お名前.comでドメインを取得して、AWSで管理して、色々やってみる
お名前.comでドメインを取得して、AWSで管理して、色々やってみる:
この記事はAWSアドベントカレンダーに登録されています。本公開日は12/25になっています。
ですので、この記事は随時更新し完成は12/25を目処にしています。
-初期設定-
・お名前.comでドメインを取得
・AWS Route53でドメイン委任
・ACMでワイルドカード証明書を取得
-静的ウェブ編-
・S3にファイルをアップロードして静的サイトを取得したドメインで公開
-動的ウェブ編-
・EC2にElasticIPを与えEC2でWebサーバー運用
・ELBを追加しSSL証明書の設定をする
-メール編-
・SESにドメインを登録し、制限解除
・WorkMailでメール運用
-おまけ-
・Route53でドメイン取得
・S3で作成したサイトにBASIC認証をかける
・WorkMailを使わず、届いたメールを元々持っているメールアドレスに転送する、サーバーレスメール運用
AWSで独自ドメインのメールアドレスやWebサーバーの管理をするには、まずドメインの取得が必要です。
ドメイン取得は色々な所ででき、中には期間無料でドメインを取得できるサイトなどもありますが、今回は日本最大手のお名前.comを使用します。
まず、上記リンクからサイトへアクセスし、取得したいドメインで検索をします。今回の説明では、hell0wannabeという名前で、.workのドメインを用います。
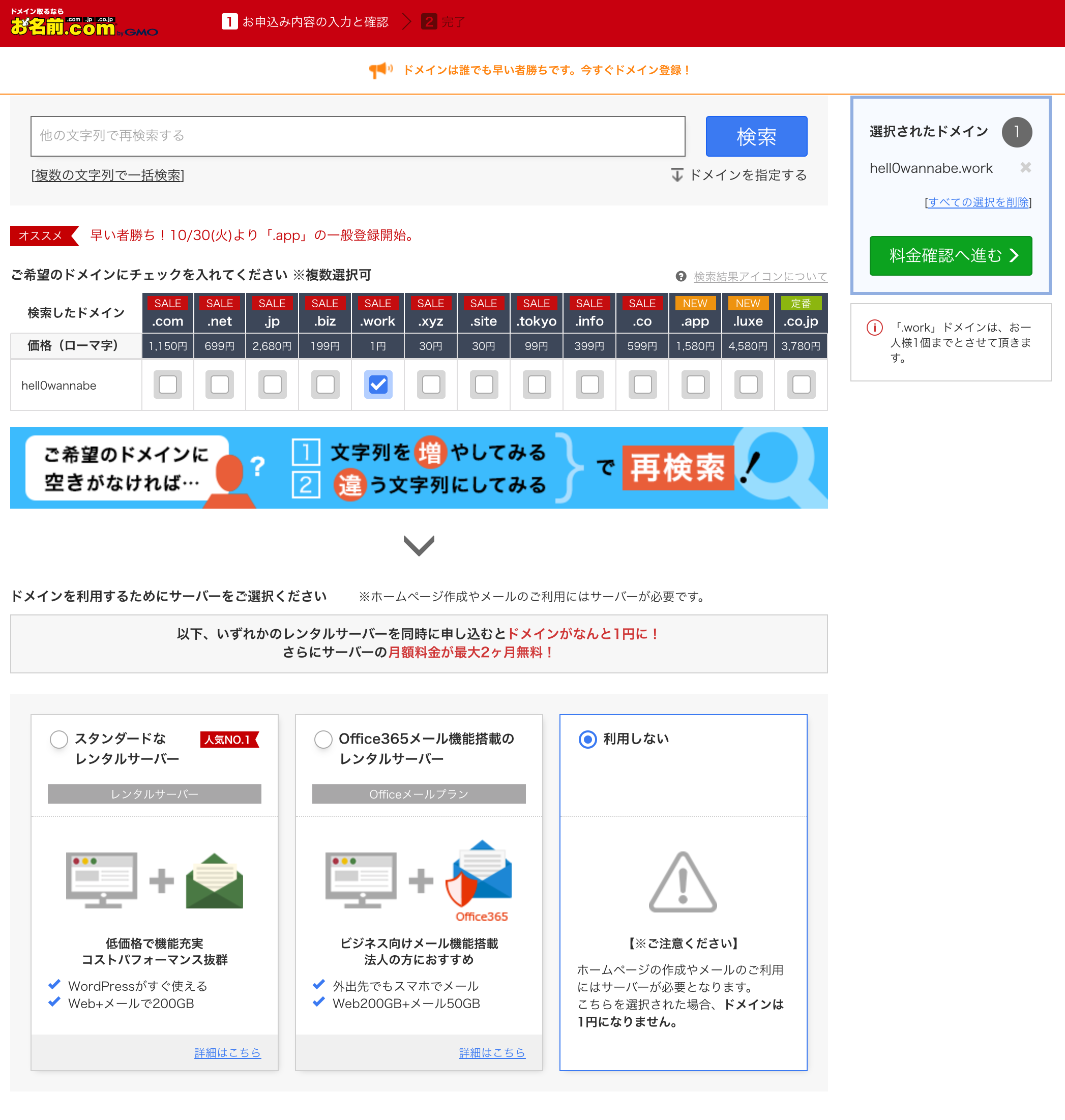
検索をすると、このようにどのドメインで取得するかを選択する画面へ移動します。欲しいドメインにチェックを入れ、料金確認へ進みましょう。
サーバー関係はAWSを用いるので、下にあるオプションは利用しないを選択します。

初めて利用する方はアカウントを作成し、既に持っている場合はログインをして進みます。
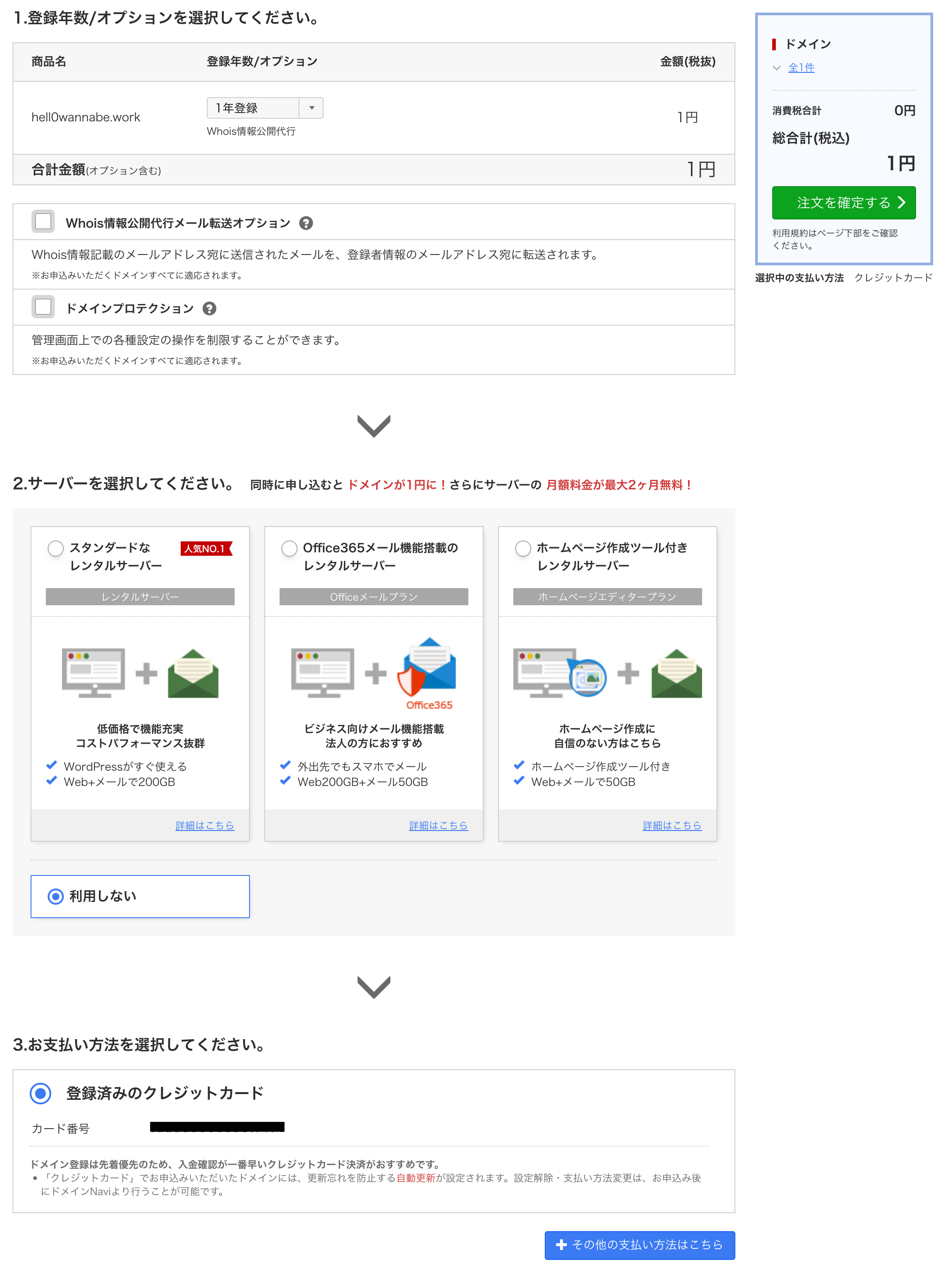
また、今回は最小設定で購入しますが、必要に応じて設定を変更していきましょう。

Whois情報公開代行メール転送オプションとは、本来ドメインを取得した場合、個人情報を登録する必要があります。その結果、第三者がドメイン管理者の個人情報にアクセスできる状態になってしまいます。お名前.comでは、プライバシー保護により、Whoisで閲覧できる情報を、管理者の個人情報から、お名前.comの情報に変えて掲載されます。ですので、ドメインからWhoisを用いて、管理者に連絡を取ろうとする第三者がいた場合、管理者のメールアドレスが分からず、連絡が取れなくなる場合が考えられます。その時に、このオプションを入れておくと、そこに届いたメールが登録時のアドレスに転送されるようになります。
ドメインプロテクションは、説明通り、 管理画面での設定を制限することで、誤設定防止や、第三者による不正ログインでの被害を抑える事が出来ます。
少し待つと、ドメインの申し込みが終了し、メールが届きます。
これにて、お名前.comでドメインを取得出来ました。次はネームサーバーをRoute53に向けて、管理をAWS上で行うための設定をします。
「ドメインの設定をする方はこちら」から、ドメイン設定画面へ移動し、移動先ページのフッターからドメイン一覧を選択します。
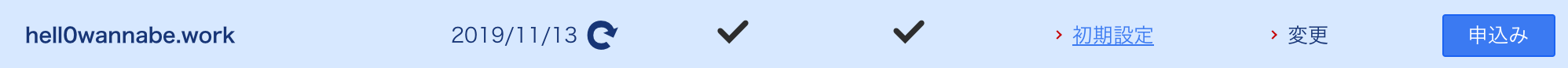
先程購入したドメインの、ネームサーバーと書かれた列に、初期設定と表示されているはずですので、そちらをクリックし、設定ページへ行きます。

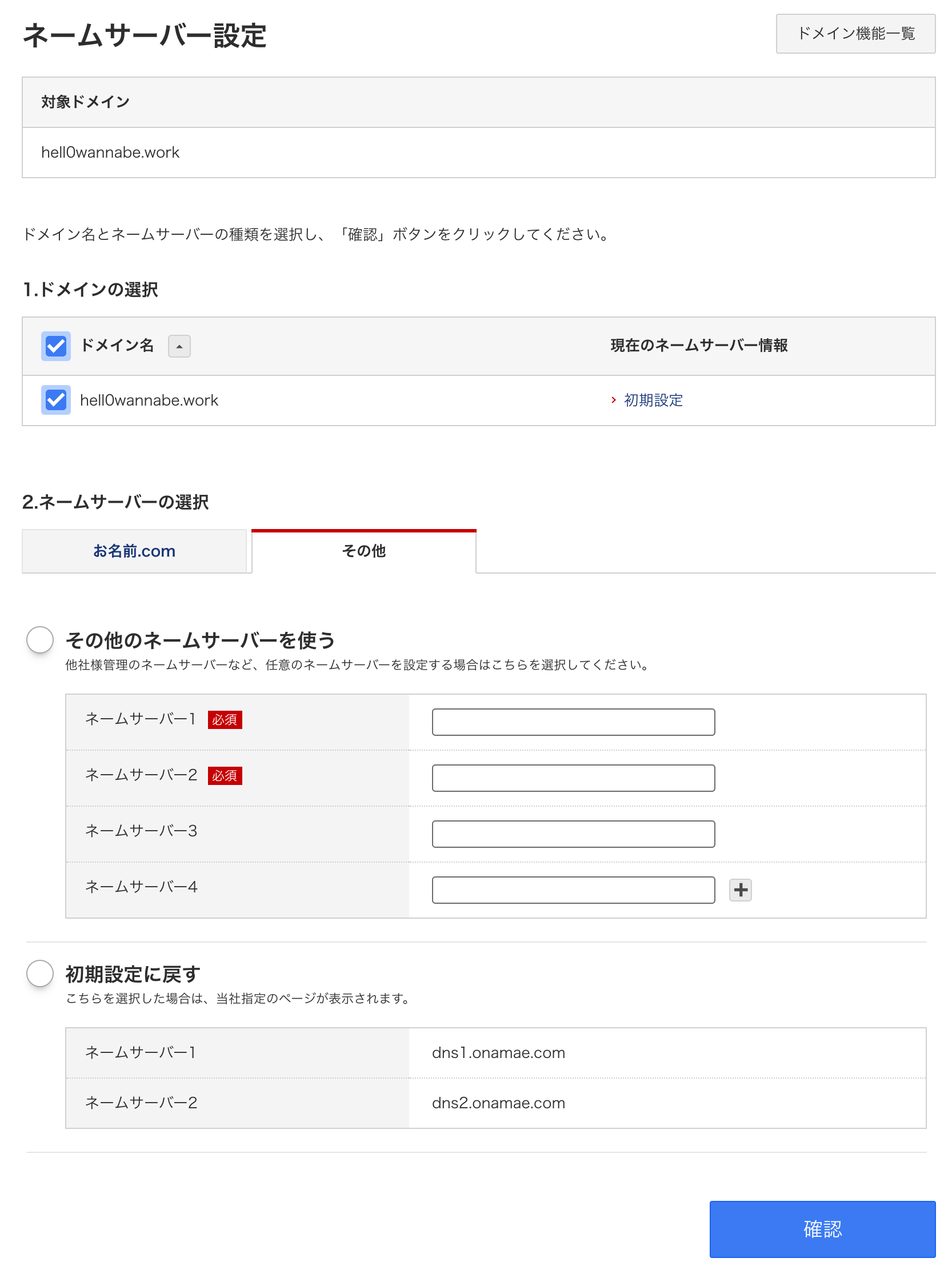
その他を選択し、ネームサーバーを1つ追加し、4つになった状態でこの画面は待機します。

次は別タブからAWSマネジメントコンソールへ行き、Route53を開きます。
左ペインから、HostedZoneを選び、CreateHostedZoneを押しホストゾーンの作成をします。
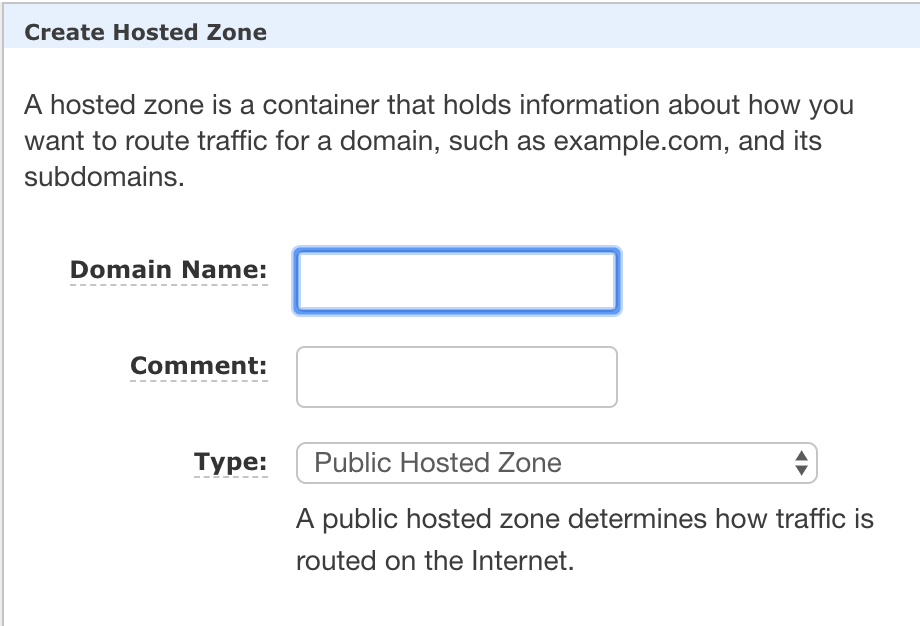
ボタンを押すと、画面左にこのような項目が現れます。

Domain Nameに先程取得したドメイン名を入力しましょう。
任意のコメントを入力します。
Createを押すとページが切り替わります。
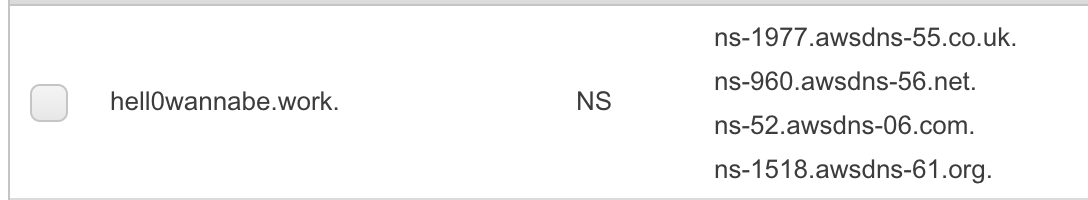
遷移先ページのNSレコードにある4つのDNSを、先程待機していたお名前.comの画面に入力します。

これで設定は完了です。24~72時間後に反映されるらしいので、気長に待ちます。
また、今後レコード設定などをする場合は、Route53の方で設定できるようになります。
設定が終わったら、CertificateManagerのページへ行き、SSL証明書の発行をします。
バージニア北部(us-east-1)リージョンで作業をしてください。CloudFrontで証明書を使用するには、バージニアである必要があるためです。詳しくはこちら
証明書のリクエストを押し、パブリック証明書をリクエストします。

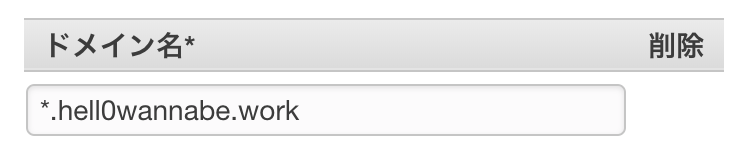
ここで、ドメイン名の指定を、画像のように入力するとワイルドカード証明書というものになり、
次へを選択し、検証方法を選択します。今回はDNSの検証で進めます。

先程お名前.comでドメインを購入する際、Whois情報公開代行メール転送オプションを含めていた場合、メールでの検証でも進めることが出来ます。その場合、以下の手順をスキップし、登録時のメールに届く内容に従って手続きを進めていってください。
画面どおり進めて行くと、レコードを追加しろと指示されます。

Route53でのレコードの作成を押すと、ワンクリックで設定が終わるので、手作業で登録するのが面倒な人は押しましょう。
手作業で進めるなら、先程のRoute53の画面にCreateRecordSetというボタンがあるので、それを押し、右側に表示された項目を、上記で表示されてるように入力し、レコードを登録します。
しばらく待つと、この状況が発行済になります。こちらも時間がかかるので気長に待ちましょう。
今回はwww.hell0wannabe.workの名前で公開します。
名前とリージョンだけ設定して、S3バケットを作成します。
Webページを作るような、フロントエンド周りの知識は皆無なのでHelloWorldと表示されるだけの単純なindex.htmlを作り、S3にアップロードします。

S3にアップロードが出来たら、CloudFrontの設定に移ります。
CloudFrontから、Create Distributionを押し、WebのDistributionを作成していきます。
OriginSettingsでは、以下のように設定します。
OriginDomainNameは先程作ったS3バケット、OriginIDは自動入力のまま、RestrictBucketAccessはYes、OriginAccessIdentityはCreate a New Identityを選び、GrantReadPermissions on BucketはYesを選びます。

これで、先程のS3バケットには、このCF経由でのみアクセス可能になり、S3バケットの設定は自動で書き換えられます。
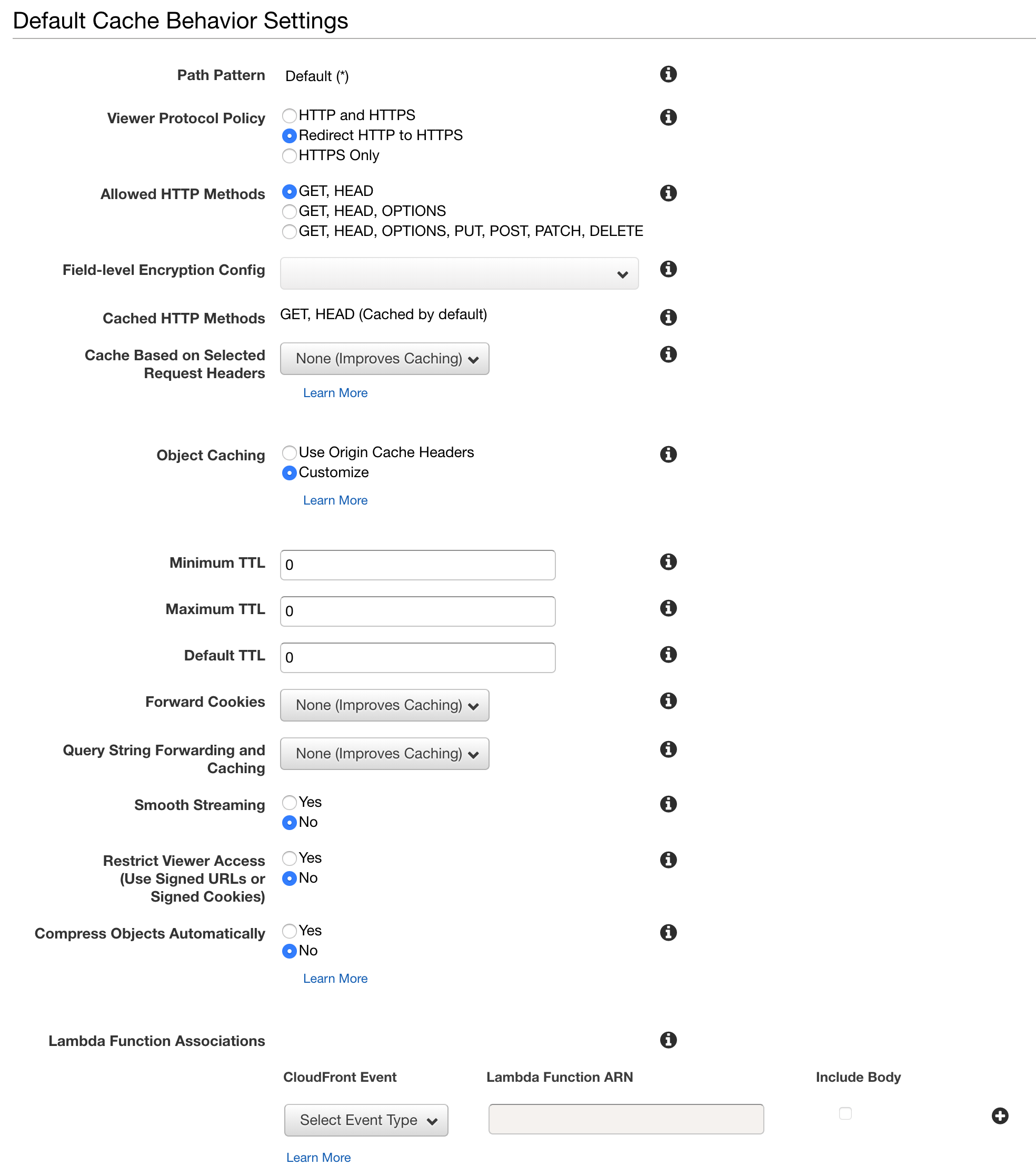
DefaultCacheBehaviorSettingsは以下のように。

ViewewProtocolPolicyをRedirect HTTPtoHTTPSに変え、ObjectCachingをCustomizeにし、TTLの設定を全て0に変えたのみで、あとはデフォルトのままです。
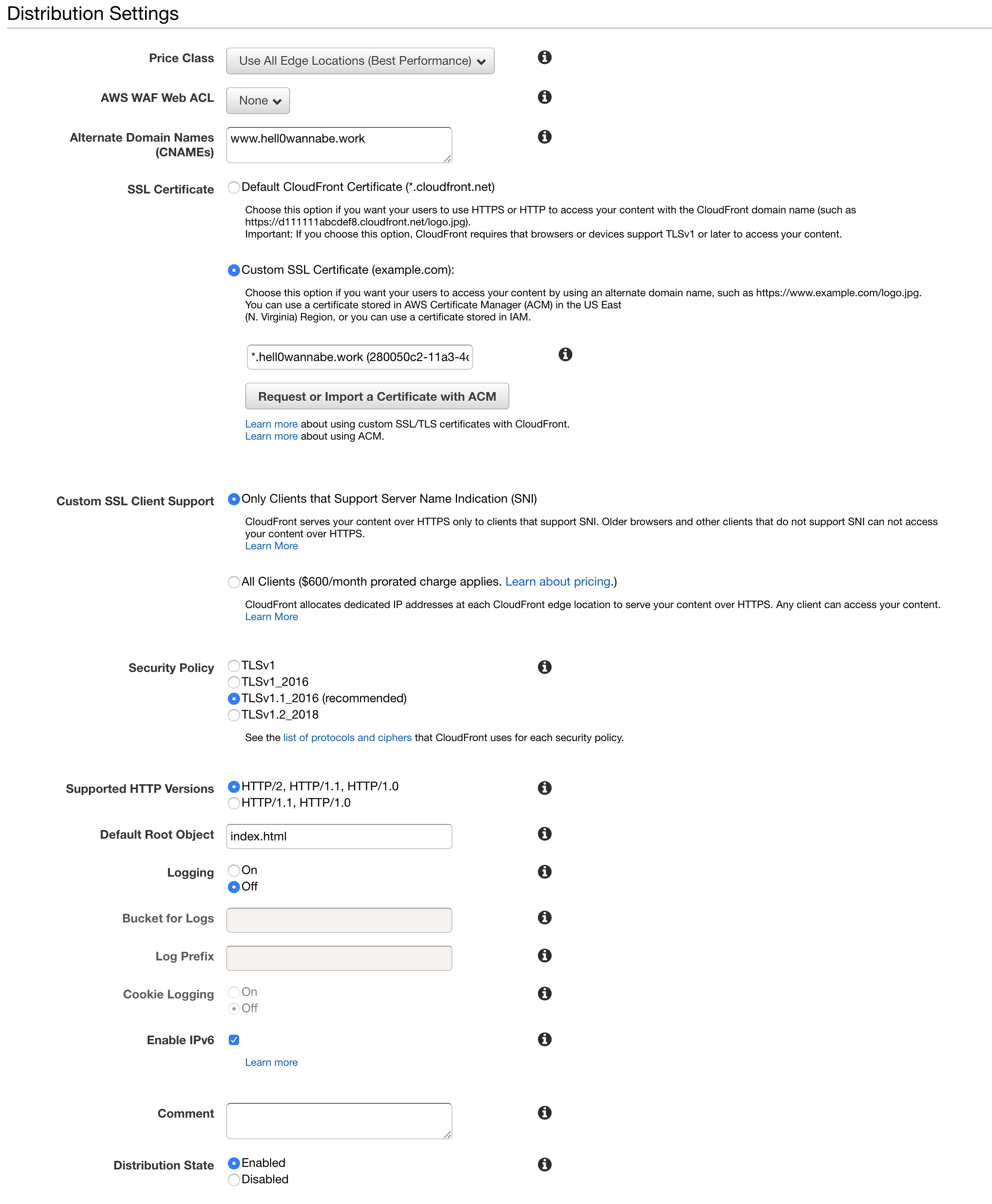
DistributionSettingsはこのようにしましょう。ここでの設定を間違えると、SSL証明書やアクセス時に表示されるページがおかしくなるので、しっかりやりましょう。

CNAMEsに公開する時の名前を入力し、SSLをカスタムに、入力欄を押すと先程のSSL証明書が入力できるのでします。もし何も表示されない場合は、SSL証明書が発行済みになっているか確認してください。
DefaultRootObjectには先程アップロードしたindex.htmlを選び、これでDistributionの設定は終わったので作成をします。
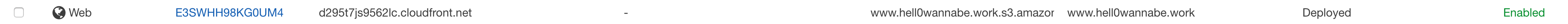
このIn ProgressがDeployedになったら、Route53でレコードの設定をします。Deployedになるまでは、また時間がかかるので気長に待ってください。

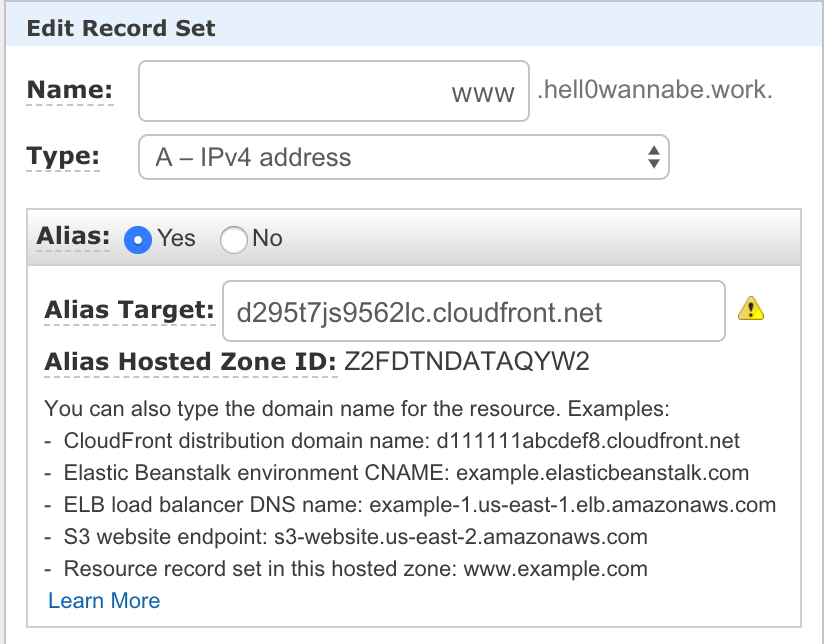
Deployedになったら、Route53でレコードを作成します。

Aレコードエイリアスでwwwを先程のCloudFrontへ向けてください。
そうすると、先程のURLでindex.htmlが表示されるはずです。されない場合、少し時間をおいてみましょう。
これでS3ウェブを独自ドメインで運用できるようになりました。
ちなみにこれってサーバーレスになるんでしょうか?詳しい方いたら教えてくださいm(_ _)m
VPCはデフォルトの使います。
VPCもイチから作りたいって人は私の過去の記事を読んでください。
あと上の記事では、おそらく被らないだろうって事で123.45.0.0なんて適当なアドレス使ってますが、慣例として10.0.0.0か172.16.0.0か192.168.0.0のどれかを使う方が良いんじゃないでしょうか、まぁ今クラスレスの時代なので好きなアドレスで構わないでしょう。
閑話休題
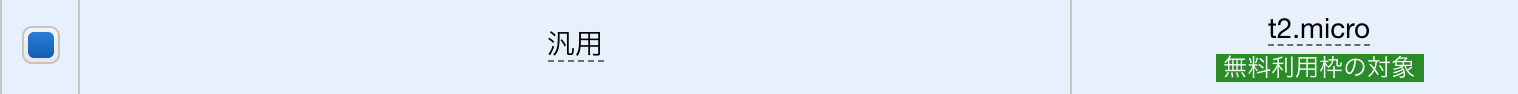
まずEC2インスタンスを建てましょう。今回はwordpressで調べればAWS Marketplaceに表示される、このAMIを選びます。

無料枠なのでt2.microで

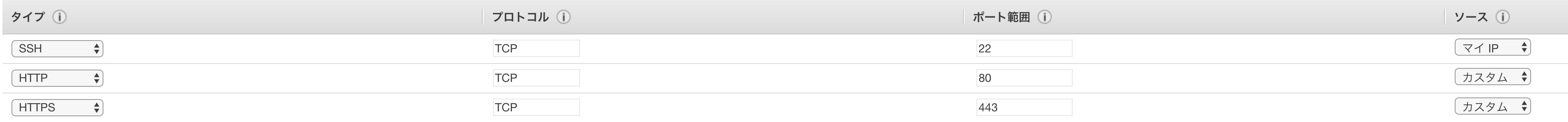
詳細設定をデフォルトのまま進めて、セキュリティグループでSSHをマイIPに変更しましょう。

そのまま進めていき、既存のキーペアあるならそれを使いましょう。今回は新しく作ります。
任意のキーペア名を入力し、ダウンロード。
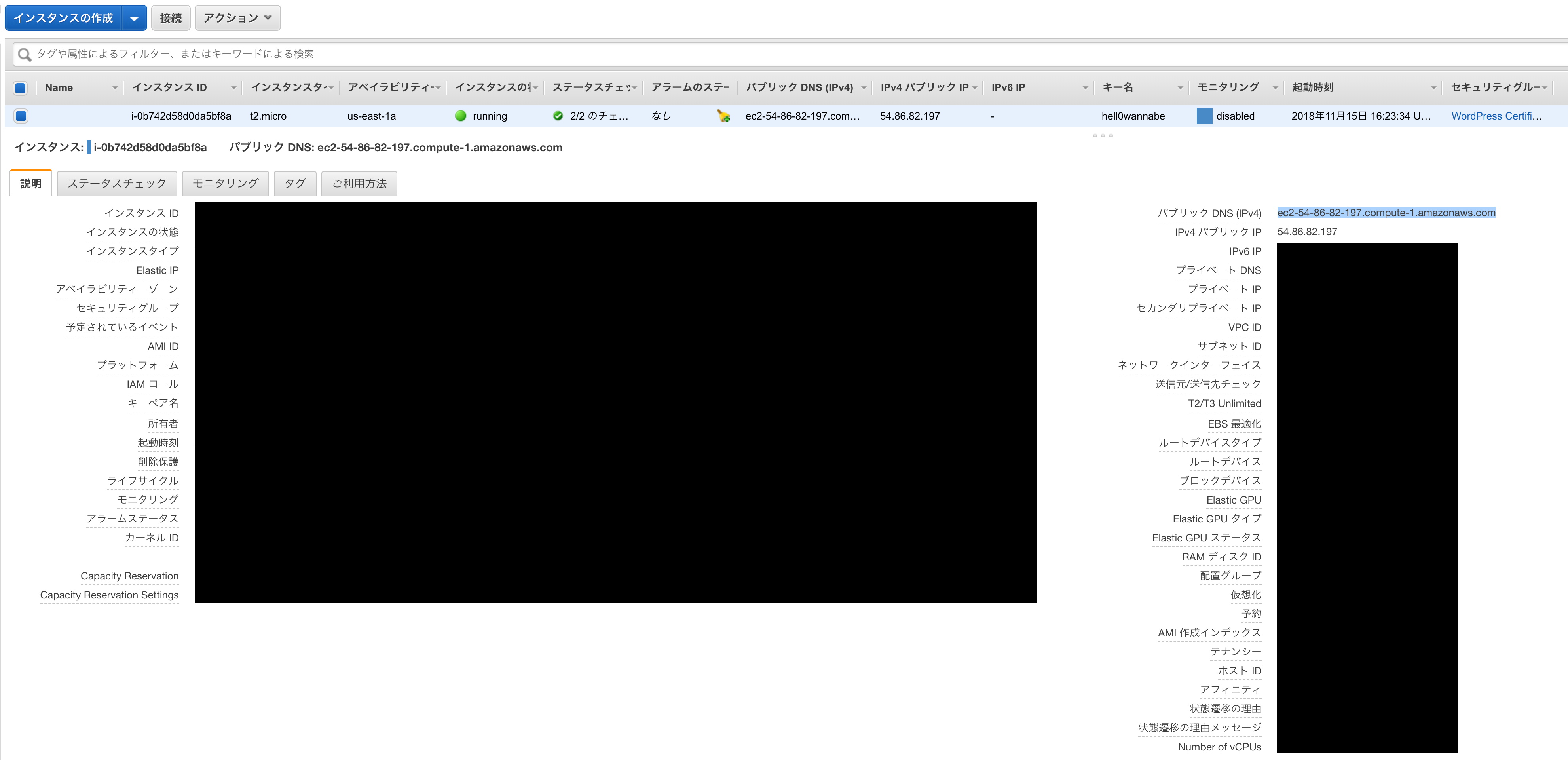
インスタンスが起動したら、パブリックDNSをコピーし、ブラウザに入力しましょう。WordPressのHelloページが表示されるはずです。

WordPressのHelloページが表示されたら、URLに
そうするとWPのログイン画面が表示されるので、次はパスワードを取得しに行きましょう。今回のように作成した場合、ユーザー名は
先程のEC2の画面から、インスタンスを選択した状態で、アクション→インスタンスの設定→システムログの取得を選択していきます。
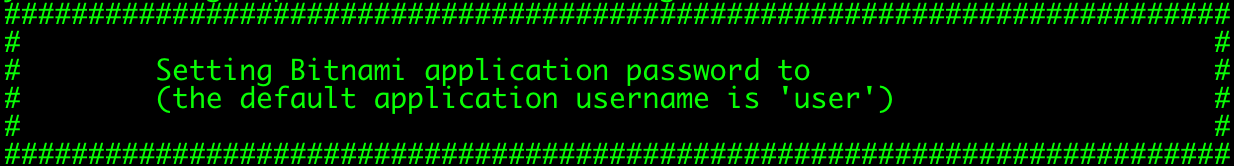
黒背景に緑文字の、マトリックスみたいな画面が小さく表示されると思うので、そこから写真のような項目を探します、下の方にあります。

to の後に書いてある文字列がパスワードですので、WPのログイン画面にコピペします。

これでログインできました。
インスタンスにSSHで接続したい場合は以下の手順を踏んでください。
ご自身の環境でCLIを開き、pemファイルをダウンロードしたディレクトリに移動し、(またはワーキングディレクトリまでpemファイルを持ってきてから)
インスタンス内に入るには、chmodのコマンドを入力した後、EC2のダッシュボードにある接続ボタンを押して、sshから始まる行をCLIにコピペすると接続できます。
これでSSH出来ます。後は好きなようにいじってください。
では、次にElasticIPを取得し、Route53の設定をします。
EC2のダッシュボード画面の左ペインにElasticIPとあるので、そこをクリック。
新しいアドレスの割当を選択し、設定を変更せずに進めます。
アドレスが割り当てられたら、インスタンスに関連付けさせます。

関連付けをすると、パブリックDNSが変わるので、先程アクセスしたWPのURLやSSHのアクセス先が変わるので注意してください。
では、そのままRoute53のレコードを追加しに行きます。ElasticIPをコピーしておいてください。
レコードは、Aレコードで、バリューに先程のElasticIPを貼り付けましょう。
ホスト名wwwはS3の時に使ったので、別の名前にしましょう。今回はわかりやすくec2にしています。

これにより、ec2.hell0wannabe.workにアクセスするとWPの画面が見れるようになります。
EC2のダッシュボードからロードバランサを選択し、新しいロードバランサの作成で、ApplicationLoadBalancerを選択します。
任意の名前と、プロトコルにHTTPSの追加、AZを2つ以上選択し、次へ

ACMから、上で作成した証明書を選択し次へ
セキュリティグループはEC2インスタンス作成時に同時作成されたものを選び次へ

任意の名前を入れ、プロトコルをHTTPSにし、次へ

先程のインスタンスを登録済みに加え、次へ
そのまま作成へ
Route53のレコード設定へ行き、ElasticIPを設定したAレコードを編集

エイリアスを選び、ELBから先程作成したLoadBalancerを選択
しばらく待ち、https://のプレフィクスをつけてアクセスすると証明書が適用された状態になります。
SESのダッシュボードへ移動し、左ペインからDomainを選択します。
Verify New Domainから、取得したドメインと、DKIM云々にチェックを入れ確認。
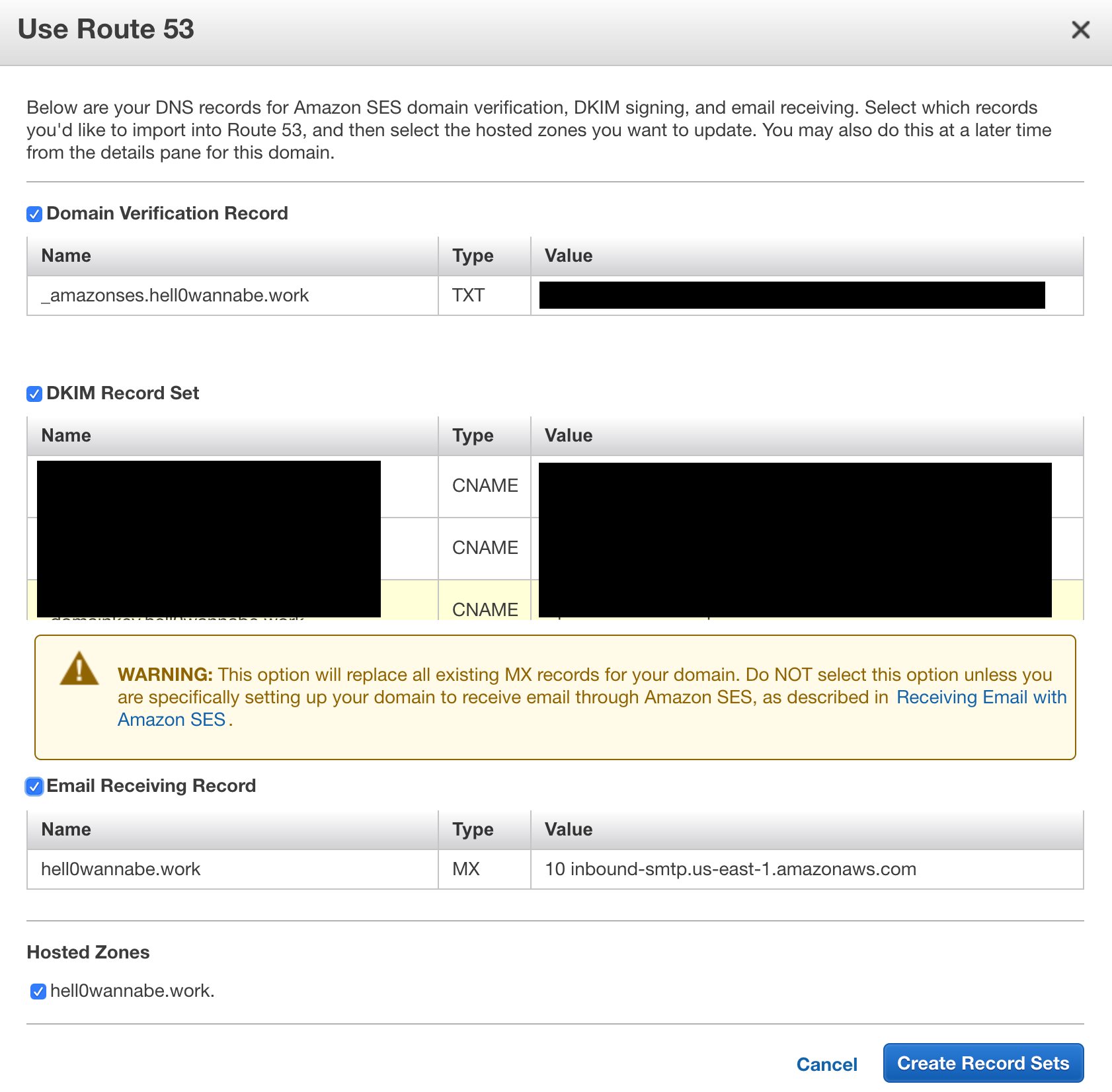
色々と出ますが、右下のUseRoute53を押し、全てにチェックを入れ、Createすると一発で終わります。手作業で一つ一つ入力しても構いません。

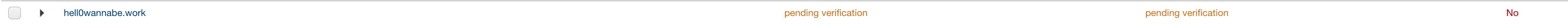
ちょっと待つとVerifiedになるので、待ちましょう。

左ペインのSending Statisticsの項目からSandBoxの制限解除のメールをAWSに送信しましょう。以下の画面を参考にして制限解除をリクエストしてください。以前私がリクエストした時のスクリーンショットです。
また、リクエストには日次送信クォータと最大送信レートが選択できますが、大きい値になるほど、リクエストが受理される難易度(?)が上がります、サンドボックスの解除のみなら、日次送信クォータを200で設定するか、最大送信レートを1で設定してください。

もちろん、理由次第ではハネられる事もあるので、しっかりと理由付けしていきましょう。
おそらく1日以内に結果のメールが届きます。解除されれば、Sending Statisticsの画面から、SandBoxであることの通知が消えてるはずです。
消えてれば成功です。
WorkMailのダッシュボードへ飛び、AddOrganizationをクリック。
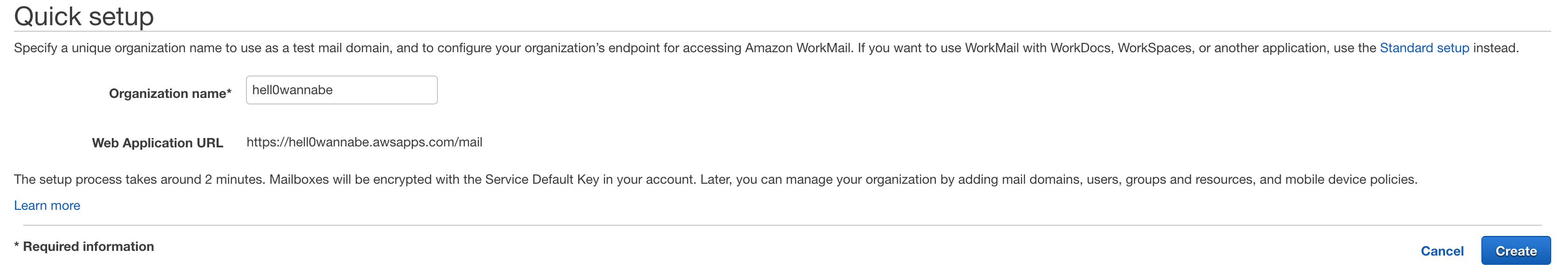
QuickSetUpを押し、任意のOrganizationNameを入力し、作成

StatusがActiveになると設定ができるので、しばらく待機
名前をクリックすると、設定画面に移動するので、Domainへ行き、AddDomain

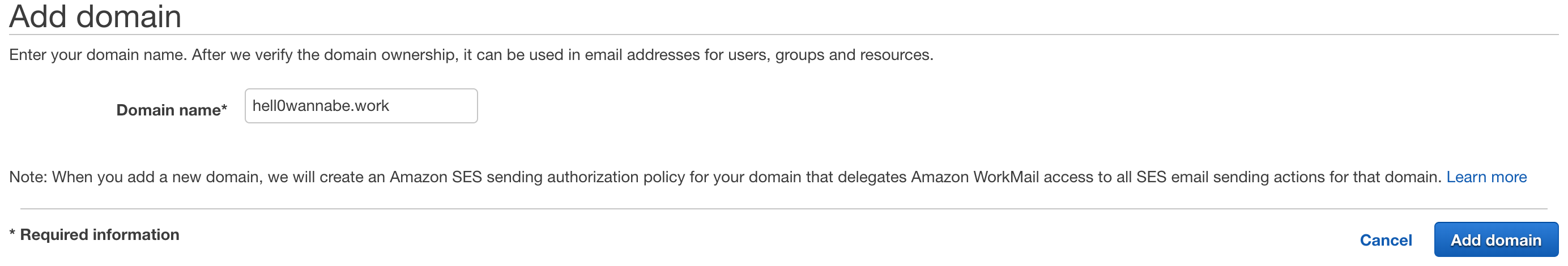
取得したドメインを入力し、次へ
SESの設定を済ましているので、一部のレコードは確認済みになっています。MissingになっているレコードをRoute53に追加しましょう。手作業です。
全部確認し、Closeします。成功してるとこう表示されます。

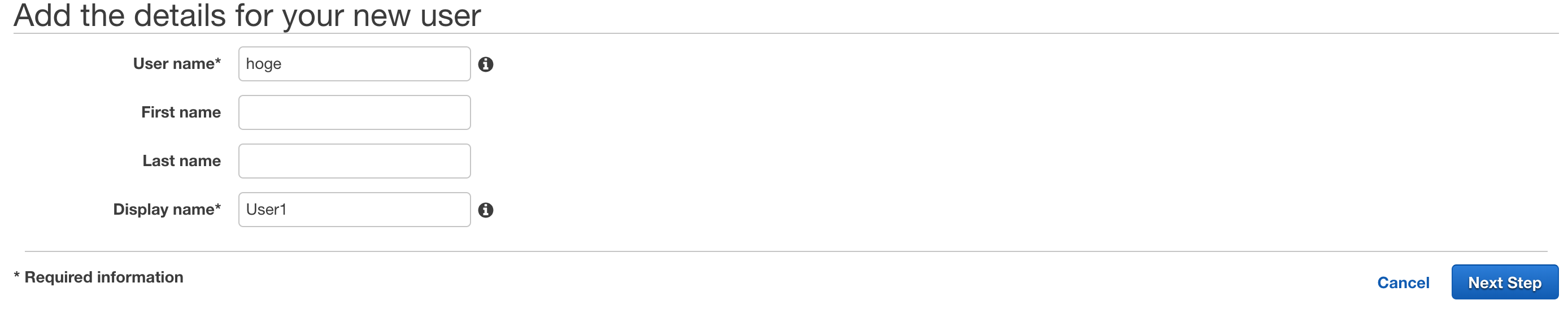
ではユーザーを登録しましょう。UserからCreateUser

UserNameがメールアドレスのローカル部になります。任意のものを入力し、次へ
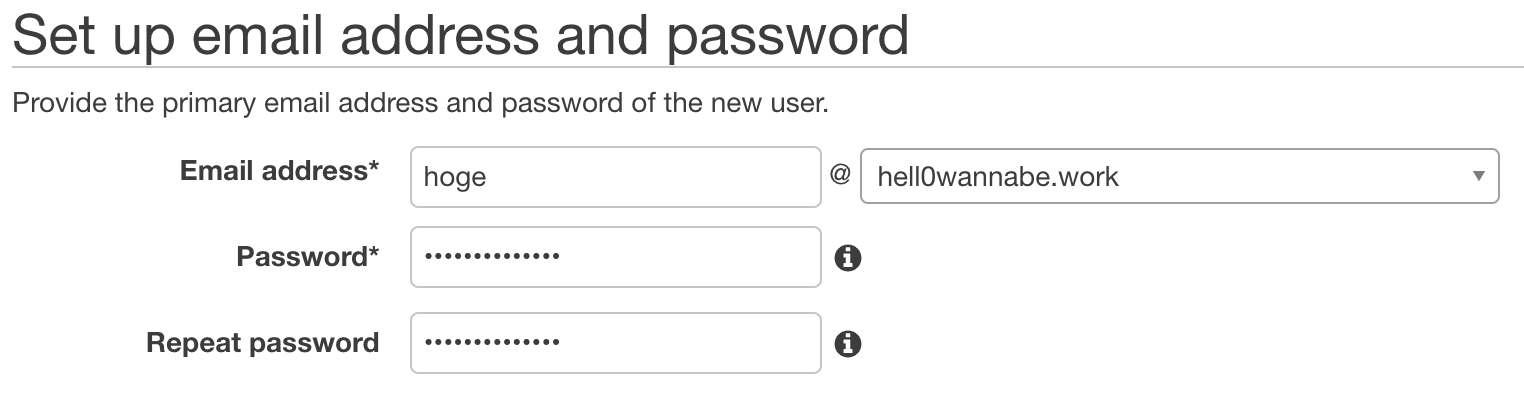
ドメインを、登録したものを選択し、パスワードを入力

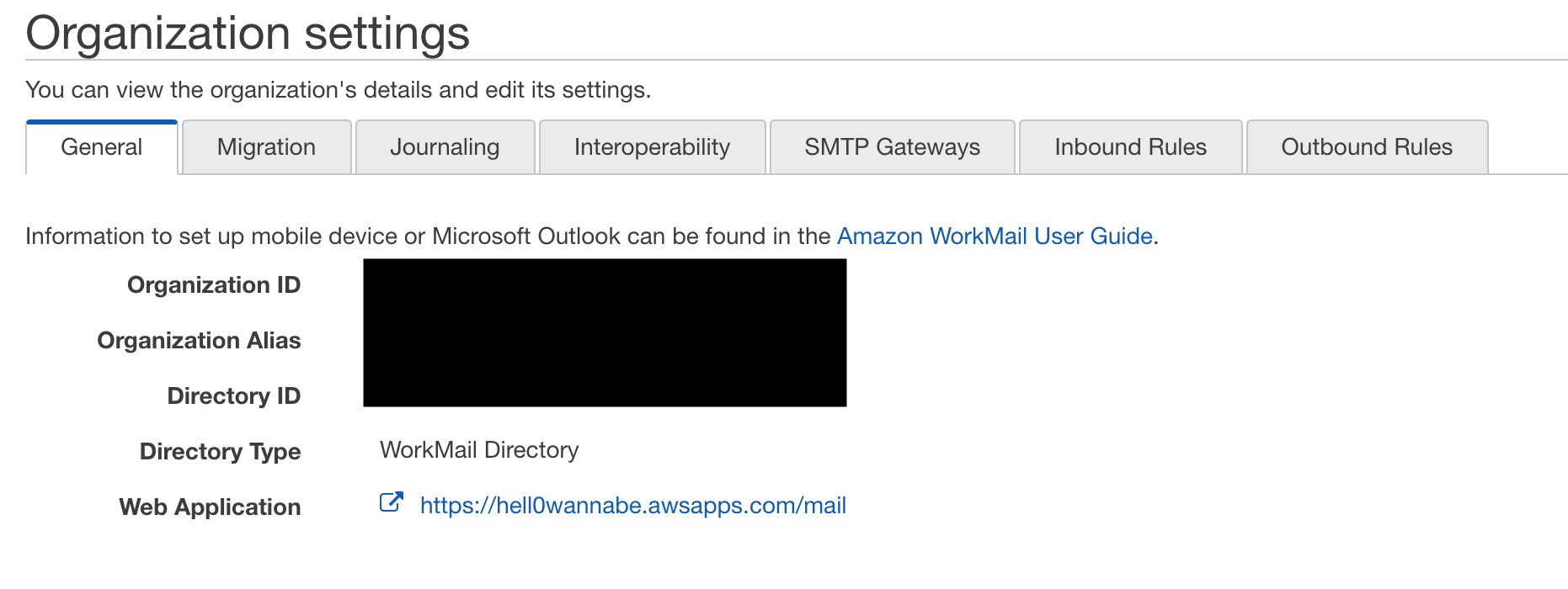
AddUserを押し、Successが出たら左ペインのOrganization Settingsから画面に表示されてるURLをクリック

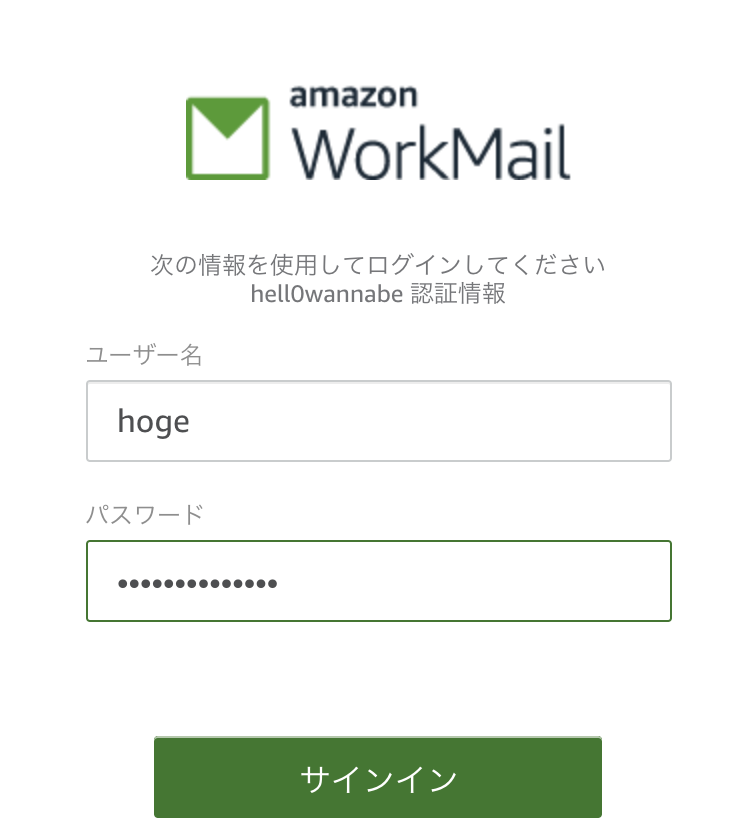
先程のユーザー情報でログインができれば成功です。

Route53の左ペインからRegistered domainsを選択し、ドメインを登録していきます。
Route53でドメイン取得がなぜおまけ扱いかっていうと、見てみたらわかりますが高額な料金設定なためです。
.comくらいじゃないですか?他の所と大差ないドメイン。一通り見て、多分この.me.ukが最安置の$8だと思います・・

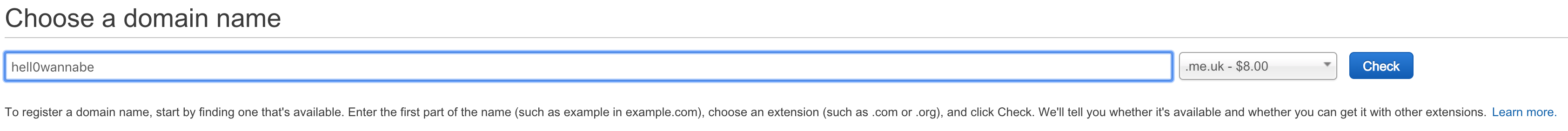
選択したらcheckを押し、使用できるか確認します

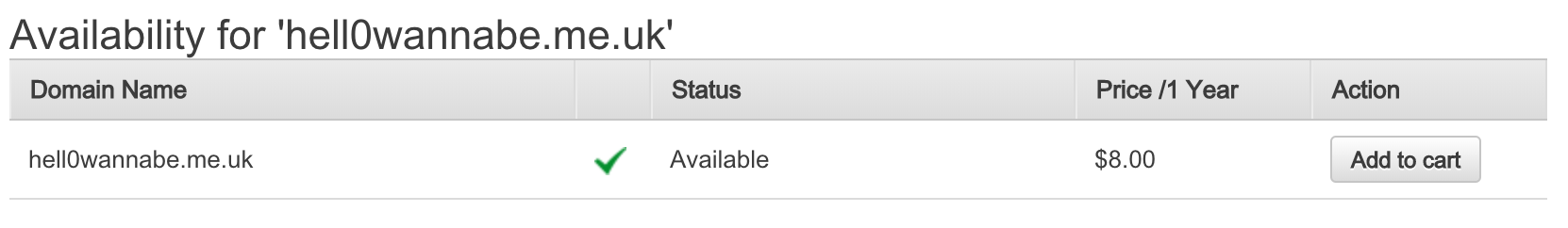
使用できそうなのでAddCartして先に進みます。と思ったのですが、ukドメインって色々と面倒臭いことを思い出したので高かろうと大人しく別のドメインを選びましょう
てことで.netドメインに変更します。
メールアドレスの確認があるので、使えるアドレスを入力しましょう。
個人情報を入力し、次へ進むと確認画面になります。まずアドレスの確認をし、真ん中あたりの項目にチェックをいれ、CompletePurchase
私はAWSのバウチャーを持っていて、それを登録していましたが、今回の支払いには使えないから、クレジットカードなどの方に料金を請求するが良いか?との通知が出てきました。
全員でるものかわかりませんが、表示されたらチェックをいれ進みましょう。
PendingRequestのページにドメインが追加されました。確認が完了すると、登録済みになり、ドメインの購入が完了します。
HostedZoneに追加されるので、後は上でやったように設定していくことが可能です。
私自身がCloudFront + Lambda@edgeでBasic認証をかけるという作業をしたことがあるのであくまでナレッジ共有ということで書かせていただきます。
us-east-1でLambda関数を作りましょう。
関数名とロール名は任意のもの、ランタイムはNodeJS8.10、ロールは1つ以上の(以下略 を選んで、ポリシーテンプレートから基本的なLambda@Edgeの(以下略 を選んで作成します。
次にDynamoDBを作成します。DBに登録されているユーザーのみログインできるという仕組みを作ります。

任意のテーブル名と、userというプライマリキーを設定します。
このまま作成し、項目から新しい項目を追加します。
Append→Stringを選び

新しく追加された項目のキーをpassにします。バリューは任意のものを入力します。

今回は{user1:pass1}のようにします。
概要にある、ARNをコピーしてIAMに飛び、Lambda関数作成時に同時作成されたロールにアタッチするポリシーを作成します。
ポリシーには、
CloudWatchLogsの
・PutLogEvemts
・CreateLogGroup
・CreateLogStream
を全てのリソースに、
DynamoDBの
・GetItem
を先程コピーしたARNを貼り付けて追加しましょう。

任意のポリシー名を入力し、作成します。

次に、先程作ったロールにこのポリシーをアタッチします。
ロールを選択し、ポリシーをアタッチします。
Lambda関数に戻ると、このようにDynamoDBが追加されています。

そしてコード画面に以下のソースを貼り付けてください。
ただしコード内の
また、タイムアウトを5秒に変えておきましょう。
これで関数を保存し、アクションからLambda@Edgeへデプロイをしましょう。
CloudFrontディストリビューションは、CloudFrontの画面から確認し、同じものを選んでください。
イベントはビューアーリクエストで、最後にチェックをいれデプロイします。
うまく成功し、バージョン1が発行されれば成功です。
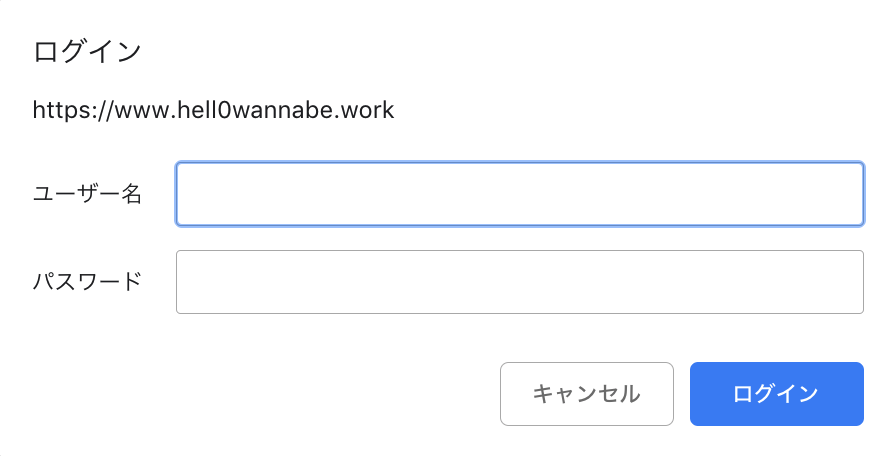
先程のURLにアクセスするとBasic認証がくるはずです。来ない場合は少し時間をおいてみましょう。

Lambda関数のログは、Lambda関数が存在するリージョンのCloudWatchログに記録されますが、Lambda@Edgeの場合、アクセスしてきたコンピュータの所在地に一番近いリージョンに記録されます。
日本から試す場合は、ap-northeast-1に保存されています。
流れとしては、SESのルールを設定し、そのドメインにメールが届くとS3に保存、さらにS3にデータが追加されることをトリガーとしてLambda関数が起動、Lambda関数が指定したアドレスへ、S3からデータを取得し、送信するというようになります。
まずSESのルールを設定します。
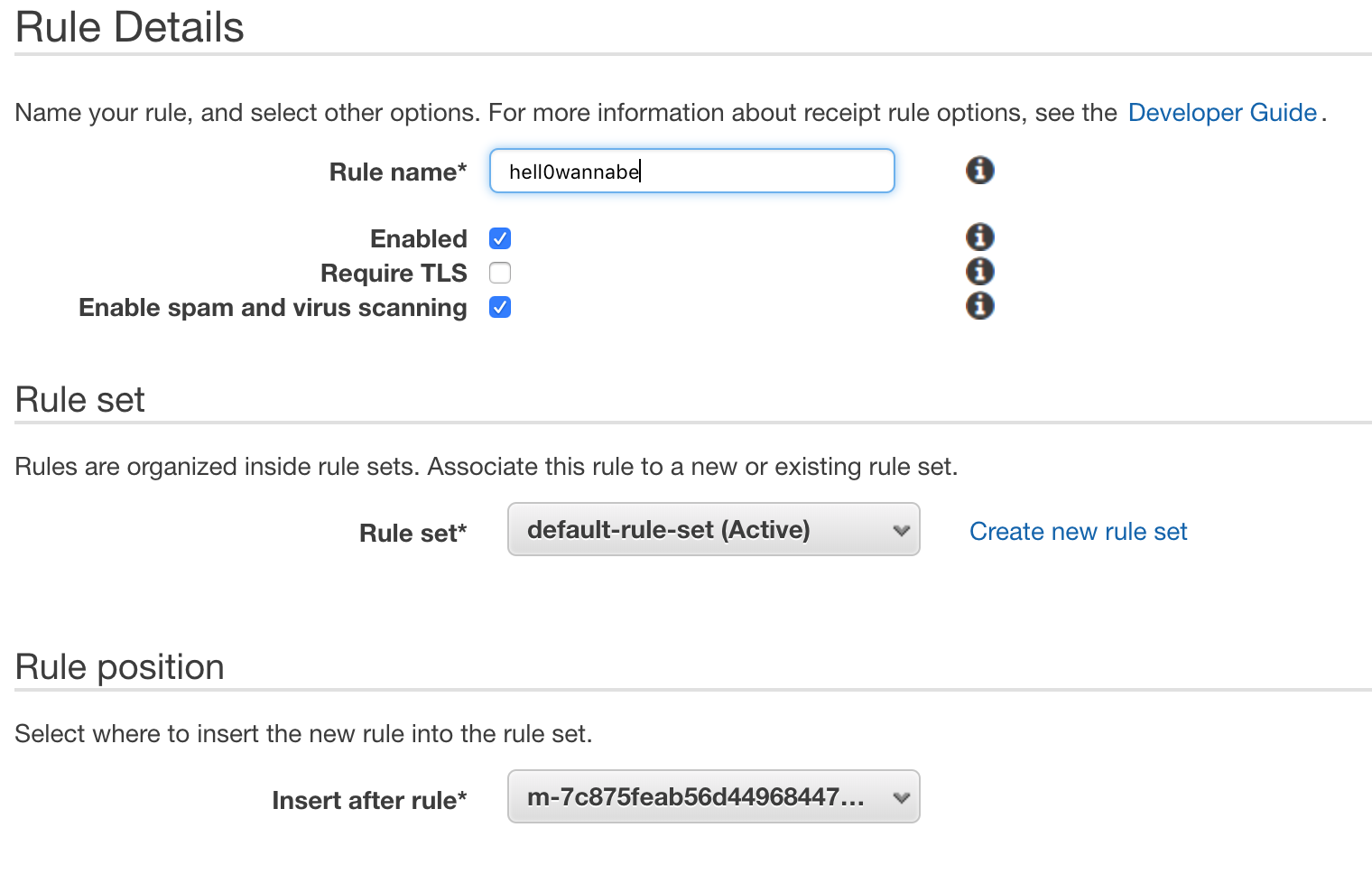
SESのRule Setsから、新しくルールを追加します。
Recipientsにドメインのみを選択すると、そのドメイン宛全てのメールが範囲になります。
今回は特定のアドレスにしぼりたいので@マーク以前も入力しています。

ActionにS3を選択し、新しいバケットを作成、わかりやすいプレフィクスを設定して、暗号化の設定、今回は非暗号化でやります。
設定したら次へ、ルールセットは任意の名前を入れて、後はデフォルトのままで次へ、確認して作成

S3から、先程作成したバケットを選択し、プレフィクスに入力した名前のフォルダを開くと、中にAMAZON_SES_SETUP_NOTIFICATIONという名前のファイルがあるはずなので確認。あれば成功。

次にLambda関数の作成
任意の名前で、Python3で、1つ以上の(ryを選びポリシーを何も選択せずに作成。
IAMから作成されたロールにSESとS3の全ての動作を許可するポリシーを選択
以下のコードはこちらのサイトにあるコードを少し修正したものです。
これでLambdaのトリガーに先程作成したS3バケットの名前を入力すると完成
写真と説明が少ないのは、記事をある程度書き終え、使わないと思いhell0wannabe.workに関わる設定を全てAWS上から消去してしまったためです。この項目の事すっかり忘れてました・・・
初めに!
この記事はAWSアドベントカレンダーに登録されています。本公開日は12/25になっています。ですので、この記事は随時更新し完成は12/25を目処にしています。
目次
-初期設定-・お名前.comでドメインを取得
・AWS Route53でドメイン委任
・ACMでワイルドカード証明書を取得
-静的ウェブ編-
・S3にファイルをアップロードして静的サイトを取得したドメインで公開
-動的ウェブ編-
・EC2にElasticIPを与えEC2でWebサーバー運用
・ELBを追加しSSL証明書の設定をする
-メール編-
・SESにドメインを登録し、制限解除
・WorkMailでメール運用
-おまけ-
・Route53でドメイン取得
・S3で作成したサイトにBASIC認証をかける
・WorkMailを使わず、届いたメールを元々持っているメールアドレスに転送する、サーバーレスメール運用
初期設定
お名前.comでドメインを取得
AWSで独自ドメインのメールアドレスやWebサーバーの管理をするには、まずドメインの取得が必要です。ドメイン取得は色々な所ででき、中には期間無料でドメインを取得できるサイトなどもありますが、今回は日本最大手のお名前.comを使用します。
まず、上記リンクからサイトへアクセスし、取得したいドメインで検索をします。今回の説明では、hell0wannabeという名前で、.workのドメインを用います。
検索をすると、このようにどのドメインで取得するかを選択する画面へ移動します。欲しいドメインにチェックを入れ、料金確認へ進みましょう。
サーバー関係はAWSを用いるので、下にあるオプションは利用しないを選択します。
初めて利用する方はアカウントを作成し、既に持っている場合はログインをして進みます。
また、今回は最小設定で購入しますが、必要に応じて設定を変更していきましょう。
Whois情報公開代行メール転送オプションとは、本来ドメインを取得した場合、個人情報を登録する必要があります。その結果、第三者がドメイン管理者の個人情報にアクセスできる状態になってしまいます。お名前.comでは、プライバシー保護により、Whoisで閲覧できる情報を、管理者の個人情報から、お名前.comの情報に変えて掲載されます。ですので、ドメインからWhoisを用いて、管理者に連絡を取ろうとする第三者がいた場合、管理者のメールアドレスが分からず、連絡が取れなくなる場合が考えられます。その時に、このオプションを入れておくと、そこに届いたメールが登録時のアドレスに転送されるようになります。
ドメインプロテクションは、説明通り、 管理画面での設定を制限することで、誤設定防止や、第三者による不正ログインでの被害を抑える事が出来ます。
少し待つと、ドメインの申し込みが終了し、メールが届きます。
これにて、お名前.comでドメインを取得出来ました。次はネームサーバーをRoute53に向けて、管理をAWS上で行うための設定をします。
AWS Route53でドメイン委任
「ドメインの設定をする方はこちら」から、ドメイン設定画面へ移動し、移動先ページのフッターからドメイン一覧を選択します。先程購入したドメインの、ネームサーバーと書かれた列に、初期設定と表示されているはずですので、そちらをクリックし、設定ページへ行きます。
その他を選択し、ネームサーバーを1つ追加し、4つになった状態でこの画面は待機します。
次は別タブからAWSマネジメントコンソールへ行き、Route53を開きます。
左ペインから、HostedZoneを選び、CreateHostedZoneを押しホストゾーンの作成をします。
ボタンを押すと、画面左にこのような項目が現れます。
Domain Nameに先程取得したドメイン名を入力しましょう。
任意のコメントを入力します。
Createを押すとページが切り替わります。
遷移先ページのNSレコードにある4つのDNSを、先程待機していたお名前.comの画面に入力します。
これで設定は完了です。24~72時間後に反映されるらしいので、気長に待ちます。
また、今後レコード設定などをする場合は、Route53の方で設定できるようになります。
ACMでワイルドカード証明書を取得
設定が終わったら、CertificateManagerのページへ行き、SSL証明書の発行をします。バージニア北部(us-east-1)リージョンで作業をしてください。CloudFrontで証明書を使用するには、バージニアである必要があるためです。詳しくはこちら
証明書のリクエストを押し、パブリック証明書をリクエストします。
ここで、ドメイン名の指定を、画像のように入力するとワイルドカード証明書というものになり、
www.hell0wannabe.workやtest.hell0wannabe.workのように、アスタリスクの部分を任意に選択できる証明書になります。次へを選択し、検証方法を選択します。今回はDNSの検証で進めます。
先程お名前.comでドメインを購入する際、Whois情報公開代行メール転送オプションを含めていた場合、メールでの検証でも進めることが出来ます。その場合、以下の手順をスキップし、登録時のメールに届く内容に従って手続きを進めていってください。
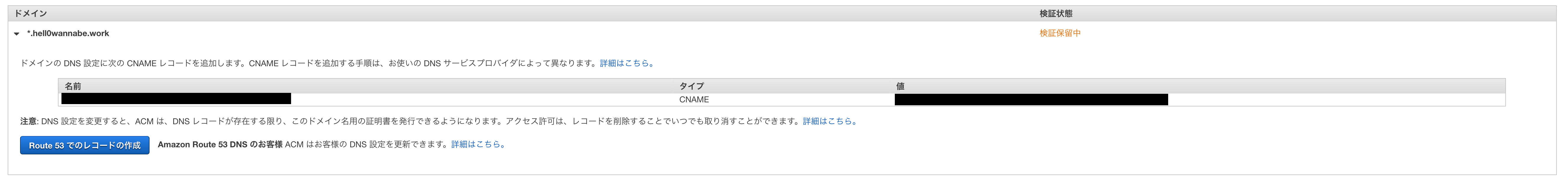
画面どおり進めて行くと、レコードを追加しろと指示されます。
Route53でのレコードの作成を押すと、ワンクリックで設定が終わるので、手作業で登録するのが面倒な人は押しましょう。
手作業で進めるなら、先程のRoute53の画面にCreateRecordSetというボタンがあるので、それを押し、右側に表示された項目を、上記で表示されてるように入力し、レコードを登録します。
しばらく待つと、この状況が発行済になります。こちらも時間がかかるので気長に待ちましょう。
静的ウェブ編
S3にファイルをアップロードして静的サイトを取得したドメインで公開
今回はwww.hell0wannabe.workの名前で公開します。名前とリージョンだけ設定して、S3バケットを作成します。
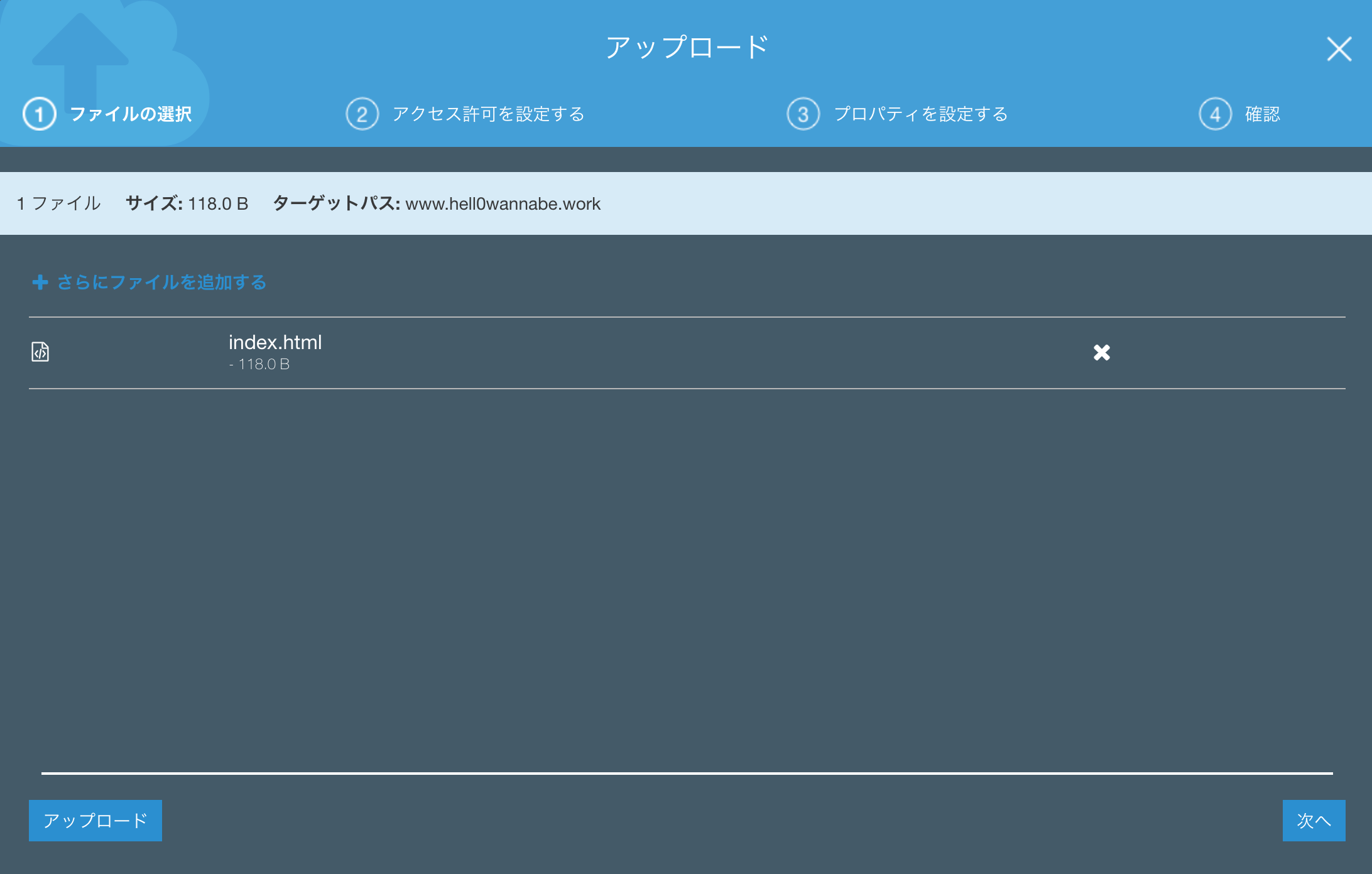
Webページを作るような、フロントエンド周りの知識は皆無なのでHelloWorldと表示されるだけの単純なindex.htmlを作り、S3にアップロードします。
S3にアップロードが出来たら、CloudFrontの設定に移ります。
CloudFrontから、Create Distributionを押し、WebのDistributionを作成していきます。
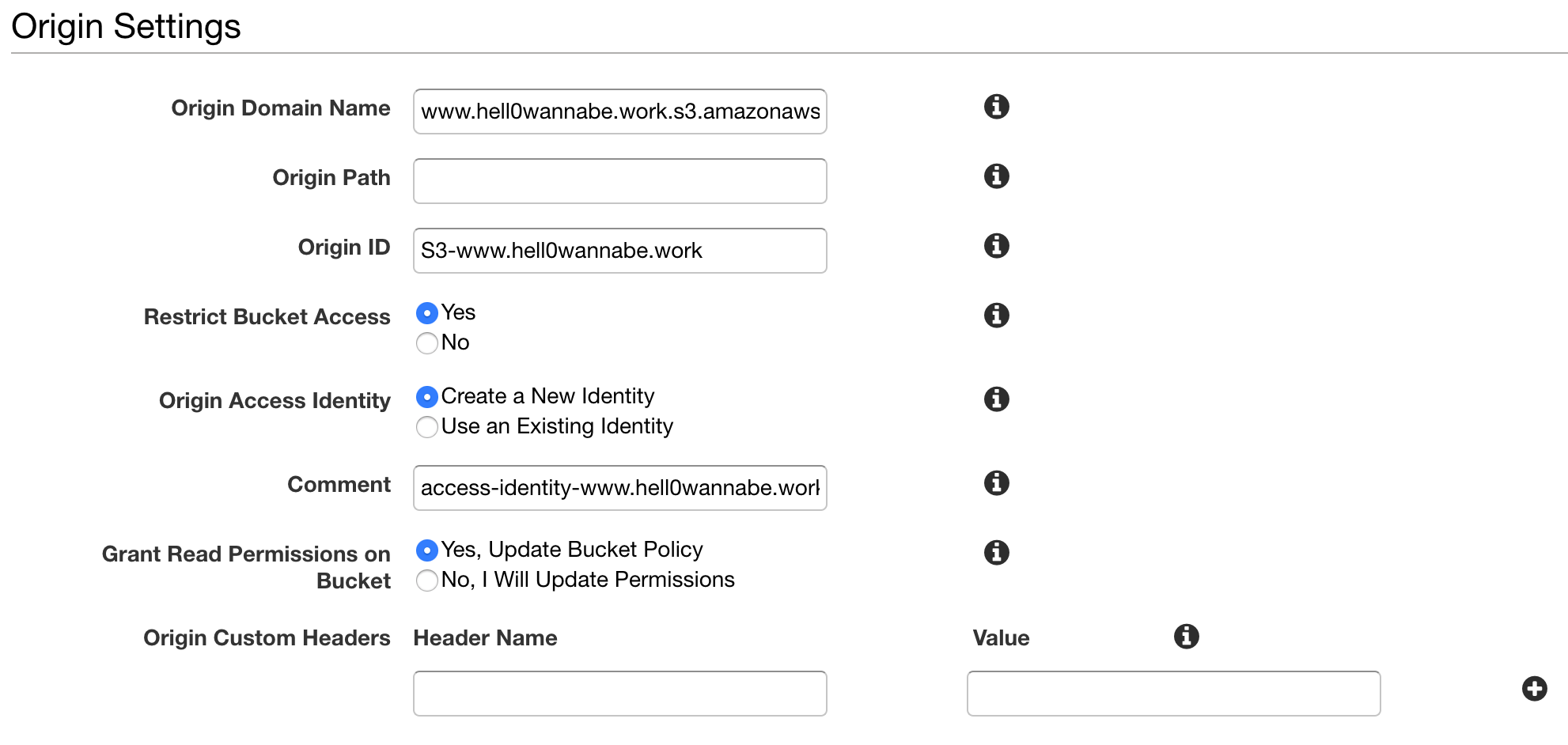
OriginSettingsでは、以下のように設定します。
OriginDomainNameは先程作ったS3バケット、OriginIDは自動入力のまま、RestrictBucketAccessはYes、OriginAccessIdentityはCreate a New Identityを選び、GrantReadPermissions on BucketはYesを選びます。
これで、先程のS3バケットには、このCF経由でのみアクセス可能になり、S3バケットの設定は自動で書き換えられます。
DefaultCacheBehaviorSettingsは以下のように。
ViewewProtocolPolicyをRedirect HTTPtoHTTPSに変え、ObjectCachingをCustomizeにし、TTLの設定を全て0に変えたのみで、あとはデフォルトのままです。
DistributionSettingsはこのようにしましょう。ここでの設定を間違えると、SSL証明書やアクセス時に表示されるページがおかしくなるので、しっかりやりましょう。
CNAMEsに公開する時の名前を入力し、SSLをカスタムに、入力欄を押すと先程のSSL証明書が入力できるのでします。もし何も表示されない場合は、SSL証明書が発行済みになっているか確認してください。
DefaultRootObjectには先程アップロードしたindex.htmlを選び、これでDistributionの設定は終わったので作成をします。
このIn ProgressがDeployedになったら、Route53でレコードの設定をします。Deployedになるまでは、また時間がかかるので気長に待ってください。
Deployedになったら、Route53でレコードを作成します。
Aレコードエイリアスでwwwを先程のCloudFrontへ向けてください。
そうすると、先程のURLでindex.htmlが表示されるはずです。されない場合、少し時間をおいてみましょう。
これでS3ウェブを独自ドメインで運用できるようになりました。
ちなみにこれってサーバーレスになるんでしょうか?詳しい方いたら教えてくださいm(_ _)m
動的ウェブ編
EC2にElasticIPを与えEC2でWebサーバー運用
VPCはデフォルトの使います。VPCもイチから作りたいって人は私の過去の記事を読んでください。
あと上の記事では、おそらく被らないだろうって事で123.45.0.0なんて適当なアドレス使ってますが、慣例として10.0.0.0か172.16.0.0か192.168.0.0のどれかを使う方が良いんじゃないでしょうか、まぁ今クラスレスの時代なので好きなアドレスで構わないでしょう。
閑話休題
まずEC2インスタンスを建てましょう。今回はwordpressで調べればAWS Marketplaceに表示される、このAMIを選びます。
無料枠なのでt2.microで
詳細設定をデフォルトのまま進めて、セキュリティグループでSSHをマイIPに変更しましょう。
そのまま進めていき、既存のキーペアあるならそれを使いましょう。今回は新しく作ります。
任意のキーペア名を入力し、ダウンロード。
インスタンスが起動したら、パブリックDNSをコピーし、ブラウザに入力しましょう。WordPressのHelloページが表示されるはずです。
WordPressのHelloページが表示されたら、URLに
/wp-admin/の文字列を追加しましょう。私の場合ec2-54-86-82-197.compute-1.amazonaws.com/wp-admin/になります。そうするとWPのログイン画面が表示されるので、次はパスワードを取得しに行きましょう。今回のように作成した場合、ユーザー名は
userです。先程のEC2の画面から、インスタンスを選択した状態で、アクション→インスタンスの設定→システムログの取得を選択していきます。
黒背景に緑文字の、マトリックスみたいな画面が小さく表示されると思うので、そこから写真のような項目を探します、下の方にあります。
to の後に書いてある文字列がパスワードですので、WPのログイン画面にコピペします。
これでログインできました。
インスタンスにSSHで接続したい場合は以下の手順を踏んでください。
ご自身の環境でCLIを開き、pemファイルをダウンロードしたディレクトリに移動し、(またはワーキングディレクトリまでpemファイルを持ってきてから)
chmod 400 YOUR_KEY_NAMEとコマンドを入力しておきましょう。インスタンス内に入るには、chmodのコマンドを入力した後、EC2のダッシュボードにある接続ボタンを押して、sshから始まる行をCLIにコピペすると接続できます。
これでSSH出来ます。後は好きなようにいじってください。
では、次にElasticIPを取得し、Route53の設定をします。
EC2のダッシュボード画面の左ペインにElasticIPとあるので、そこをクリック。
新しいアドレスの割当を選択し、設定を変更せずに進めます。
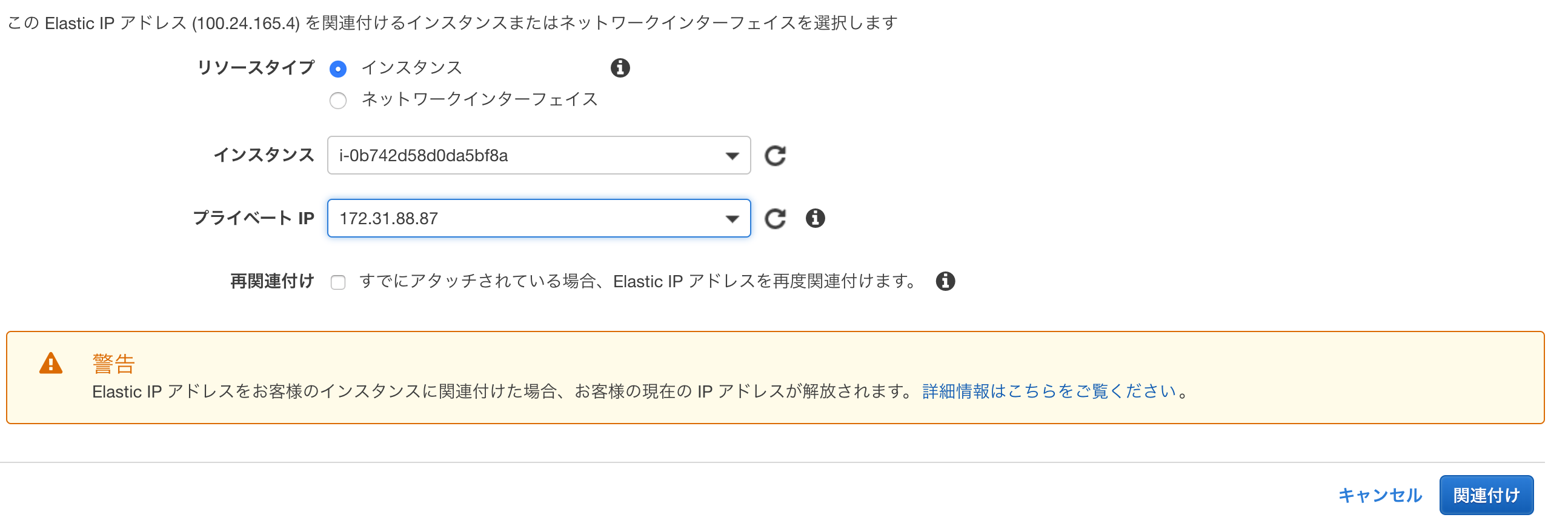
アドレスが割り当てられたら、インスタンスに関連付けさせます。
関連付けをすると、パブリックDNSが変わるので、先程アクセスしたWPのURLやSSHのアクセス先が変わるので注意してください。
では、そのままRoute53のレコードを追加しに行きます。ElasticIPをコピーしておいてください。
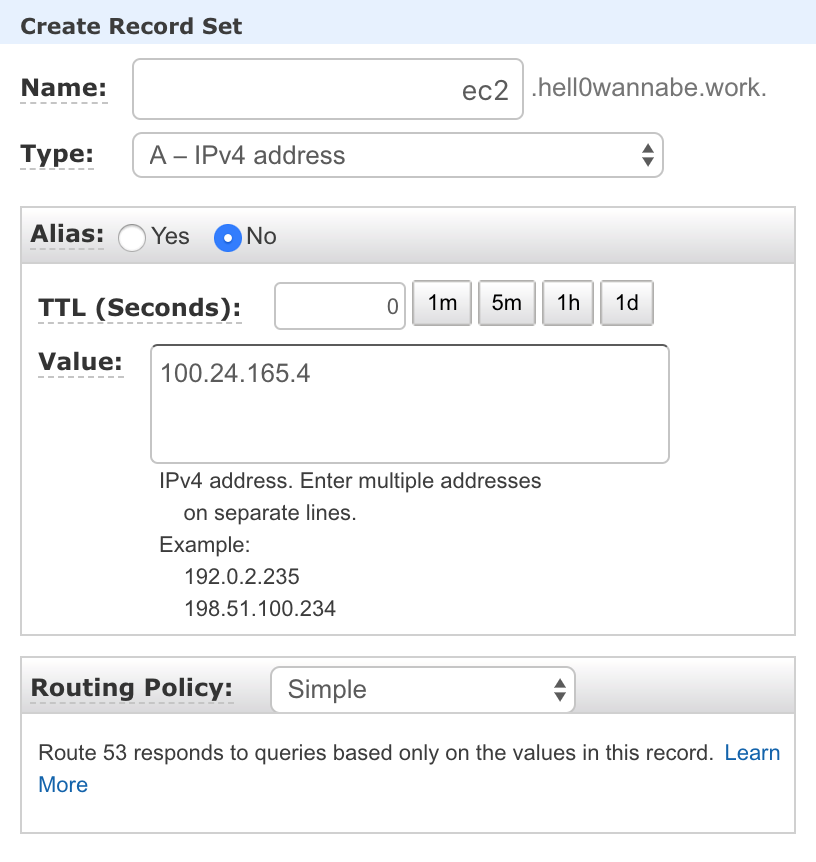
レコードは、Aレコードで、バリューに先程のElasticIPを貼り付けましょう。
ホスト名wwwはS3の時に使ったので、別の名前にしましょう。今回はわかりやすくec2にしています。
これにより、ec2.hell0wannabe.workにアクセスするとWPの画面が見れるようになります。
ELBを追加しSSL証明書の設定をする
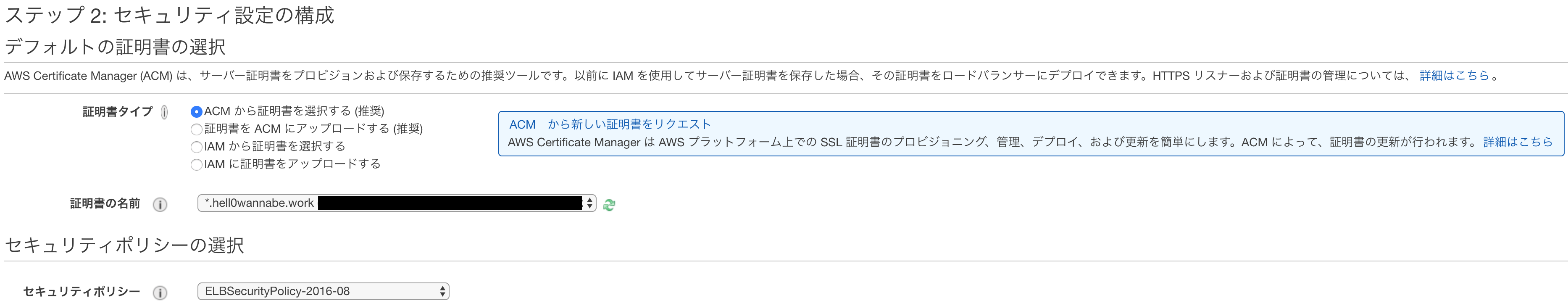
EC2のダッシュボードからロードバランサを選択し、新しいロードバランサの作成で、ApplicationLoadBalancerを選択します。任意の名前と、プロトコルにHTTPSの追加、AZを2つ以上選択し、次へ
ACMから、上で作成した証明書を選択し次へ
セキュリティグループはEC2インスタンス作成時に同時作成されたものを選び次へ
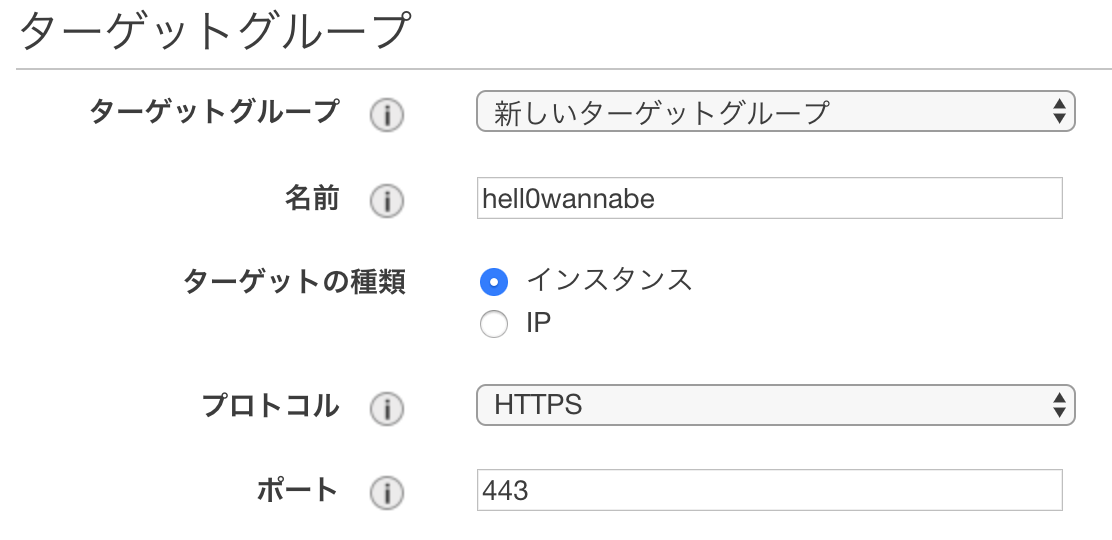
任意の名前を入れ、プロトコルをHTTPSにし、次へ
先程のインスタンスを登録済みに加え、次へ
そのまま作成へ
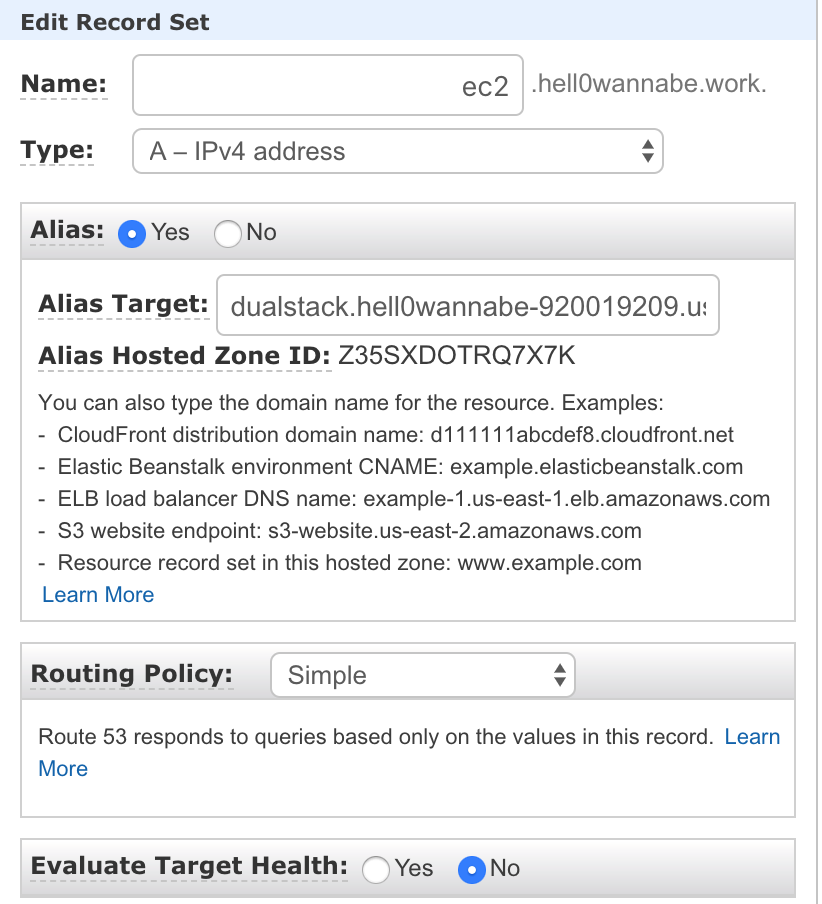
Route53のレコード設定へ行き、ElasticIPを設定したAレコードを編集
エイリアスを選び、ELBから先程作成したLoadBalancerを選択
しばらく待ち、https://のプレフィクスをつけてアクセスすると証明書が適用された状態になります。
メール編
SESにドメインを登録し、制限解除
SESのダッシュボードへ移動し、左ペインからDomainを選択します。Verify New Domainから、取得したドメインと、DKIM云々にチェックを入れ確認。
色々と出ますが、右下のUseRoute53を押し、全てにチェックを入れ、Createすると一発で終わります。手作業で一つ一つ入力しても構いません。
ちょっと待つとVerifiedになるので、待ちましょう。
左ペインのSending Statisticsの項目からSandBoxの制限解除のメールをAWSに送信しましょう。以下の画面を参考にして制限解除をリクエストしてください。以前私がリクエストした時のスクリーンショットです。
また、リクエストには日次送信クォータと最大送信レートが選択できますが、大きい値になるほど、リクエストが受理される難易度(?)が上がります、サンドボックスの解除のみなら、日次送信クォータを200で設定するか、最大送信レートを1で設定してください。
もちろん、理由次第ではハネられる事もあるので、しっかりと理由付けしていきましょう。
おそらく1日以内に結果のメールが届きます。解除されれば、Sending Statisticsの画面から、SandBoxであることの通知が消えてるはずです。
消えてれば成功です。
WorkMailでメール運用
WorkMailのダッシュボードへ飛び、AddOrganizationをクリック。QuickSetUpを押し、任意のOrganizationNameを入力し、作成
StatusがActiveになると設定ができるので、しばらく待機
名前をクリックすると、設定画面に移動するので、Domainへ行き、AddDomain
取得したドメインを入力し、次へ
SESの設定を済ましているので、一部のレコードは確認済みになっています。MissingになっているレコードをRoute53に追加しましょう。手作業です。
全部確認し、Closeします。成功してるとこう表示されます。
ではユーザーを登録しましょう。UserからCreateUser
UserNameがメールアドレスのローカル部になります。任意のものを入力し、次へ
ドメインを、登録したものを選択し、パスワードを入力
AddUserを押し、Successが出たら左ペインのOrganization Settingsから画面に表示されてるURLをクリック
先程のユーザー情報でログインができれば成功です。
おまけ
Route53でドメインを取得
Route53の左ペインからRegistered domainsを選択し、ドメインを登録していきます。Route53でドメイン取得がなぜおまけ扱いかっていうと、見てみたらわかりますが高額な料金設定なためです。
.comくらいじゃないですか?他の所と大差ないドメイン。一通り見て、多分この.me.ukが最安置の$8だと思います・・
選択したらcheckを押し、使用できるか確認します
使用できそうなのでAddCartして先に進みます。と思ったのですが、ukドメインって色々と面倒臭いことを思い出したので高かろうと大人しく別のドメインを選びましょう
てことで.netドメインに変更します。
メールアドレスの確認があるので、使えるアドレスを入力しましょう。
個人情報を入力し、次へ進むと確認画面になります。まずアドレスの確認をし、真ん中あたりの項目にチェックをいれ、CompletePurchase
私はAWSのバウチャーを持っていて、それを登録していましたが、今回の支払いには使えないから、クレジットカードなどの方に料金を請求するが良いか?との通知が出てきました。
全員でるものかわかりませんが、表示されたらチェックをいれ進みましょう。
PendingRequestのページにドメインが追加されました。確認が完了すると、登録済みになり、ドメインの購入が完了します。
HostedZoneに追加されるので、後は上でやったように設定していくことが可能です。
S3で作成したサイトにBASIC認証をかける
私自身がCloudFront + Lambda@edgeでBasic認証をかけるという作業をしたことがあるのであくまでナレッジ共有ということで書かせていただきます。us-east-1でLambda関数を作りましょう。
関数名とロール名は任意のもの、ランタイムはNodeJS8.10、ロールは1つ以上の(以下略 を選んで、ポリシーテンプレートから基本的なLambda@Edgeの(以下略 を選んで作成します。
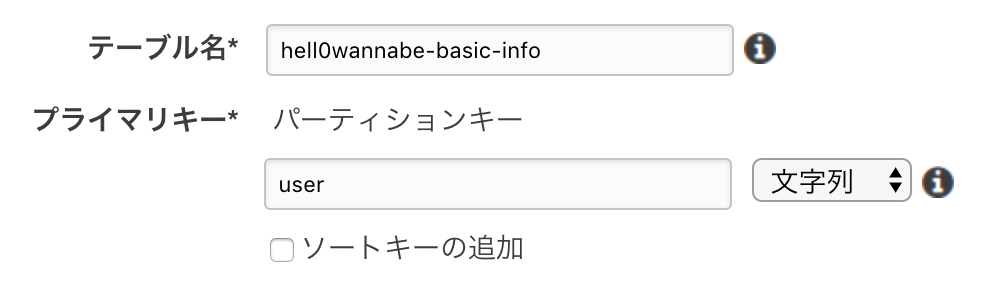
次にDynamoDBを作成します。DBに登録されているユーザーのみログインできるという仕組みを作ります。
任意のテーブル名と、userというプライマリキーを設定します。
このまま作成し、項目から新しい項目を追加します。
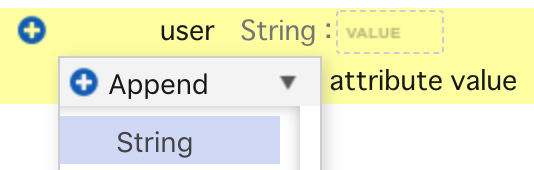
Append→Stringを選び
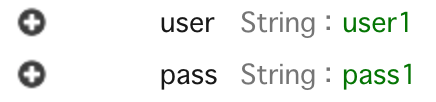
新しく追加された項目のキーをpassにします。バリューは任意のものを入力します。
今回は{user1:pass1}のようにします。
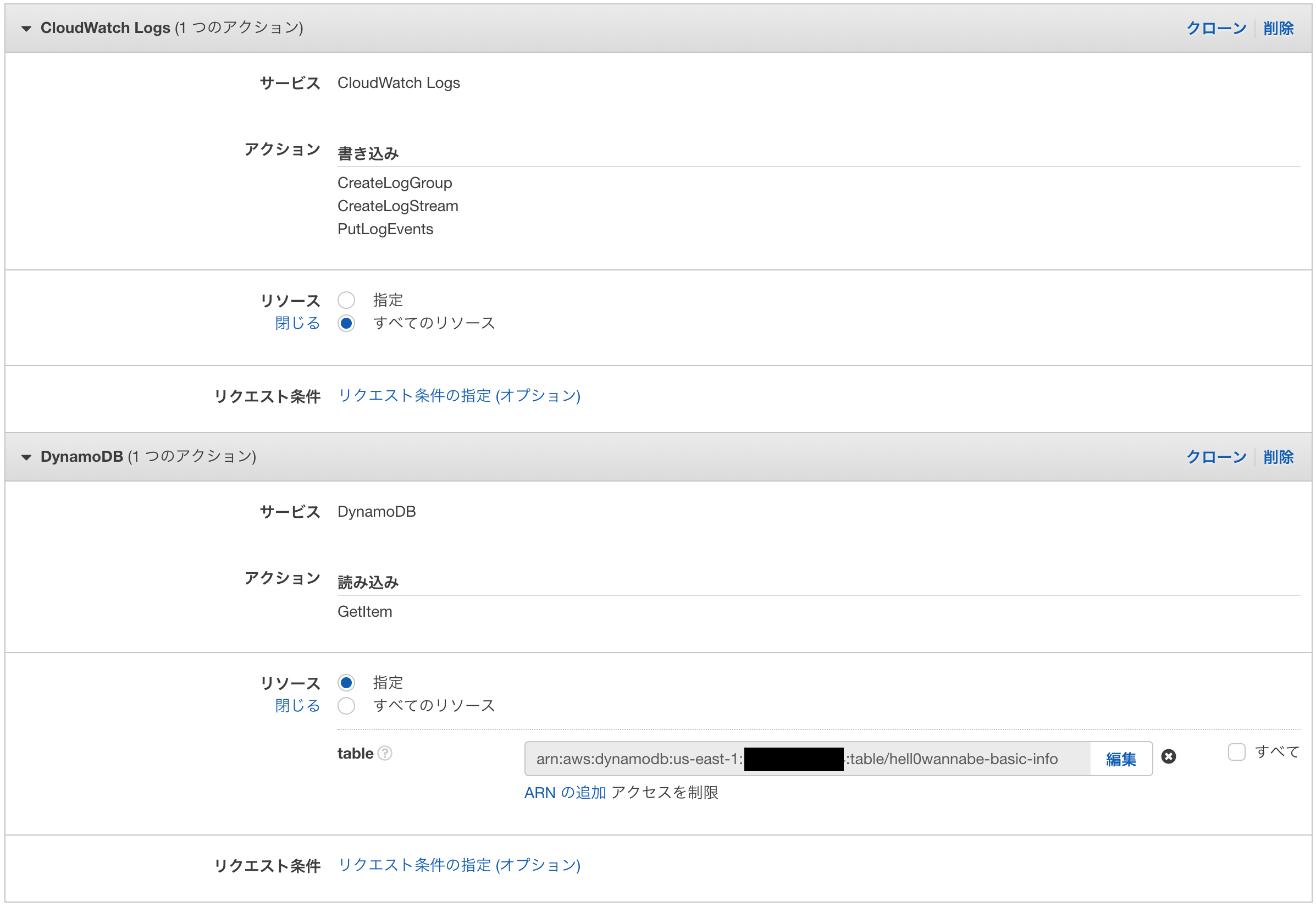
概要にある、ARNをコピーしてIAMに飛び、Lambda関数作成時に同時作成されたロールにアタッチするポリシーを作成します。
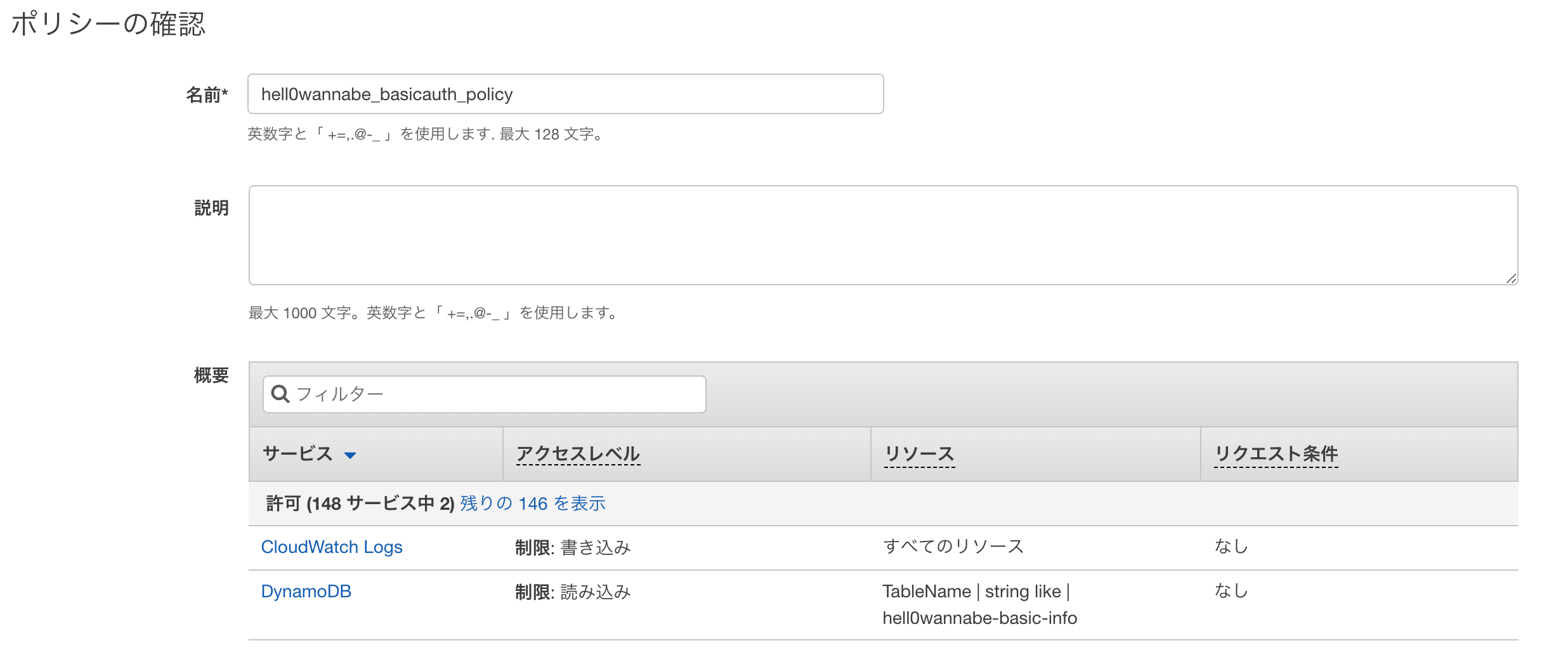
ポリシーには、
CloudWatchLogsの
・PutLogEvemts
・CreateLogGroup
・CreateLogStream
を全てのリソースに、
DynamoDBの
・GetItem
を先程コピーしたARNを貼り付けて追加しましょう。
任意のポリシー名を入力し、作成します。
次に、先程作ったロールにこのポリシーをアタッチします。
ロールを選択し、ポリシーをアタッチします。
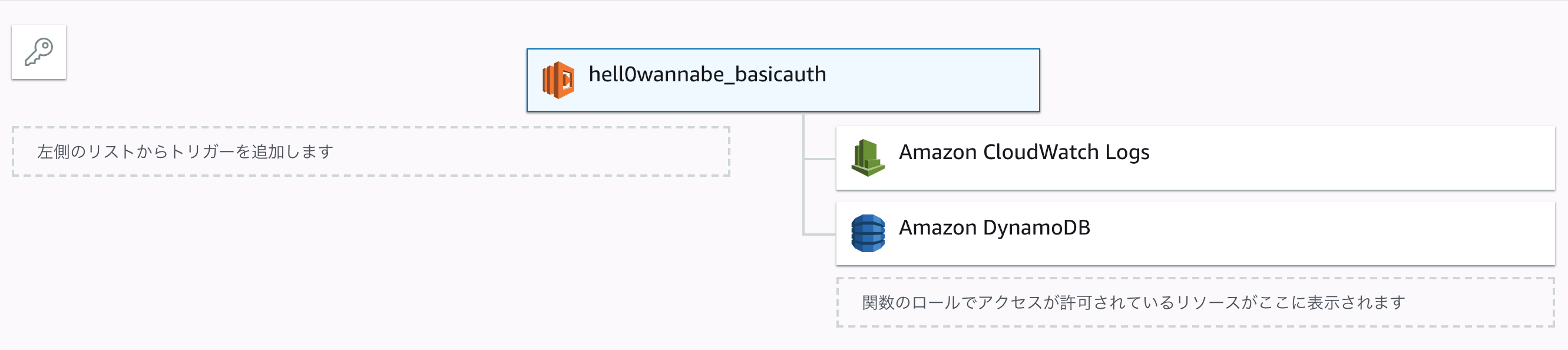
Lambda関数に戻ると、このようにDynamoDBが追加されています。
そしてコード画面に以下のソースを貼り付けてください。
ただしコード内の
YOUR_TABLE_NAMEを先程作ったテーブル名に書き換えましょう。'use strict';
const AWS = require("aws-sdk");
const db = new AWS.DynamoDB.DocumentClient({region:"us-east-1"});
exports.handler = (event, context, callback) => {
const request = event.Records[0].cf.request;
const headers = request.headers;
const badResponse = {
status: '401',
statusDescription: 'Unauthorized',
body: 'Unauthorized',
headers: {
'www-authenticate': [{key: 'WWW-Authenticate', value:'Basic'}]
}
};
if (typeof headers.authorization == 'undefined') {
callback(null, badResponse);
} else {
let str = new Buffer(headers.authorization[0].value.split(" ")[1], 'base64');
let message = str.toString().split(":");
if(!Boolean(message[0]) || !Boolean(message[1]))
callback(null, badResponse);
let params = {
TableName: YOUR_TABLE_NAME,
Key: { user: message[0] }
};
db.get(params, (err, data) => {
if(err) console.log(err);
else {
if(typeof data.Item == "undefined" || message[1] != data.Item.pass)
callback(null, badResponse);
else
callback(null, request);
}
});
}
};
これで関数を保存し、アクションからLambda@Edgeへデプロイをしましょう。
CloudFrontディストリビューションは、CloudFrontの画面から確認し、同じものを選んでください。
イベントはビューアーリクエストで、最後にチェックをいれデプロイします。
うまく成功し、バージョン1が発行されれば成功です。
先程のURLにアクセスするとBasic認証がくるはずです。来ない場合は少し時間をおいてみましょう。
Lambda関数のログは、Lambda関数が存在するリージョンのCloudWatchログに記録されますが、Lambda@Edgeの場合、アクセスしてきたコンピュータの所在地に一番近いリージョンに記録されます。
日本から試す場合は、ap-northeast-1に保存されています。
WorkMailを使わず、届いたメールを元々持っているメールアドレスに転送する、サーバーレスメール運用
流れとしては、SESのルールを設定し、そのドメインにメールが届くとS3に保存、さらにS3にデータが追加されることをトリガーとしてLambda関数が起動、Lambda関数が指定したアドレスへ、S3からデータを取得し、送信するというようになります。まずSESのルールを設定します。
SESのRule Setsから、新しくルールを追加します。
Recipientsにドメインのみを選択すると、そのドメイン宛全てのメールが範囲になります。
今回は特定のアドレスにしぼりたいので@マーク以前も入力しています。
ActionにS3を選択し、新しいバケットを作成、わかりやすいプレフィクスを設定して、暗号化の設定、今回は非暗号化でやります。
設定したら次へ、ルールセットは任意の名前を入れて、後はデフォルトのままで次へ、確認して作成
S3から、先程作成したバケットを選択し、プレフィクスに入力した名前のフォルダを開くと、中にAMAZON_SES_SETUP_NOTIFICATIONという名前のファイルがあるはずなので確認。あれば成功。
次にLambda関数の作成
任意の名前で、Python3で、1つ以上の(ryを選びポリシーを何も選択せずに作成。
IAMから作成されたロールにSESとS3の全ての動作を許可するポリシーを選択
以下のコードはこちらのサイトにあるコードを少し修正したものです。
import boto3
import email
import re
ORIGIN_TO = #下で指定したアドレスに送信する、送信元のアドレスをここに指定
FORWARD_TO = #ここに指定したアドレスに転送
SES_REGION = "us-east-1"
S3_BUCKET = #S3バケット名
def parse_mail(raw_message):
from_name = 'No Name'
pattern = re.compile(r'^From:\s*(.+?)$', re.MULTILINE)
m = re.search(pattern, raw_message)
if m:
from_name = m.group(1)[:-1]
replaced_message = raw_message.replace(ORIGIN_TO, FORWARD_TO)
replaced_message = re.sub(r'^From:\s*.+?$', r'From: "%s" <%s>' % (from_name, ORIGIN_TO), replaced_message, flags=re.MULTILINE)
replaced_message = re.sub(r'^Return-Path:\s*.+?$', r'Return-Path: "%s" <%s>' % (from_name, ORIGIN_TO), replaced_message, flags=re.MULTILINE)
replaced_message = re.sub(r'^Sender:\s*.+?$', r'Sender: "%s" <%s>' % (from_name, ORIGIN_TO), replaced_message, flags=re.MULTILINE)
return replaced_message
def send_mail(message):
ses = boto3.client('ses', region_name=SES_REGION)
ses.send_raw_email(
Source = FORWARD_TO,
Destinations=[
FORWARD_TO
],
RawMessage={
'Data': message
}
)
def lambda_handler(event, context):
try:
s3_key = event['Records'][0]['s3']['object']['key']
s3 = boto3.client('s3')
response = s3.get_object(
Bucket = S3_BUCKET,
Key = s3_key
)
raw_message = response['Body'].read().decode('utf-8')
message = parse_mail(raw_message)
send_mail(message)
except Exception as e:
print(e)
写真と説明が少ないのは、記事をある程度書き終え、使わないと思いhell0wannabe.workに関わる設定を全てAWS上から消去してしまったためです。この項目の事すっかり忘れてました・・・
コメント
コメントを投稿