【GAS修行⑩】毎朝、Googleカレンダーの一日の予定を、ChatWorkで自動通知。
【GAS修行⑩】毎朝、Googleカレンダーの一日の予定を、ChatWorkで自動通知。:
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第十弾
・第一弾・第二弾・第三弾・第四弾・第五弾・第六弾・第七弾・第八弾・第九弾はこちら。
・「十回目。」
・「正真正銘の複製・過去作たらい回しという、二大荒行記事も、早くもこの回数まできてしまう。」
・「不必要なものは作らないという、合理主義の私として、ここらへんで一区切りにしよう。」
・「本当は作れる技術がないのではという、解答既出の自問自答に心を震わせながら、書いていこう。」
→そういうわけで、今回もサンプルアプリと仏サイトを発見。
→https://tonari-it.com/gas-calendar/
→「参考(マルコピ)に作ってみるか」
→取り組み開始。
・実際の画面はこちらです。
※Google Apps Script・Chatork APIの設定は第八弾と一緒
※ChatWork未登録の人は、一人用を開設しよう。(何かと便利。)

※以下の項目を自分のものに変えるのを忘れない。
・自分のカレンダーID(先程メモしたもの。)
・ChatWork APIのアクセストークン(先程メモしたもの。)
・通知ルームID(通知したいチャンネルURLのrid123456の数字部分)
・「これで、予定忘却という戦慄の愚行を行うことはないだろう」と、屈託のない表情で満足げにくつろぐ。
・ひとまずこれで一区切りということで、あとは他シリーズの「Orangeごっこ」や新記事にも挑んでみるか。
・これを見てくださるエンジニアの皆様、「まだまだGASで書けるプログラムあるのに」「今のままじゃ、人生半分損してるぞ」という意見等あれば、是非教えていただけると幸いです。
・GAS熟練者への道。
・先人達のコードの「写経&コピー」の駆使の成果物のまとめ。
・第十弾
・第一弾・第二弾・第三弾・第四弾・第五弾・第六弾・第七弾・第八弾・第九弾はこちら。
経緯
・「十回目。」・「正真正銘の複製・過去作たらい回しという、二大荒行記事も、早くもこの回数まできてしまう。」
・「不必要なものは作らないという、合理主義の私として、ここらへんで一区切りにしよう。」
・「本当は作れる技術がないのではという、解答既出の自問自答に心を震わせながら、書いていこう。」
→そういうわけで、今回もサンプルアプリと仏サイトを発見。
→https://tonari-it.com/gas-calendar/
→「参考(マルコピ)に作ってみるか」
→取り組み開始。
概要
- 毎朝、本日のGoogleカレンダーの予定をChatWorkに通知してくれる。
→LINE,Slack,ChatWorkの3つの連携でも、予定見逃しがあれば、私は一度旅に出てみようと思う。
結果
・実際の画面はこちらです。
作成環境
- Google App Script
- ChatWork API
手順
※Google Apps Script・Chatork APIの設定は第八弾と一緒
Google Apps Scriptの設定
- Googleドライブからスクリプトエディタを起動。
※Googleアカウントを持っていない人は、作成する。
- Googleドライブを起動
- 「新規」→ 「その他」→「アプリを追加」の順にクリック。
- アプリ検索欄に「script」と入力して検索。
- 検索結果に「Google Apps Script」が表示されるので、そこの「接続」ボタンをクリック
- 改めて「新規」→ 「その他」の順にクリックしていくと、「Google Apps Script」が表示されているので、クリック。
- 起動したプロジェクトに名前をつける
※プロジェクト名が反映されるわけではないが、自分がわかる名前をつける。
→保存されたら一旦置いておく。
ChatWork APIの設定
※ChatWork未登録の人は、一人用を開設しよう。(何かと便利。)- ChatWork APIのトークンを発行。
Googleカレンダーの設定
- GoogleカレンダーIDを取得。
-
Googleカレンダーにアクセス。
※使用していない人は、動作確認のため、今日のスケジュールだけでも入れましょう。 - Googleカレンダーページ内の左側のマイカレンダーメニューの「点3つ」から「設定と共有」をクリック
- カレンダー設定ページに遷移後、ページ下部にある「カレンダーの統合」欄の「カレンダーID」をメモしておく。
※大体初期状態は、カレンダーIDは自分のメールアドレスとなっている。
-
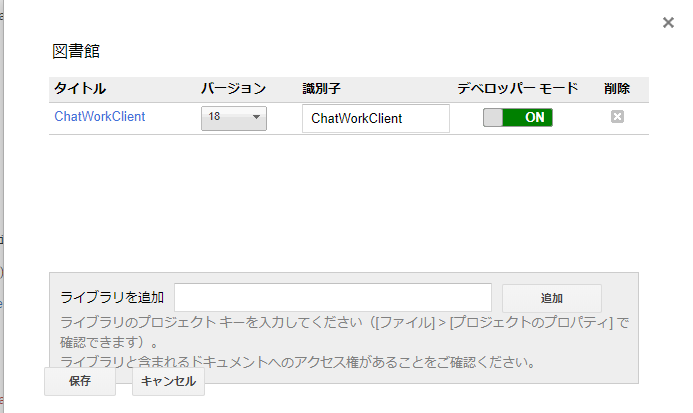
ライブラリ設定
- スクリプトエディタに戻り、上部メニューの「リソース」から「ライブラリ」をクリック。
- 「ライブラリを追加」欄に下記を追加する。
-
M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT・・・・「ChatWorkClient」というChatWork純正ライブラリ。
-
- 追加後、「バージョン」を最新にして、「デベロッパーモード」をONにして、保存する。
コード
- スクリプトエディタ内のコードに、下記を記述する。
chatwork-today-calendar.gs
/* 指定のカレンダーの本日の予定をチャットワークに送る */
function todayReport() {
/* カレンダーID取得 */
var myCalendarId=CalendarApp.getCalendarById('カレンダーIDを書く。');
var now = new Date();
/* カレンダーの本日のイベントを取得 */
var todayEvents=myCalendarId.getEventsForDay(now);
/* 送信メッセージ */
var eventMessage = "[info][title]" + Utilities.formatDate(now, 'JST', 'yyyy/MM/dd') + "の予定[/title]"
/* 予定無しメッセージ*/
var noMsg = ""
/* イベントの数だけ繰り返し */
if(todayEvents.length === 0){
noMsg = Utilities.formatDate(now,"JST","yyyy/MM/dd") + "は、、、\nなんと予定はありません。\nうきうき(*'ω'*)";
eventMessage = eventMessage + noMsg + '[/info]';
}
else{
for(var i=0;i<todayEvents.length;i++){
// タイトル
var eventTitle=todayEvents[i].getTitle();
// 開始時刻
var eventStart=timeChange(todayEvents[i].getStartTime());
// 終了時刻
var eventEnd=timeChange(todayEvents[i].getEndTime());
// 送信内容
eventMessage=eventMessage + eventStart + ' ~ ' + eventEnd + " " + eventTitle + '\n';
}
eventMessage = eventMessage + '[/info]';
}
// メッセージ送信(チャットワークAPI書く。)
var cwClient = ChatWorkClient.factory({token: 'ChatWork API トークンを書く。'});
cwClient.sendMessage({
//ルームID
room_id:123456,
body: eventMessage
});
}
/* 時刻表記変更 */
function timeChange(targetTime){
return Utilities.formatDate(targetTime, 'JST', 'HH:mm');
}
・自分のカレンダーID(先程メモしたもの。)
・ChatWork APIのアクセストークン(先程メモしたもの。)
・通知ルームID(通知したいチャンネルURLのrid123456の数字部分)
- 自分のコードに書き換えて保存後、「todayReport」関数を実行して、通知確認。
- スクリプトエディタ内の上部メニューの「関数名」の部分を「todayReport」に変更して、二つ左の「▶」ボタンで実行。
-
通知確認後、指定の時間にコードを実行してもらうために、トリガーを設定。
- 完了。
まとめ
・「これで、予定忘却という戦慄の愚行を行うことはないだろう」と、屈託のない表情で満足げにくつろぐ。・ひとまずこれで一区切りということで、あとは他シリーズの「Orangeごっこ」や新記事にも挑んでみるか。
・これを見てくださるエンジニアの皆様、「まだまだGASで書けるプログラムあるのに」「今のままじゃ、人生半分損してるぞ」という意見等あれば、是非教えていただけると幸いです。
参考
-
https://tonari-it.com/gas-calendar/
→こちらを主に参考(マルコピ)にしました。大変お世話になりました。
コメント
コメントを投稿