blog の記事 "10 years of Speed in Chrome" を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
10 年前に初めてリリースされてから、スピードは Chrome の 4 つの基本原則の 1 つであり続けてきました。私たちはいつも、ウェブ デベロッパーがユーザーに高速で魅力的なウェブ体験を提供できるようにしたいと考えています。Chrome が 10 周年を迎えた今、これまで高速化のために行ってきたこと、今後の予定を紹介したいと思います。

プロジェクト Orinoco の取り組みによってコンカレント ガベージ コレクションを実現し、メインスレッドが解放されてジャンクが減りました。その後は、重点領域を実環境での JavaScript のパフォーマンスに移し、React.js ランタイムのパフォーマンスが 2 倍になり、Vue.js、Preact、Angular などのライブラリのパフォーマンスが最大 40% 改善しました。並列、コンカレント、増分ガベージ コレクションにより、ガベージ コレクションによるジャンクは最初に V8 がコミットされたときに比べて 100 分の 1 まで減少しています。さらに、WebAssembly も実装し、デベロッパーがウェブで JavaScript 以外のコードを予測可能なパフォーマンスで実行できるようにしました。WASM アプリを確実に高速起動できるように、Liftoff ベースライン コンパイラもリリースしました。V8 のパフォーマンスはリリースごとに徐々に増加し、長年かけて 20 倍のパフォーマンスを達成しました。上記の新しいコンポーネントは、その 10 年間積み重ねた努力の中で、まさに最新のコンポーネントです。

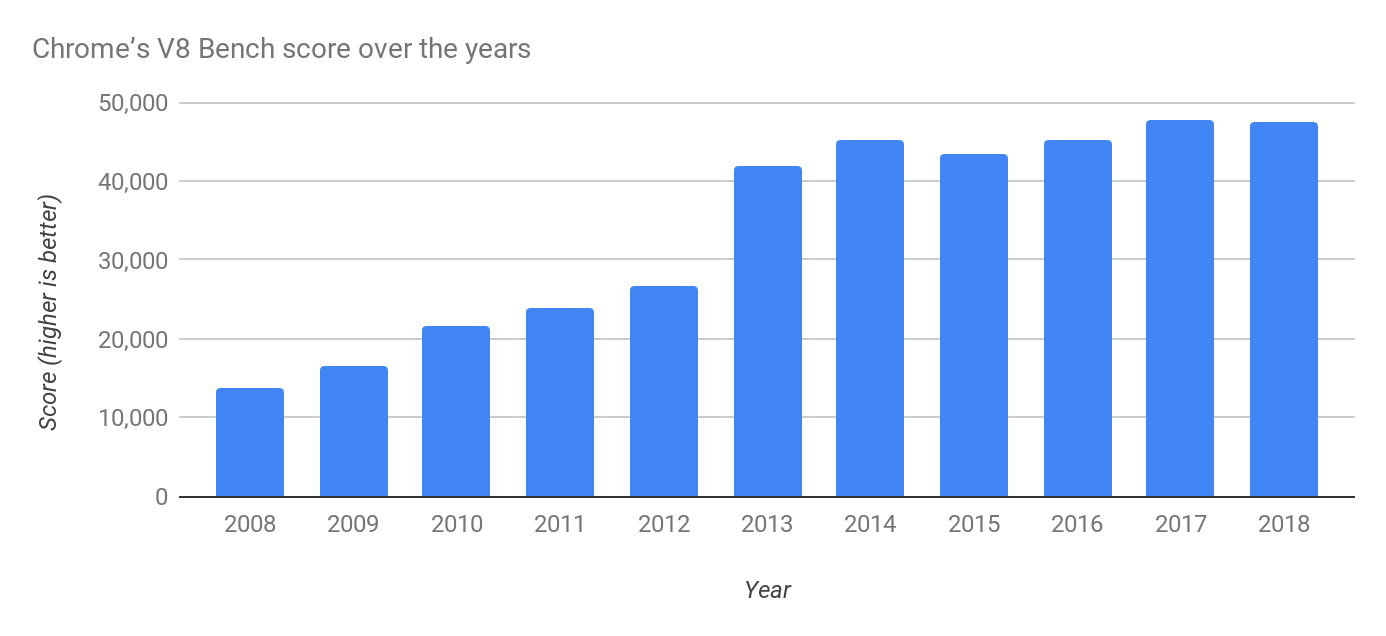
これまでの Chrome リリースでの V8 Bench スコア。V8 Bench は、旧 Octane ベンチマークの前身。この図で V8 Bench を使っているのは、Octane と違って初期の Chrome ベータ版を含むすべてのバージョンの Chrome で動作するため。
Chrome は、SPDY、HTTP/2、QUIC を通して、ネットワーク プロトコルやトランスポート層の進化に重要な役割を果たしています。HTTP/1.1 の制限に対処することを目的とした SPDY は、現在すべてのモダンブラウザがサポートしている HTTP/2 プロトコルの土台となりました。同時に、レイテンシとユーザー エクスペリエンスをさらに改善することを狙った QUIC にも積極的に取り組み、活発な IETF もこの取り組みをサポートしています。QUIC は、YouTube などの動画サービスに大きなメリットをもたらします。QUIC で動画を視聴すると、再バッファリングが 30% 減少することがユーザーから報告されています。

メモリ消費量はどうでしょうか。Chrome 63 から 66 の間で、レンダラー プロセスのメモリ使用量が最大 20~30% 削減されています。サイト分離が導入されたので、今後、このメモリ削減に基づいて行うことを模索する予定です。Ignition と TurboFan も、V8 の合計メモリ使用量の削減に貢献しており、V8 をサポートするすべての端末やプラットフォームで 5~10% のメモリが節約できています。今年行われた分析から、ウェブ上のサイトの 7% がメモリリークの影響を受けていたことがわかりましたが、これは完全に修正されています。Chrome のスピードには、DOM や CSS、IndexedDB を始めとするストレージ システムなど、多くのコンポーネントが貢献しています。パフォーマンス改善の詳細については、Chromium ブログの最新記事にご注目ください。

Lighthouse によるラボ環境のデータを補完するために、Chrome ユーザー エクスペリエンス レポートをリリースし、ユーザーが実環境で感じる体験の指標となる項目をデベロッパーに提供できるようにしました。レポートには、First Contentful Paint、First Input Delay などの項目が含まれています。現在、デベロッパーはカスタムサイトのパフォーマンス レポートを作成し、CrUX Dashboard を使って莫大な数のオリジンに対する進捗をトラッキングできるようになっています。
また、たくさんの Web Platform 機能を導入し、デベロッパーがサイトの読み込みを最適化できるようにしています。早い段階で読み込む必要があるリソースをブラウザに伝えられるように、リソースヒントや <link rel=preload> を追加しました。Chrome は、Brotli 圧縮、WOFF2 ウェブフォント圧縮、イメージの WebP サポートなど、バイト削減をサポートするアプローチを実装したブラウザの先駆けでもあります。
今後、ますます多くのブラウザでこれらの機能がサポートされることを楽しみにしています。Chrome は Service Worker を実装しているので、何度もページにアクセスする際にオフライン キャッシュやネットワーク レジリエンスを活用できます。この機能が幅広くモダンブラウザでサポートされていることをうれしく思います。

実際に、現在の Google 検索は、繰り返し検索を行う際の便宜的キャッシュに Service Worker とナビゲーション プリロードを使っています。これにより、繰り返しアクセスする場合のページの読み込み時間が半分になっています。
将来的に、イメージや iframe のネイティブ遅延読み込み、AV1 などの画像形式を含む新しい標準によって、ユーザーに対して効率的にコンテンツを提供できるようになるでしょう。今からとても楽しみです。
ここ 10 年間で、ウェブページのサイズは増加の一途をたどっています。しかし、初めてオンラインの世界にデビューする多くのユーザーにとっては、データは法外に高価だったり、耐えられないほど遅い可能性もあります。それに対応するため、ここ数年で、Chrome データセーバーなどのデータを意識した機能がリリースされてきました。データセーバーは、インテリジェントにページを最適化し、データ消費量を最大 92% 削減します。
さらに、データを節約する新しい方法も模索しています。Chrome for Android を対象に、接続速度が遅いユーザーのために、ページをスマートに最適化して重要なコンテンツが最初に表示されるようにする機能の開発を進めています。このようなページ変換によって、完全なページよりもはるかに早く読み込めるようになります。この機能については、再現性、網羅性、パフォーマンスをさらに向上させる作業を続けています。
データやネットワークに制限のあるユーザーのために、ガードレールを設ける実験も行っています。たとえば、Chrome にネイティブ遅延読み込みを導入する方法や、たくさんのデータを使った場合にページの追加リクエストを停止するオプションをユーザーに提供する方法を模索しています。
Reviewed by Eiji Kitamura - Developer Relations Team
10 年前に初めてリリースされてから、スピードは Chrome の 4 つの基本原則の 1 つであり続けてきました。私たちはいつも、ウェブ デベロッパーがユーザーに高速で魅力的なウェブ体験を提供できるようにしたいと考えています。Chrome が 10 周年を迎えた今、これまで高速化のために行ってきたこと、今後の予定を紹介したいと思います。
多くのブラウザ コンポーネントがスピードに貢献
V8 は、Chrome の JavaScript および WebAssembly エンジンです。ウェブページで使われる JavaScript の量は増え続けており、それを処理する高速なエンジンは重要な土台となっています。ここ何年かの間に V8 用の新しい JavaScript 実行パイプラインの開発を行い、Ignition(新インタプリタ)や TurboFan(最適化コンパイラ)をリリースしてきました。その結果、Speedometer ベンチマークで 5~10% のパフォーマンスの向上を実現しました。また、スクリプト ストリーミングによって、JavaScript のダウンロードが始まると同時にバックグラウンド スレッドで解析できるようになり、ページの読み込みが最大 10% 早くなりました。さらに、バックグラウンド コンパイルの導入により、メインスレッドのコンパイル時間が最大 20% 短縮されました。これまでの Chrome リリースでの V8 Bench スコア。V8 Bench は、旧 Octane ベンチマークの前身。この図で V8 Bench を使っているのは、Octane と違って初期の Chrome ベータ版を含むすべてのバージョンの Chrome で動作するため。
Chrome は、SPDY、HTTP/2、QUIC を通して、ネットワーク プロトコルやトランスポート層の進化に重要な役割を果たしています。HTTP/1.1 の制限に対処することを目的とした SPDY は、現在すべてのモダンブラウザがサポートしている HTTP/2 プロトコルの土台となりました。同時に、レイテンシとユーザー エクスペリエンスをさらに改善することを狙った QUIC にも積極的に取り組み、活発な IETF もこの取り組みをサポートしています。QUIC は、YouTube などの動画サービスに大きなメリットをもたらします。QUIC で動画を視聴すると、再バッファリングが 30% 減少することがユーザーから報告されています。
次に紹介するのは、Chrome のレンダリング パイプラインです。レンダリング パイプラインの役割は、ウェブページがユーザーの操作にすばやく反応し、毎秒 60 フレーム(fps)で表示されるようにすることです。Chrome がコンテンツを 60fps で表示するには、1 つのフレームを 16 ミリ秒でレンダリングしなければなりません。これには、JavaScript の実行、スタイルの設定、レイアウトの決定、ピクセルの描画とユーザーの画面への表示などが含まれます。この 16 ミリ秒のうち、Chrome が使う時間が少なければ少ないほど、ウェブ デベロッパーがユーザーの満足度を上げるために使える時間は増えます。レンダリング パイプラインの改善には、再描画が必要になるページ要素の特定方法の最適化や、視覚的に重ならない要素のトラッキングの向上などが含まれます。これによって、画面に新しいフレームを描画する時間が最大 35% 短縮されました。
メモリ消費量はどうでしょうか。Chrome 63 から 66 の間で、レンダラー プロセスのメモリ使用量が最大 20~30% 削減されています。サイト分離が導入されたので、今後、このメモリ削減に基づいて行うことを模索する予定です。Ignition と TurboFan も、V8 の合計メモリ使用量の削減に貢献しており、V8 をサポートするすべての端末やプラットフォームで 5~10% のメモリが節約できています。今年行われた分析から、ウェブ上のサイトの 7% がメモリリークの影響を受けていたことがわかりましたが、これは完全に修正されています。Chrome のスピードには、DOM や CSS、IndexedDB を始めとするストレージ システムなど、多くのコンポーネントが貢献しています。パフォーマンス改善の詳細については、Chromium ブログの最新記事にご注目ください。
ウェブ デベロッパーによるウェブページの計測や最適化を強化
どこからサイトの改善を始めればよいのかを理解するのは、大変な作業です。その手助けとして、ラボ環境における状況や、ユーザーが実環境で感じる体験について把握できるいくつかのツールを検討しました。長年かけて、Chrome DevTools の Performance パネルは、ウェブページがラボ環境でどのように表示されるかを順を追って視覚化できる強力な方法となりました。サイトでパフォーマンスを改善する余地を見つける手間をさらに軽減するために、Lighthouse の開発も行いました。これは、ウェブサイトの品質を分析し、サイトのパフォーマンスに関する明快な指標とユーザー エクスペリエンスを改善するための具体的な方法を提示してくれるツールです。Lighthouse は、DevTools の Audits パネルを通して直接利用できるほか、コマンドラインからも実行できます。また、WebPageTest などの他の開発用プロダクトにも組み込まれています。Chrome DevTools の Audits パネルで Lighthouse を実行
Lighthouse によるラボ環境のデータを補完するために、Chrome ユーザー エクスペリエンス レポートをリリースし、ユーザーが実環境で感じる体験の指標となる項目をデベロッパーに提供できるようにしました。レポートには、First Contentful Paint、First Input Delay などの項目が含まれています。現在、デベロッパーはカスタムサイトのパフォーマンス レポートを作成し、CrUX Dashboard を使って莫大な数のオリジンに対する進捗をトラッキングできるようになっています。
また、たくさんの Web Platform 機能を導入し、デベロッパーがサイトの読み込みを最適化できるようにしています。早い段階で読み込む必要があるリソースをブラウザに伝えられるように、リソースヒントや <link rel=preload> を追加しました。Chrome は、Brotli 圧縮、WOFF2 ウェブフォント圧縮、イメージの WebP サポートなど、バイト削減をサポートするアプローチを実装したブラウザの先駆けでもあります。
今後、ますます多くのブラウザでこれらの機能がサポートされることを楽しみにしています。Chrome は Service Worker を実装しているので、何度もページにアクセスする際にオフライン キャッシュやネットワーク レジリエンスを活用できます。この機能が幅広くモダンブラウザでサポートされていることをうれしく思います。
実際に、現在の Google 検索は、繰り返し検索を行う際の便宜的キャッシュに Service Worker とナビゲーション プリロードを使っています。これにより、繰り返しアクセスする場合のページの読み込み時間が半分になっています。
将来的に、イメージや iframe のネイティブ遅延読み込み、AV1 などの画像形式を含む新しい標準によって、ユーザーに対して効率的にコンテンツを提供できるようになるでしょう。今からとても楽しみです。
Chrome を使ってデータプラン内でウェブをもっと楽しむ
ここ 10 年間で、ウェブページのサイズは増加の一途をたどっています。しかし、初めてオンラインの世界にデビューする多くのユーザーにとっては、データは法外に高価だったり、耐えられないほど遅い可能性もあります。それに対応するため、ここ数年で、Chrome データセーバーなどのデータを意識した機能がリリースされてきました。データセーバーは、インテリジェントにページを最適化し、データ消費量を最大 92% 削減します。
さらに、データを節約する新しい方法も模索しています。Chrome for Android を対象に、接続速度が遅いユーザーのために、ページをスマートに最適化して重要なコンテンツが最初に表示されるようにする機能の開発を進めています。このようなページ変換によって、完全なページよりもはるかに早く読み込めるようになります。この機能については、再現性、網羅性、パフォーマンスをさらに向上させる作業を続けています。
データやネットワークに制限のあるユーザーのために、ガードレールを設ける実験も行っています。たとえば、Chrome にネイティブ遅延読み込みを導入する方法や、たくさんのデータを使った場合にページの追加リクエストを停止するオプションをユーザーに提供する方法を模索しています。
まだ始まったばかり
これらの変更点は、デベロッパーや企業がユーザーに便利なコンテンツをすばやく提供する際に役立ちます。しかし、まだやるべきことがあります。今後 10 年間で行われるページ読み込みパフォーマンスの改善に乾杯しましょう!Reviewed by Eiji Kitamura - Developer Relations Team
コメント
コメントを投稿