Vue CLI UIを使ってプロジェクト作成
Vue CLI UIを使ってプロジェクト作成:
とあるきっかけで自分で未習得のVue.jsを勉強がてら導入しようということになりまして。
まずはインストールから始めたわけですが、手順通りやったつもりがどうやらしくじったらしく、先生と同じ画面が出ない。バージョンの違い?
折角なので、そのあたりをQiitaにまとめていきましょう!という事に。
しかも、Vue CLI UIを使って修正とかできればなおハッピーみたいに言われたのでこれまた勉強です。ちょっと知識が偏ってしまっているので、よい機会です。
Vue.jsのインストールは特記するほどでもないので省略。
この状態でCLIを使ってプロジェクトまで作成済み。
Vue CLI UIもインストール済みで起動してみます。
見事にないと言われました。でもよく見たらインポートってコマンドが見えるのでやってみます。
できたみたいです!
変更を行いたかったので、左バーにある

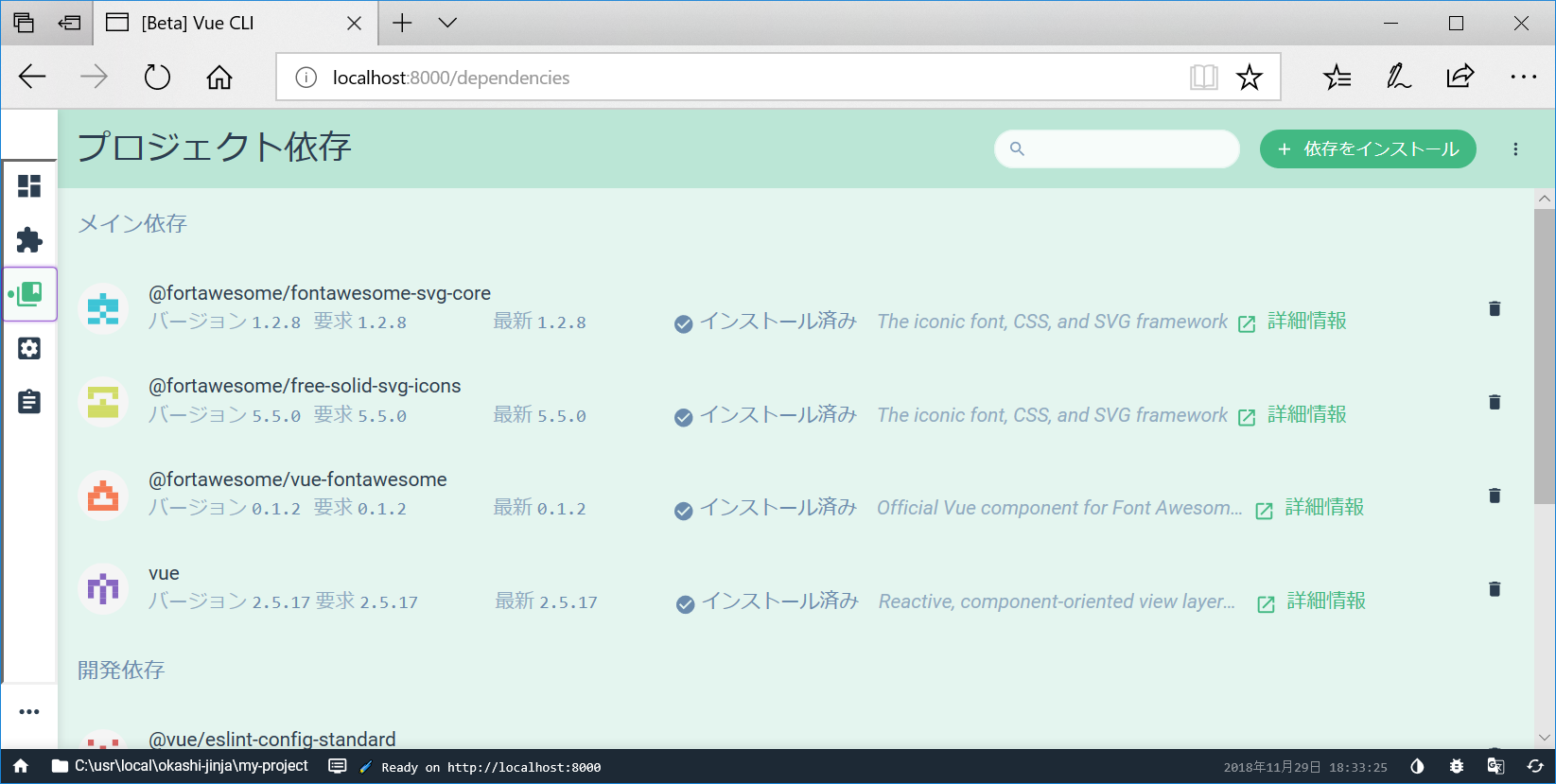
すでにimport済みなFont awesomeとかが見えました。
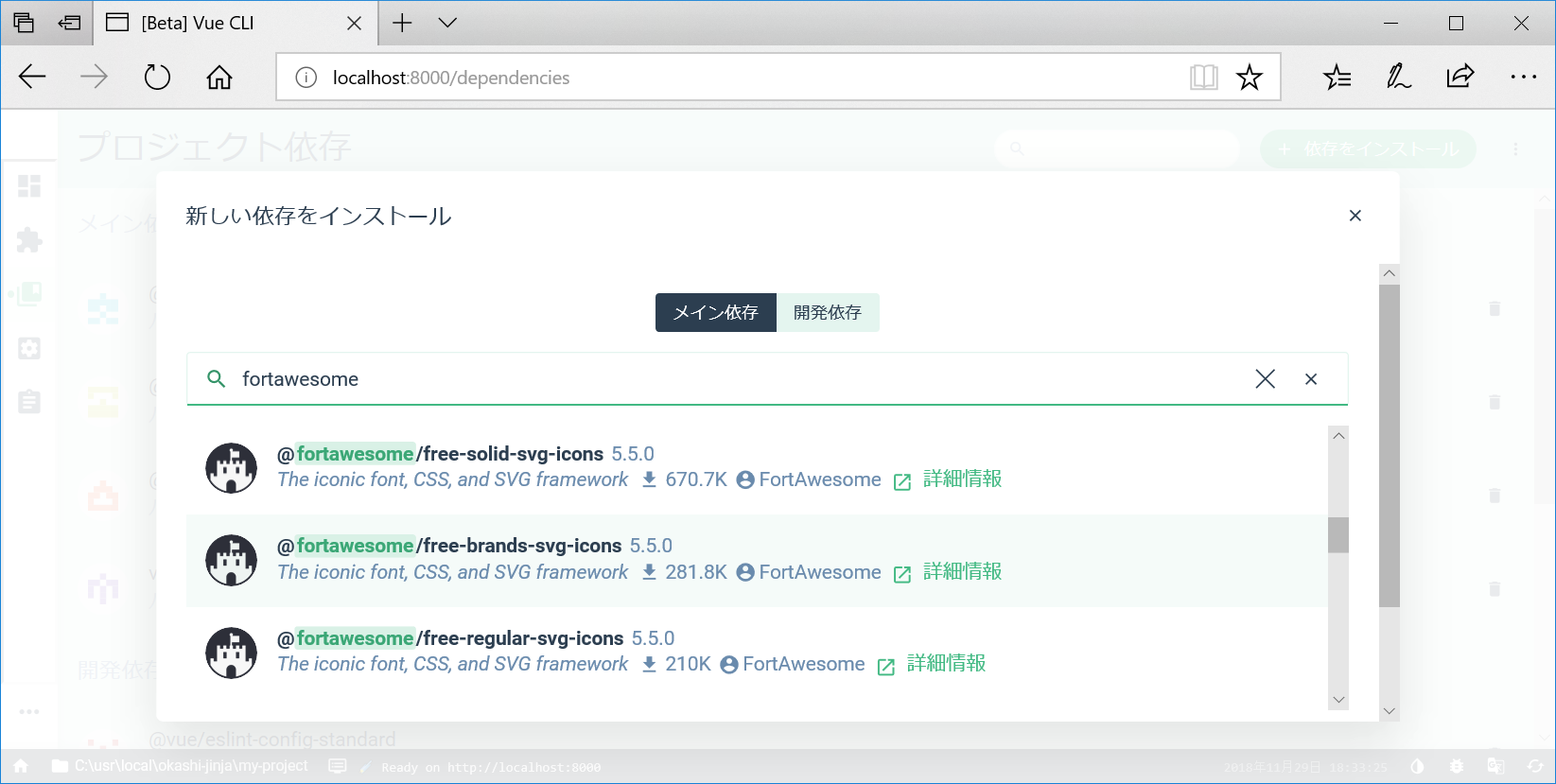
これで更に追加してみます。右上の

一覧で出てくるのでやりやすいですね。

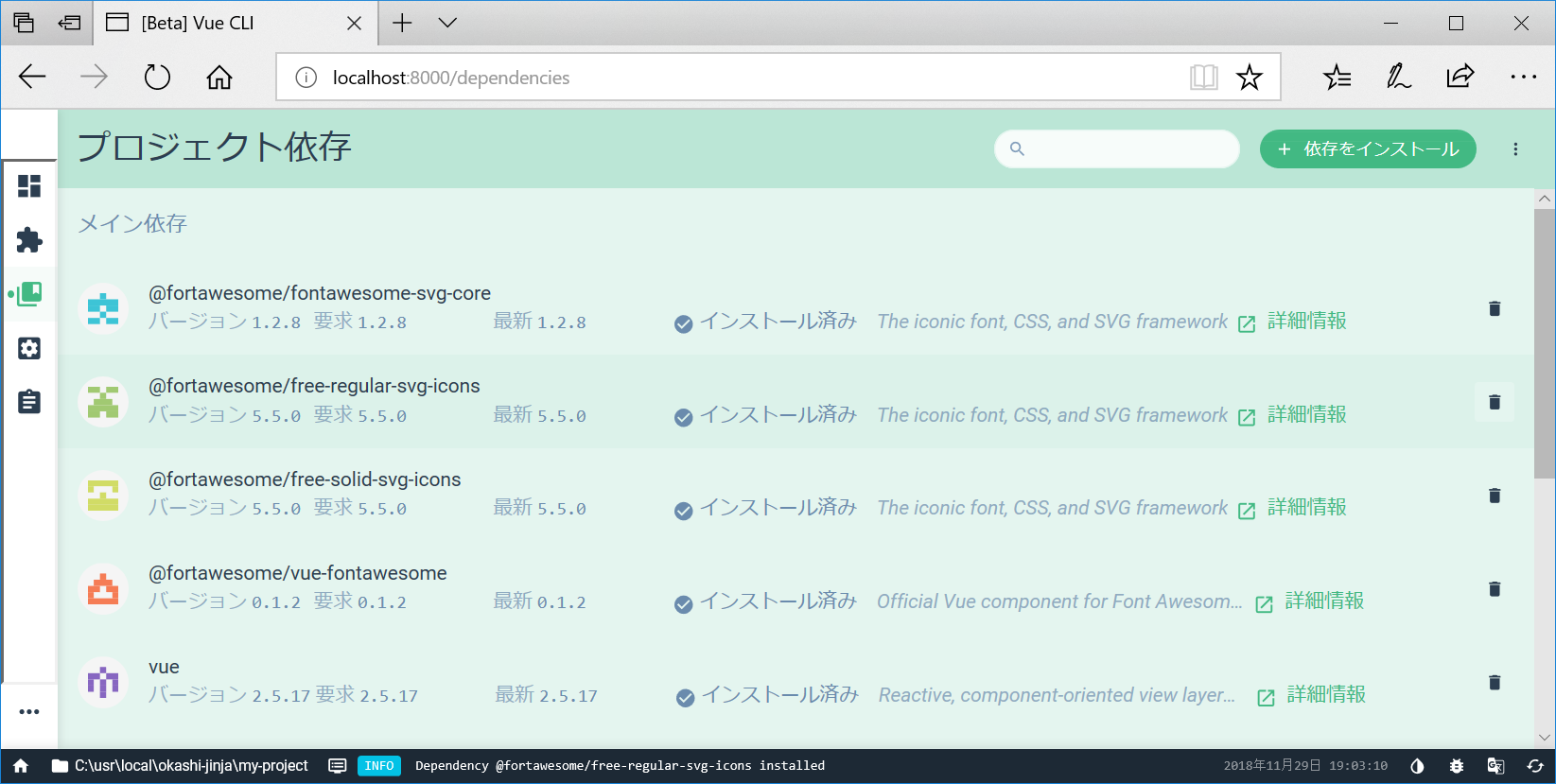
簡単に追加できました。
はじめに
とあるきっかけで自分で未習得のVue.jsを勉強がてら導入しようということになりまして。まずはインストールから始めたわけですが、手順通りやったつもりがどうやらしくじったらしく、先生と同じ画面が出ない。バージョンの違い?
折角なので、そのあたりをQiitaにまとめていきましょう!という事に。
しかも、Vue CLI UIを使って修正とかできればなおハッピーみたいに言われたのでこれまた勉強です。ちょっと知識が偏ってしまっているので、よい機会です。
前提条件
- Vue.js 3.1.1
触ってみよう
Vue.jsのインストールは特記するほどでもないので省略。この状態でCLIを使ってプロジェクトまで作成済み。
Vue CLI UIもインストール済みで起動してみます。
見事にないと言われました。でもよく見たらインポートってコマンドが見えるのでやってみます。
できたみたいです!
変更を行いたかったので、左バーにある
依存のアイコンをクリックしてみると、すでにimport済みなFont awesomeとかが見えました。
これで更に追加してみます。右上の
依存をインストールをクリックし、プラグイン検索でfortawesomeと入力すると、一覧で出てくるのでやりやすいですね。
free-regular-svg-iconsを追加してみます。簡単に追加できました。
コメント
コメントを投稿