Oculus Go向けコンテンツを最速で作るぞ(Unityからの書き出し方法・コントローラーの表示方法・VR空間内での移動方法)
Oculus Go向けコンテンツを最速で作るぞ(Unityからの書き出し方法・コントローラーの表示方法・VR空間内での移動方法):
この記事は、カヤックUnityアドベントカレンダー2018 の11日目の記事になります。
こんにちは。カヤック、オルタナティ部の きみづか( @ki_230 ) です。
今回はUnityでつくったアプリをOculus Go向けに書き出す方法をお伝えしたいと思います。

今年の5月に発売された一体型のHMD(ヘッドマウントディスプレイ)です。
Oculus Goのデビューはとてもセンセーショナルでした。
PCやスマートフォンを必要とせず、単体でVRコンテンツを体験できるにもかかわらず、価格は23,800円。安い!すごい!と。
しかし、9月末に一体型のHMDの新作Oculus Questが発表されると、中途半端な位置づけとなり、いまいち存在感を失ってしまった気がします。
いまGoを買うならQuestを待とう。そんな声をよく聞いたものです。発売してまだ半年程度しか経っていないのに。。。
www.oculus.com
実際、Oculus Goは、とても手軽にVRコンテンツを楽しめる反面、かなり簡易なVRコンテンツしか体験することができませんでした。
しかし、逆に言うと、簡易なVRコンテンツであれば、かなり手軽に体験することができますし、なにより手軽に制作することができます。
そんなこんなで、UnityでつくったコンテンツのOculus Go向けの書き出し方法と、3D空間を移動するだけのVRコンテンツの作り方をまとめてみようと思います。

unity3d.com
Unityを持っていない方はダウンロードしましょう。
Unityを使ったことがない方は、ドットインストール( https://dotinstall.com/lessons/basic_unity_v2 )などで基本的な操作方法を学習するのがおすすめです。
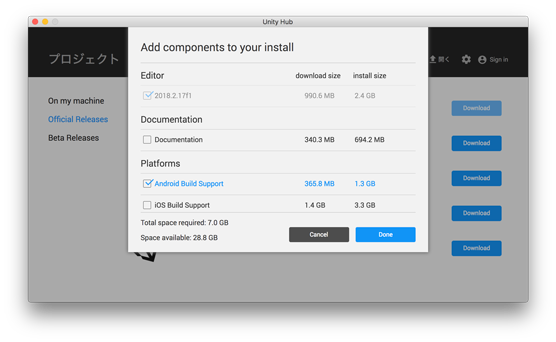
Oculus GoはAndroid OS 7.1.2で動いているので、ダウンロードの際に、Android Build Supportにチェックを入れるのをお忘れなきよう。


developer.android.com
Oculus GoはAndroid OS 7.1.2で動いています。なのでアプリの書き出しにはAndroid SDKが必要となります。
Unityのダウンロードの際にAndroid Build Supportにチェックを入れたのもそういうことです。

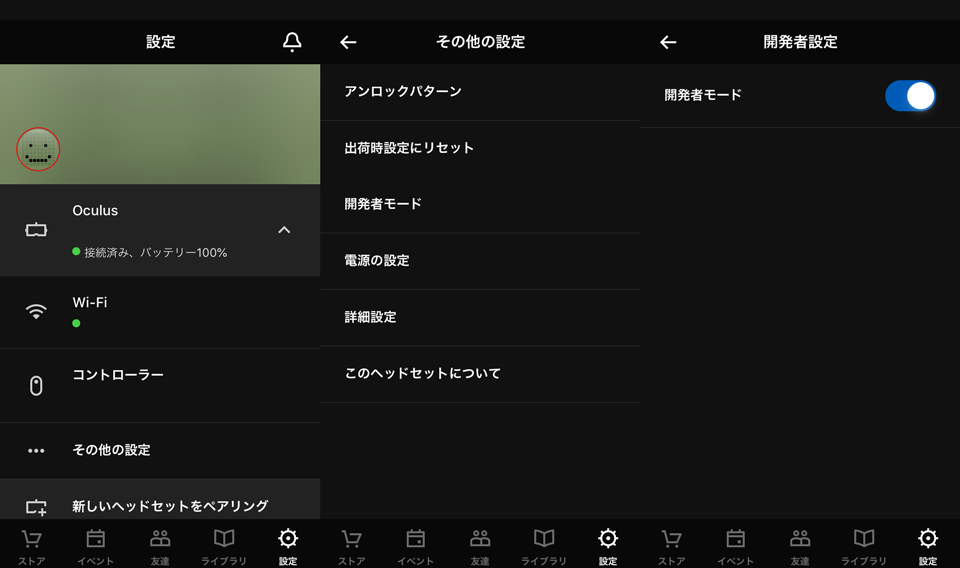
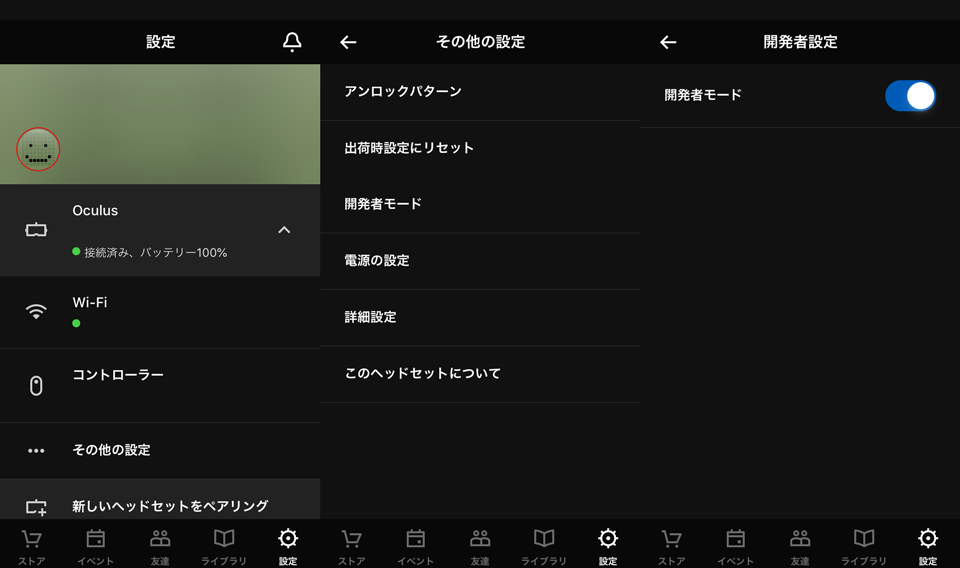
Oculusアプリの「設定 > Oculus > その他の設定 > 開発者モード」をONにします。

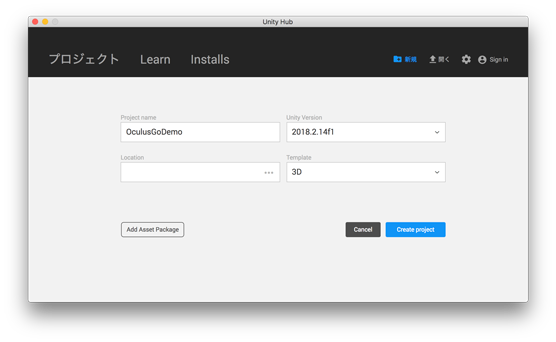
3Dで作成します。

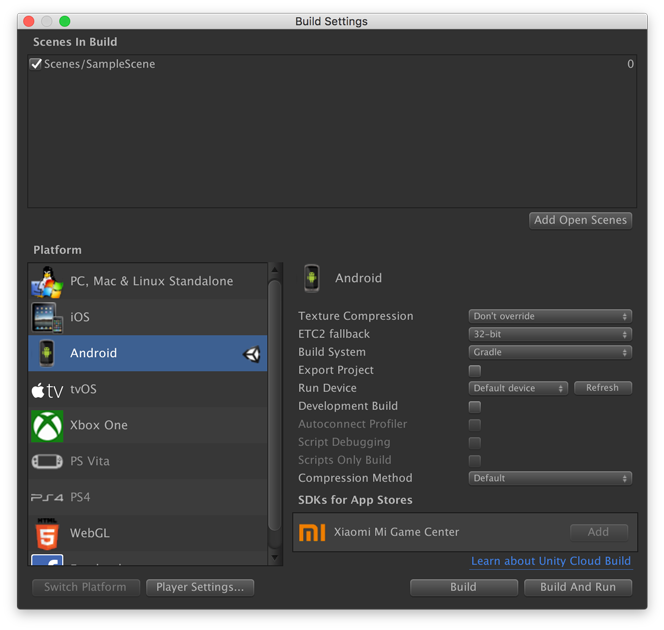
なんとOculus GoはAndroid OS 7...(略)なので、プラットフォームをAndroidに変更します。
プラットフォームは「File > Build Settings...」から変更できます。




と設定します。
Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。
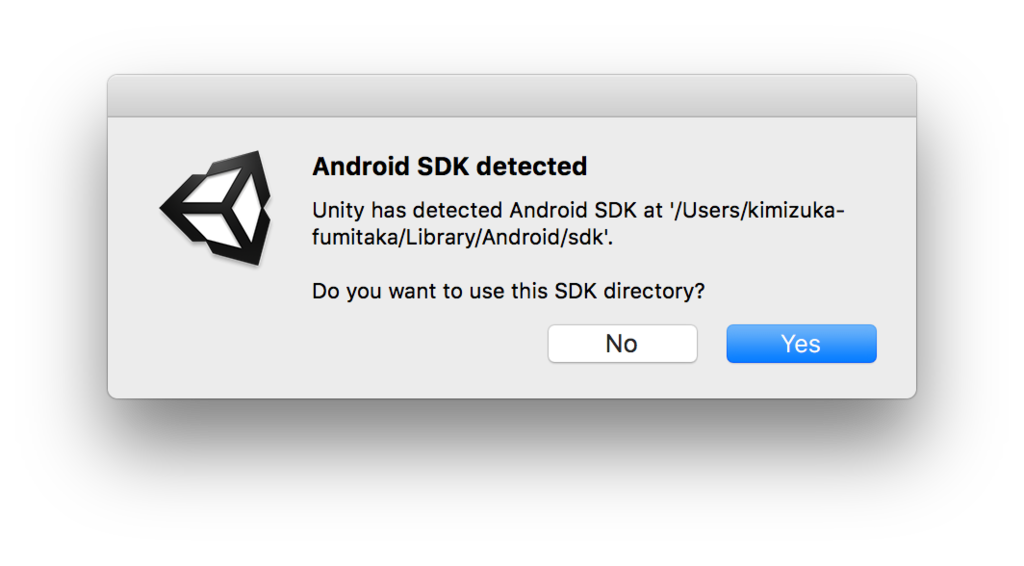
初回のビルドのみ、JDKとSDKの場所の確認が入りますが、基本的には「Yes」を押下すればOKです。


Yesを押してしばらくすると、

てってれー。
見慣れたSkyboxが360度広がっています。
実機に書き出すだけであれば簡単ですね。(Mac OS10.3.6, Unity 2018.2.14fで確認)

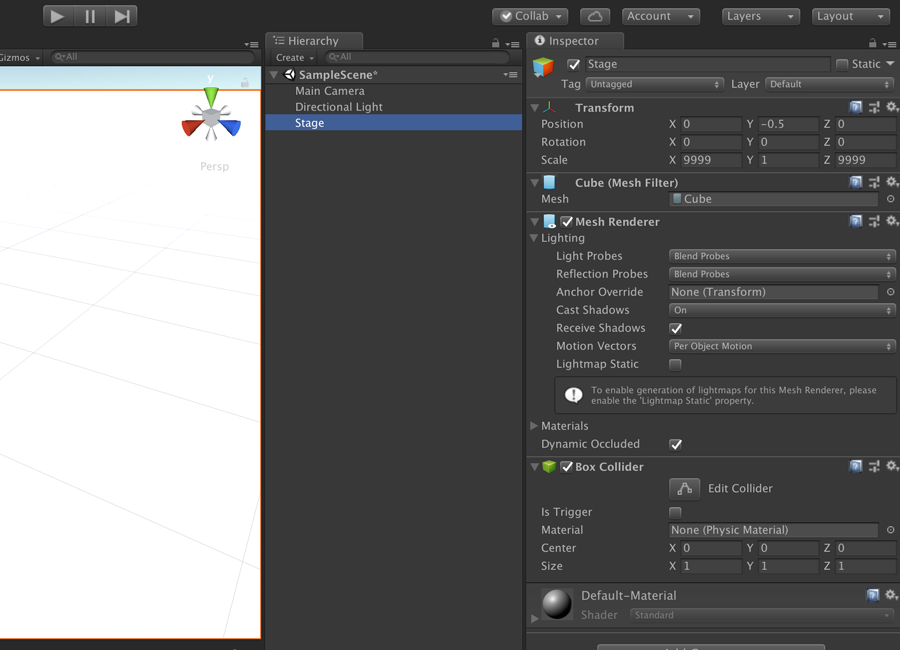
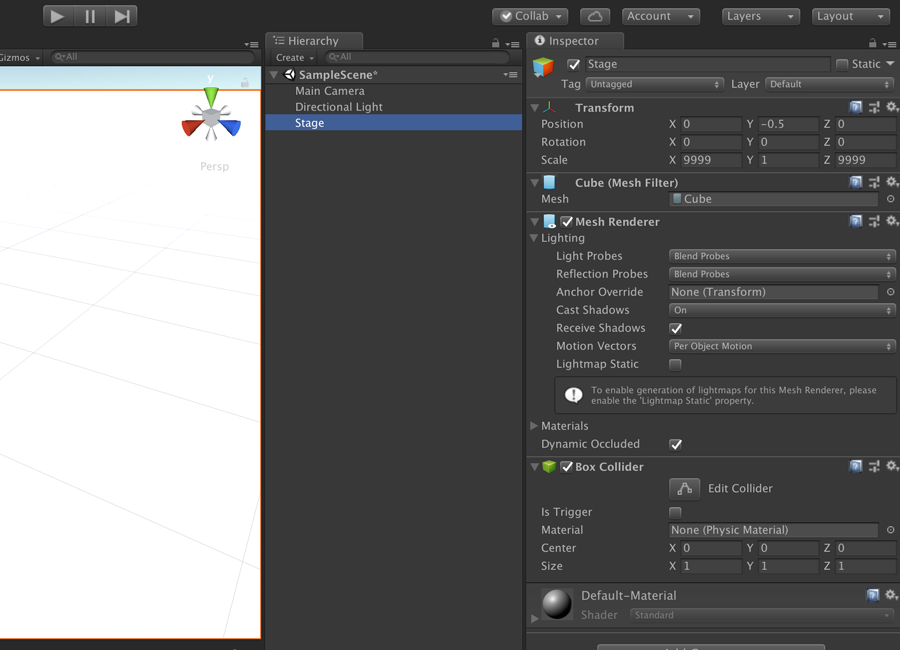
とりあえず、大きなCubeを地面と見立ててみました。名前もStageにしています。

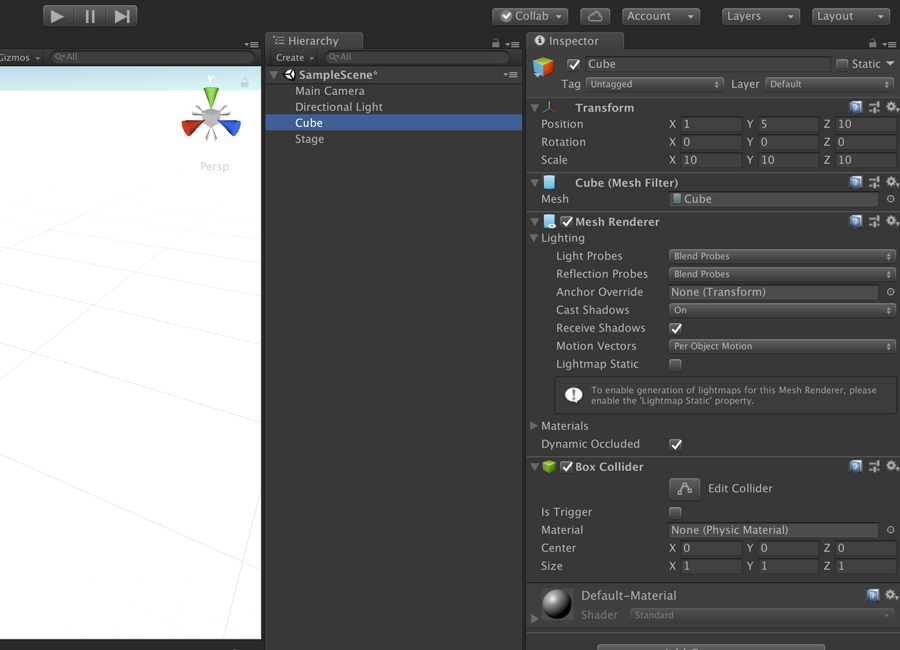
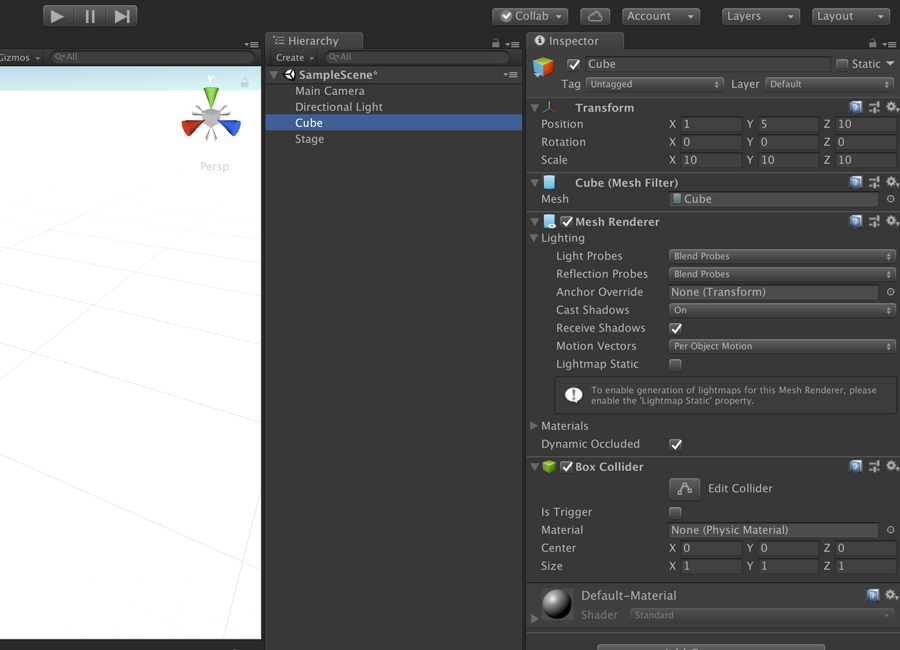
1m前方に10㎥の立方体を置いてみました。

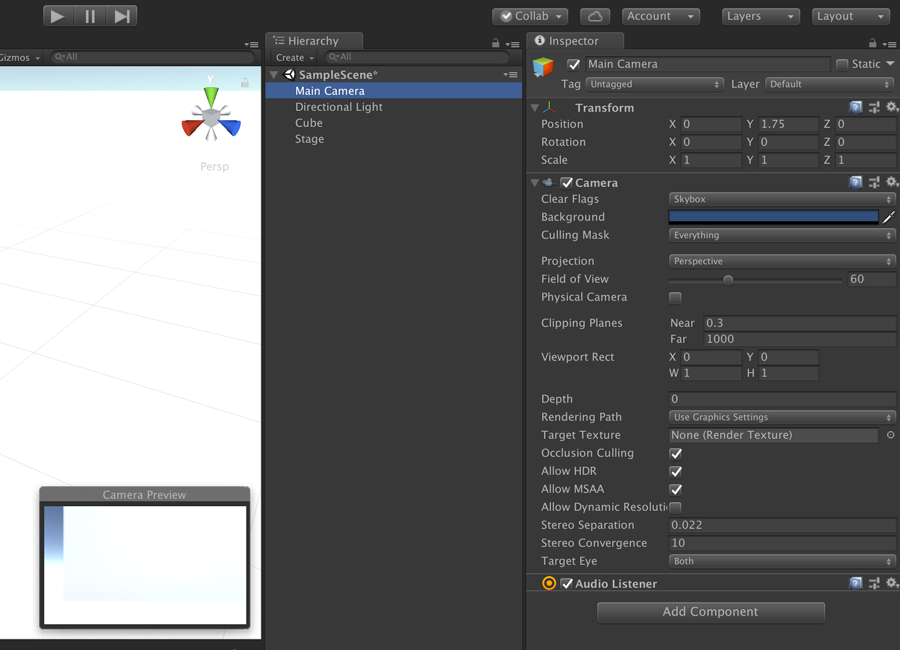
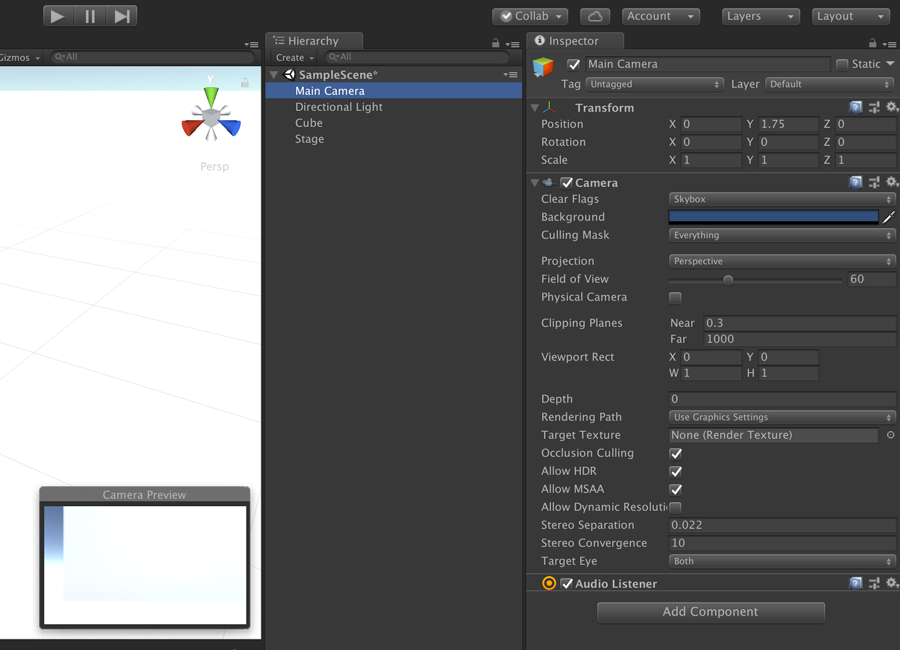
カメラの高さを自分の目線ぐらいにしてみました。
Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。

てってれー。
目の前に巨大な立方体が現れました。

Oculus Utilities for Unity | Developer Center | Oculus
こちら からダウンロードして、ZIPを解凍し、OculusUtilities.unitypackageをダブルクリックしてUnityにインポートします。

設置したら、「Main Camera」は削除してしまってOKです。
「OVRCameraRig」の座標は「Main Camera」と合わせておきましょう。


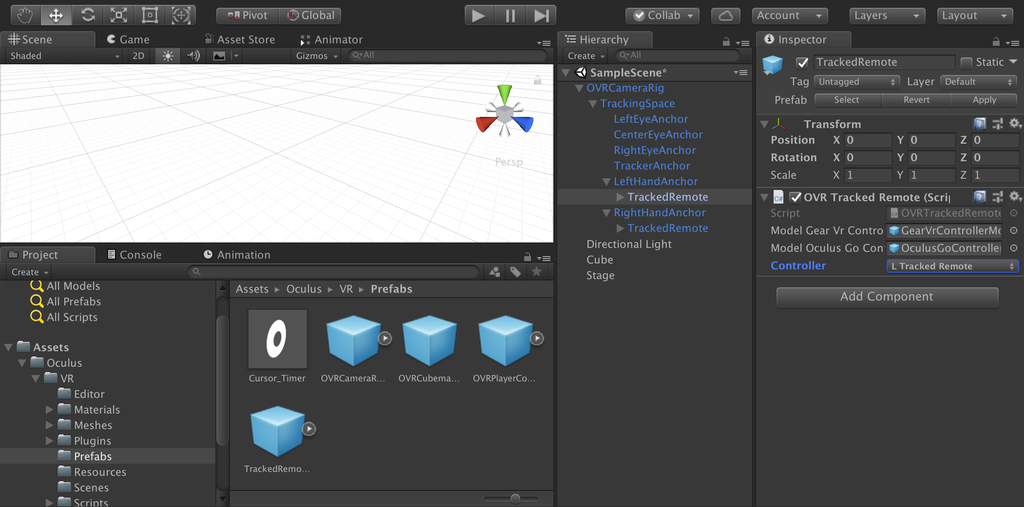
「Assets > Oculus > VR > Prefabs」内にある「TrackedRemote」をドラッグアンドドロップでHierarchy内の「RightHandAnchor」にアタッチします。

続いて「RightHandAnchor」にも同じ操作を行いますが、アタッチした後にInspector内の「Controller」を「L Tracked Remote」にします。
Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。

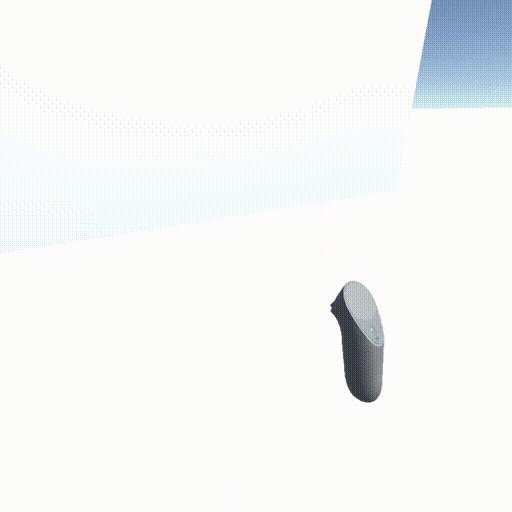
てってれー。
VR空間内にコントローラーが表示されました。
映像だとわかりにくいですが、コントローラー(実物)の向きがVR上のコントローラーに反映されます。
といっても、何も難しいことはなく、コントローラーのタッチパッドの位置に合わせてカメラを移動させているだけです。

「OVRCameraRigScript」を「OVRCameraRig」にドラッグアンドドロップします。
Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。

てってれー。
コントローラーのタッチパッドをなぞると、VR空間内を移動できるようになりました。
カメラのポジションを変えているだけなので、方向転換とかは無いですが、まあ今回は良しとしましょう。
今回作ったサンプルだと、「こんなもの何に使うんだ!」と思う方も多いかもしれません。
流石に10㎥の白いキューブの見た目をシミュレーションすることはないですが、現実空間のサイズ感や日差し、影のさし方などを確認したい時には非常に便利で、個人的には「展示空間のシミュレーション」や「リビングにテーブルを置いたときのシミュレーション」に使ったりしています。
今回は以上です。
明日は、泉川さんによる「Unityで端末のバッテリー残量と充電状態の取得」をお伝えします。お楽しみに。
「オルタナティ部ってなんぞや?」という感じだと思うのですが、
一言で言えば、「既存のものに取ってかわる新しいものをつくるぞ」という部署です。カヤックといえば、「ゲームの会社でしょ?」とか「ウェブ広告の会社でしょ?」というイメージを持たれがちなのですが、それに取ってかわる新しいものをつくることをミッションに持ったチームなのです。
具体的に言うと、VRコンテンツや、IoTデバイス、あとはスマートスピーカー向けコンテンツなんかをつくったりしていますが、いろいろつくっているのでジャンルになるの本当に一握り。イベント向けの体験型デジタルコンテンツやら、自動販売機やら、絵本やら、店内装飾やら、ボキャブラリーが貧弱で言葉が思いつきませんが、本当に何でもつくっているチームです。
vr.kayac.com
iot.kayac.com
smartspeaker.kayac.com
そんなチームなので、これまでは使用する言語はバラバラ。
C#(Unity)だったり、oFだったり、Node.jsだったり、Arduinoだったり、Swiftだったり、プロジェクトに合わせて各々が好きな言語で開発していたのですが、今年から効率を考えて開発環境を統一したほうが良かろうということになり、「基本的にはUnityで開発、でも理由がある場合はその限りではない」という方針になりました。
そんな経緯があって、今年からオルタナティ部からも数名、UnityAdventCalenderに参加させていただいております。よろしくお願いいたします。
(ちなみに昨年は、通常の方のアドベントカレンダーに参加しておりました)
techblog.kayac.com
カヤックではゲームチームだけでなく、オルタナティ部もUnityエンジニアを絶賛募集中ですので、最新デバイスと触れ合いたい方や、新しいものをつくりたい方。是非とも一緒に新しいものを作りましょう!
www.kayac.com
�� オルタナティ部のインタラクティブエンジニアの求人です。
www.kayac.com
�� オルタナティ部のVRエンジニアの求人です。
www.kayac.com
�� ゲーム事業部のUnityエンジニアの求人です。
この記事は、カヤックUnityアドベントカレンダー2018 の11日目の記事になります。
こんにちは。カヤック、オルタナティ部の きみづか( @ki_230 ) です。
今回はUnityでつくったアプリをOculus Go向けに書き出す方法をお伝えしたいと思います。

Oculus Goとは
www.oculus.com今年の5月に発売された一体型のHMD(ヘッドマウントディスプレイ)です。
Oculus Goのデビューはとてもセンセーショナルでした。
PCやスマートフォンを必要とせず、単体でVRコンテンツを体験できるにもかかわらず、価格は23,800円。安い!すごい!と。
しかし、9月末に一体型のHMDの新作Oculus Questが発表されると、中途半端な位置づけとなり、いまいち存在感を失ってしまった気がします。
いまGoを買うならQuestを待とう。そんな声をよく聞いたものです。発売してまだ半年程度しか経っていないのに。。。
www.oculus.com
実際、Oculus Goは、とても手軽にVRコンテンツを楽しめる反面、かなり簡易なVRコンテンツしか体験することができませんでした。
しかし、逆に言うと、簡易なVRコンテンツであれば、かなり手軽に体験することができますし、なにより手軽に制作することができます。
そんなこんなで、UnityでつくったコンテンツのOculus Go向けの書き出し方法と、3D空間を移動するだけのVRコンテンツの作り方をまとめてみようと思います。
UnityからOculus Goにコンテンツを書き出す方法
1. PCに必要なものをダウンロードしたりインストールしたりする
1.1. Unityのダウンロード&インストール

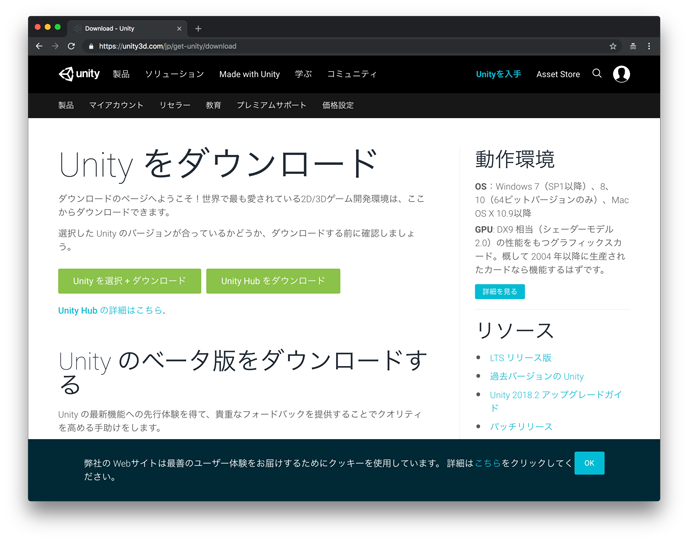
unity3d.com
Unityを持っていない方はダウンロードしましょう。
Unityを使ったことがない方は、ドットインストール( https://dotinstall.com/lessons/basic_unity_v2 )などで基本的な操作方法を学習するのがおすすめです。
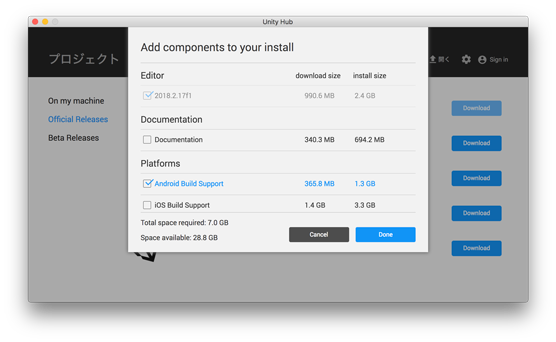
Oculus GoはAndroid OS 7.1.2で動いているので、ダウンロードの際に、Android Build Supportにチェックを入れるのをお忘れなきよう。

1.2. Android Studioのダウンロード&インストール

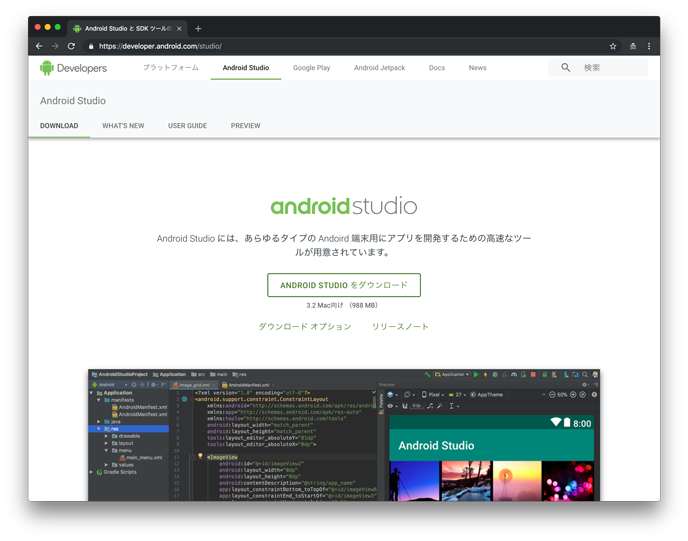
developer.android.com
Oculus GoはAndroid OS 7.1.2で動いています。なのでアプリの書き出しにはAndroid SDKが必要となります。
Unityのダウンロードの際にAndroid Build Supportにチェックを入れたのもそういうことです。
2. Oculus Go側の設定を整える
2.2. 開発者モードをONにする

Oculusアプリの「設定 > Oculus > その他の設定 > 開発者モード」をONにします。
2.3. USBデバッグを許可する
Oculus GoとPCをUSBで接続し、HDMを装着すると、「USBデバッグを許可しますか?」と表示されているので、「OK」を選択します。3. Unityの設定を整える
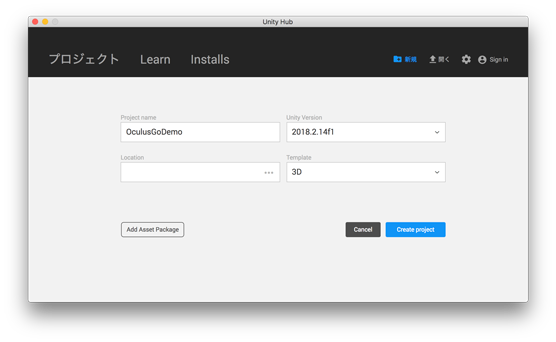
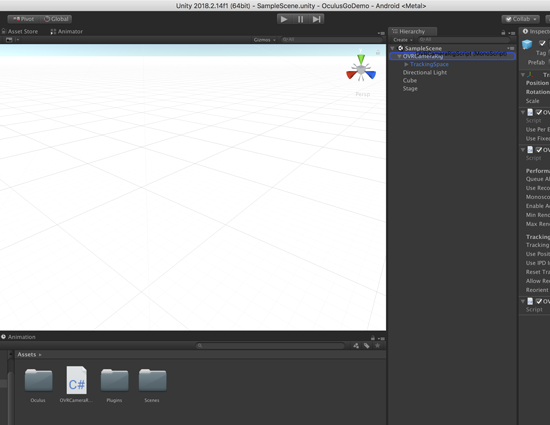
3.1. 新規プロジェクトを作成

3Dで作成します。
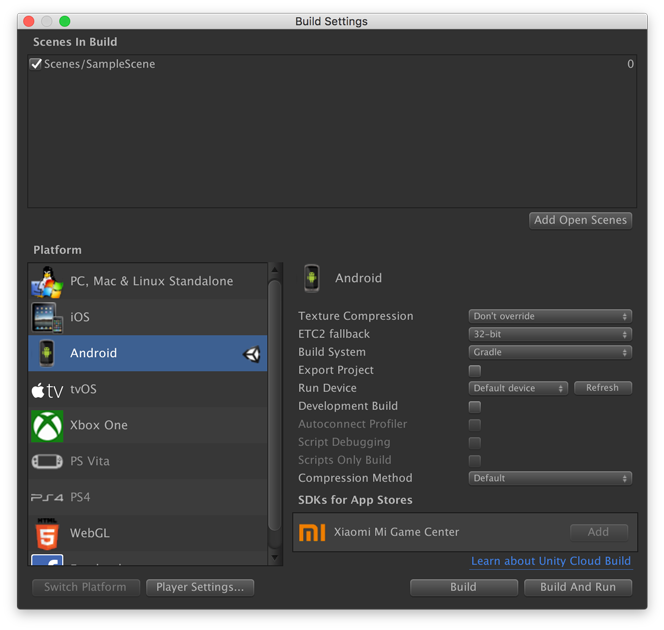
3.2. プラットフォームをAndroidにする

なんとOculus GoはAndroid OS 7...(略)なので、プラットフォームをAndroidに変更します。
プラットフォームは「File > Build Settings...」から変更できます。
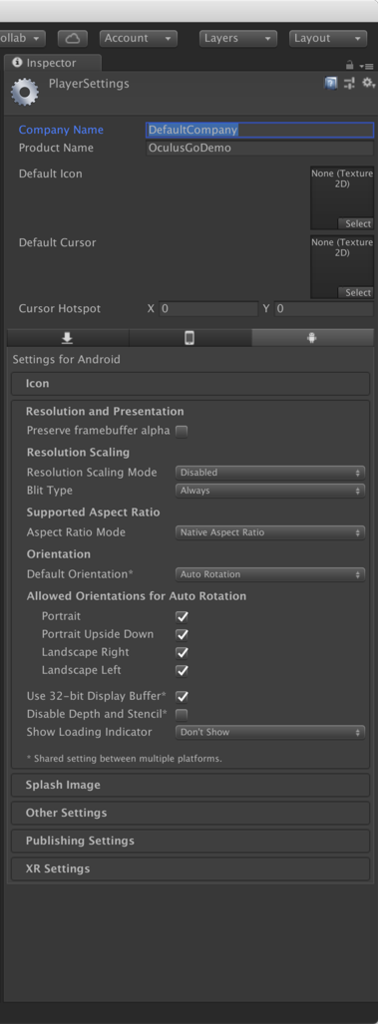
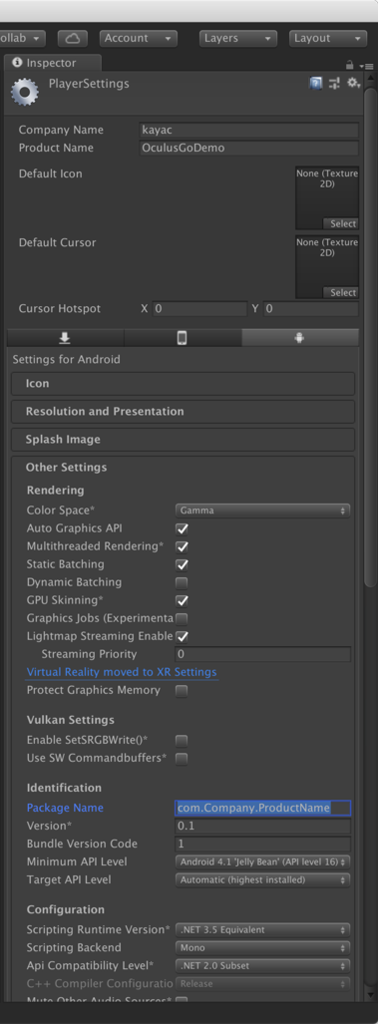
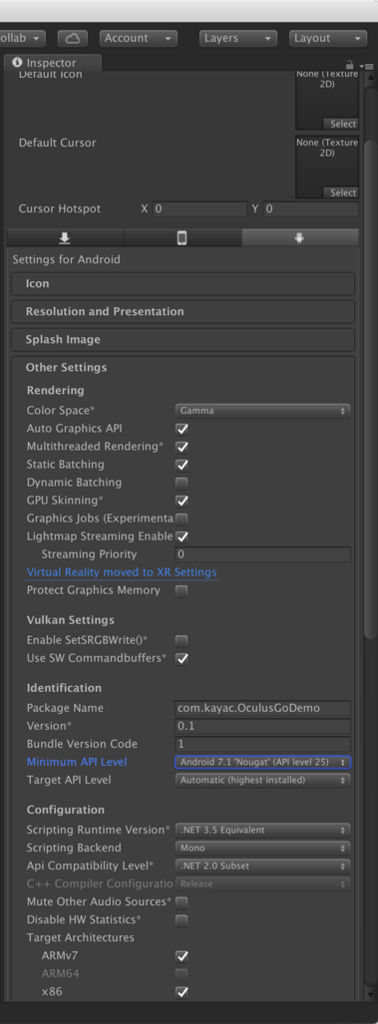
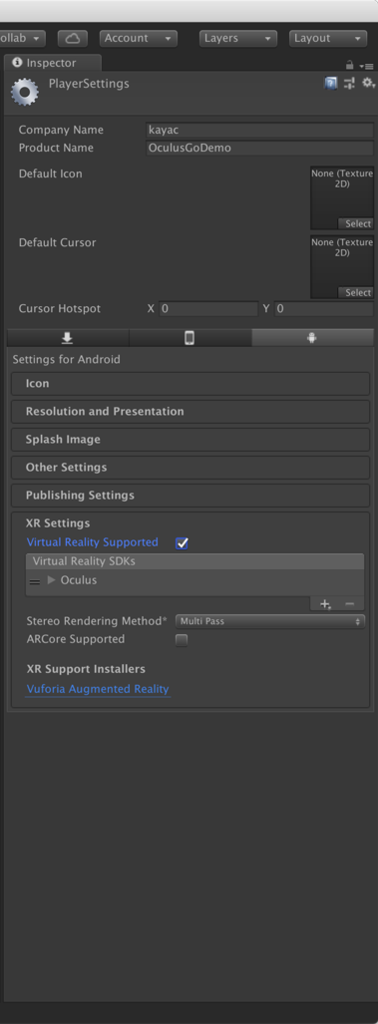
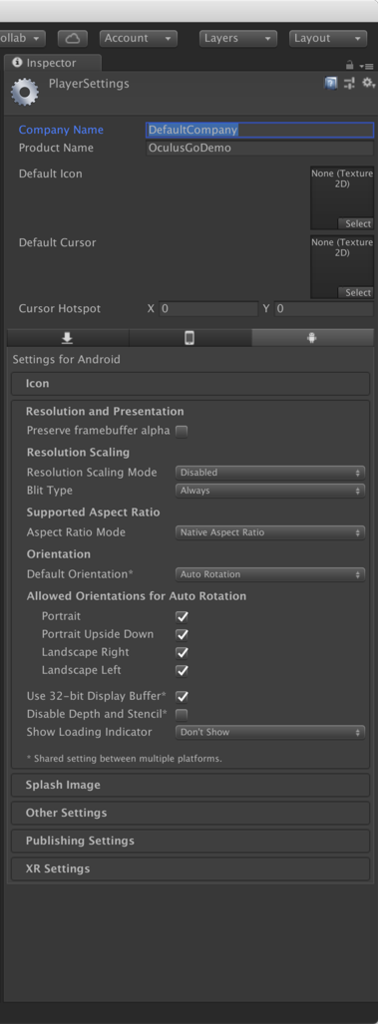
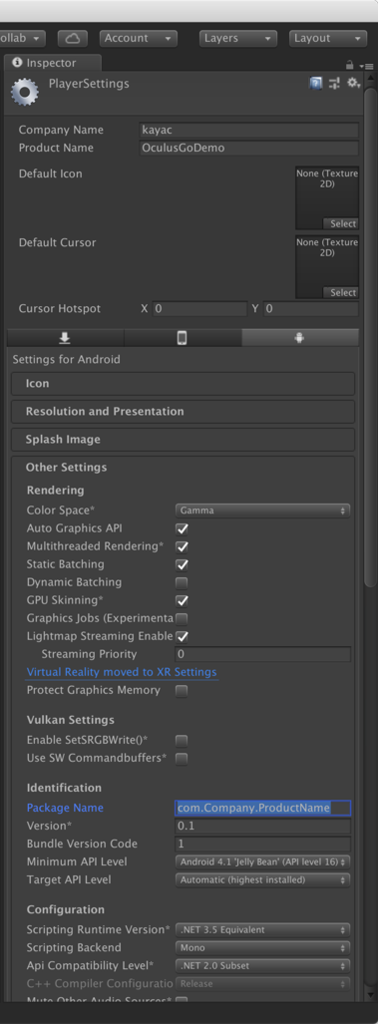
3.3. Player Settingsを適当に設定
Build Settingsの中の「Player Settings...」を押下し、- 「Company Name」を「DefaultCompany」から適当な名前に変更

- 「OtherSetting」内の「Package Name」を「com.Company.ProductName」から適当な名前に変更

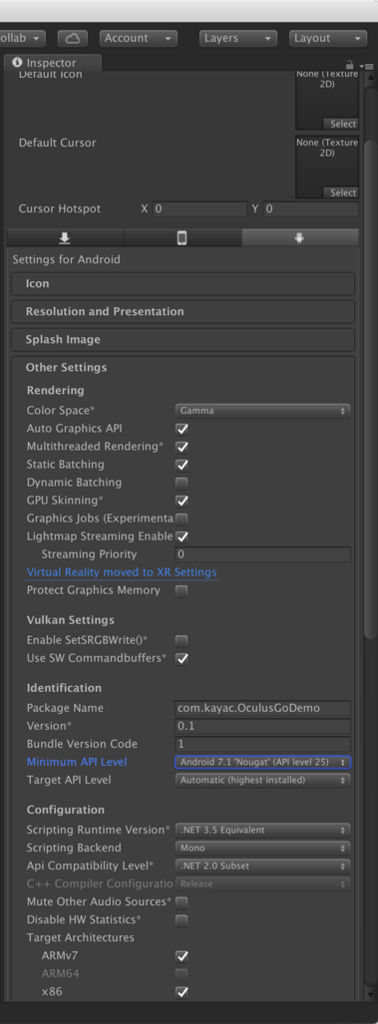
- 同じく「OtherSetting」内の「Minimum API Level」を「4.1」から「7.1」に変更

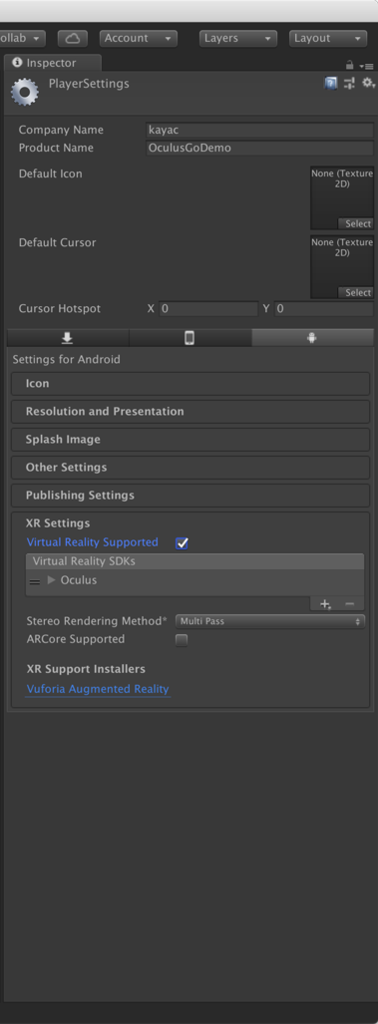
- 「XR Settings」の「Virtual Reality Supported」にチェックを入れる
- 「Virtual Reality SDKs」の「+」を押下し「Oculus」を追加

と設定します。
4. ビルド & 実行
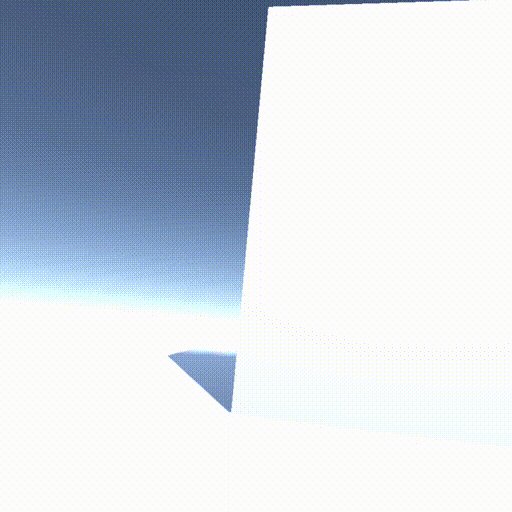
これで準備万端です。Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。
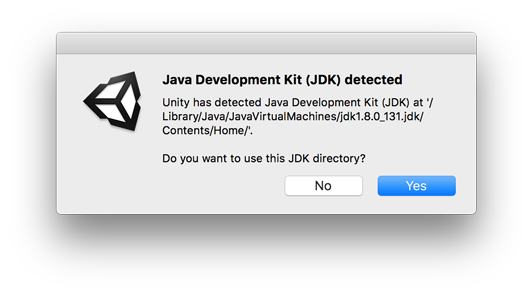
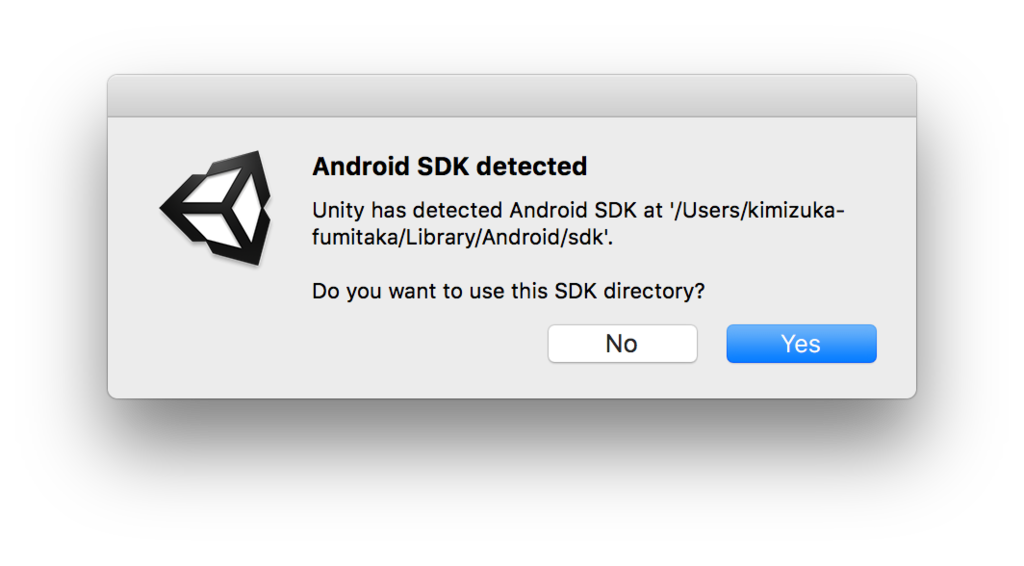
初回のビルドのみ、JDKとSDKの場所の確認が入りますが、基本的には「Yes」を押下すればOKです。


Yesを押してしばらくすると、

てってれー。
見慣れたSkyboxが360度広がっています。
実機に書き出すだけであれば簡単ですね。(Mac OS10.3.6, Unity 2018.2.14fで確認)
VR空間内に地面とオブジェクトを置く
Skybox内に何もないと寂しいので、とりあえず地面と立方体を置いてみます。1. 地面をつくる

とりあえず、大きなCubeを地面と見立ててみました。名前もStageにしています。
2. 立方体を置く

1m前方に10㎥の立方体を置いてみました。
3. カメラの高さを調整

カメラの高さを自分の目線ぐらいにしてみました。
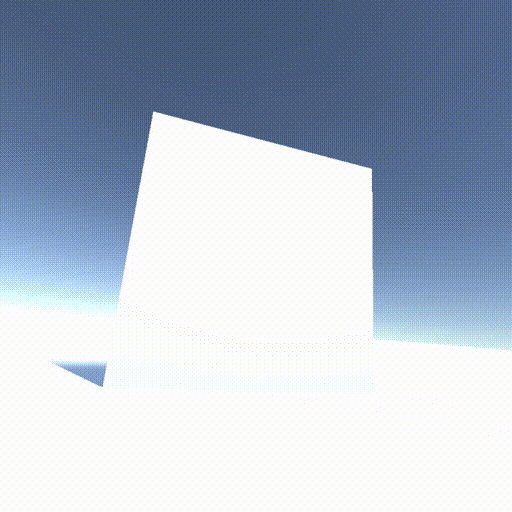
4. ビルド & 実行
これで準備万端です。Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。

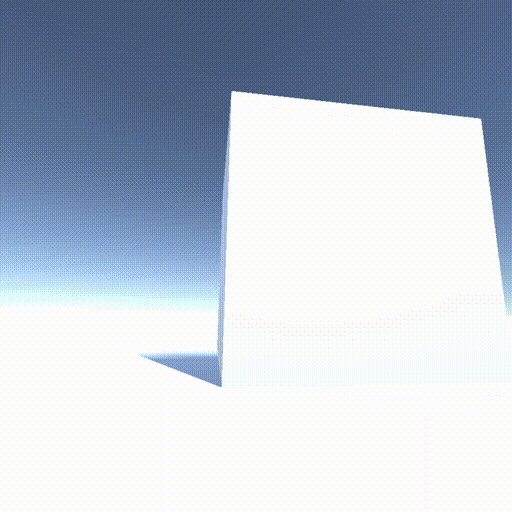
てってれー。
目の前に巨大な立方体が現れました。
VR空間内にコントローラーを表示する
ついでにOculus Goのコントローラーを表示してみましょう。1. Oculus Utilities for Unityのダウンロード&インポート

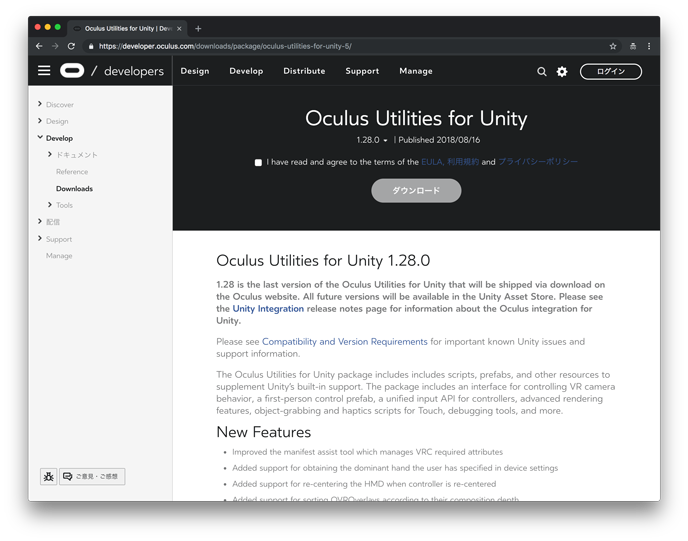
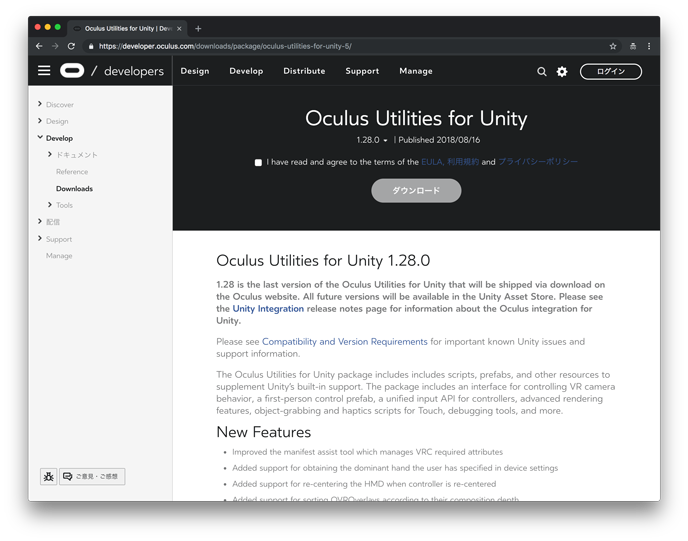
Oculus Utilities for Unity | Developer Center | Oculus
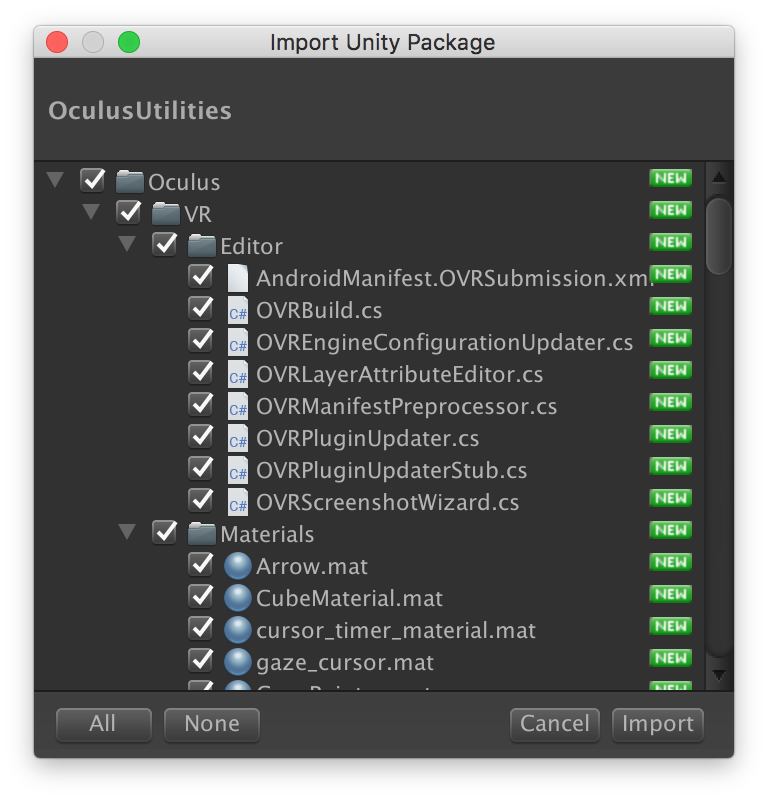
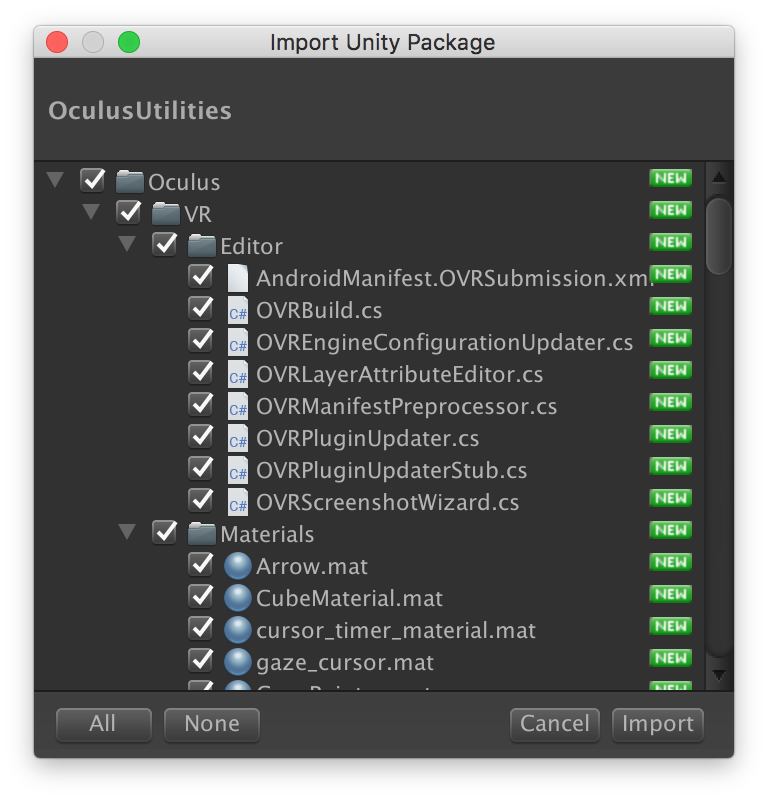
こちら からダウンロードして、ZIPを解凍し、OculusUtilities.unitypackageをダブルクリックしてUnityにインポートします。

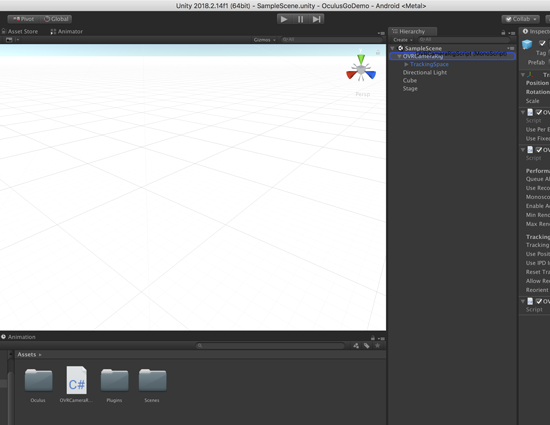
2. シーンにOVRCameraRigを設置
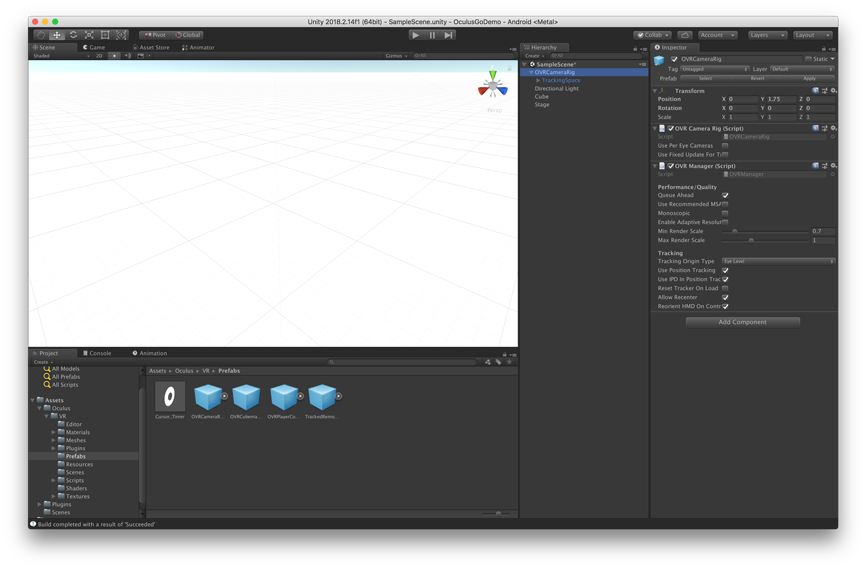
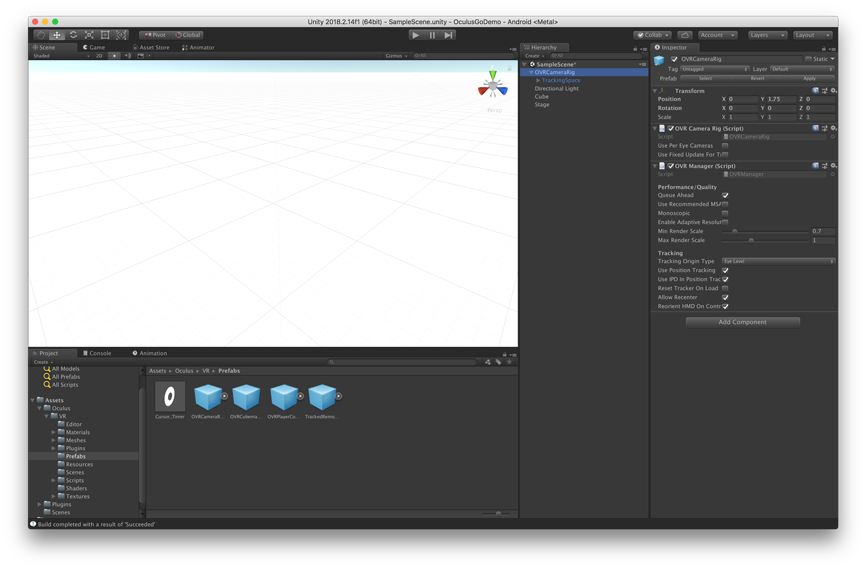
「Assets > Oculus > VR > Prefabs」内にある「OVRCameraRig」をドラッグアンドドロップでシーンに設置します。設置したら、「Main Camera」は削除してしまってOKです。
「OVRCameraRig」の座標は「Main Camera」と合わせておきましょう。

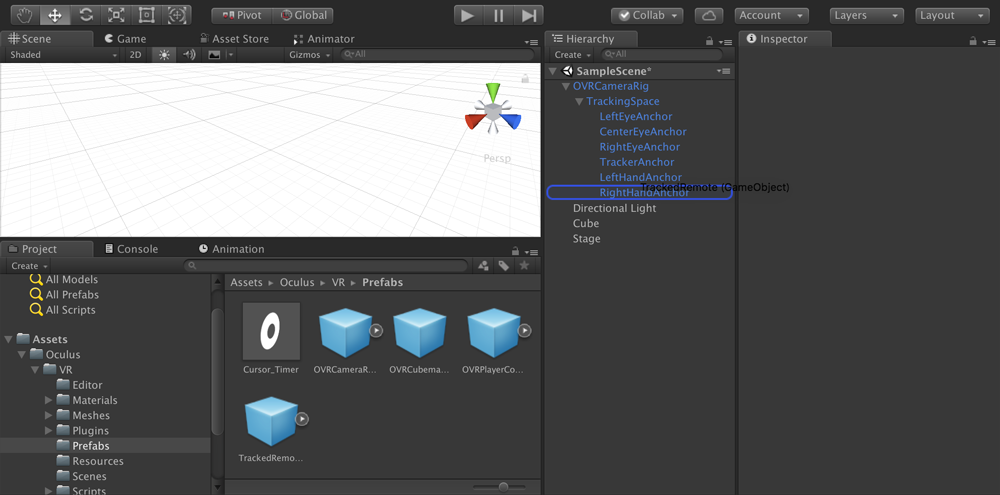
3. OVRCameraRigにTrackedRemoteをアタッチ

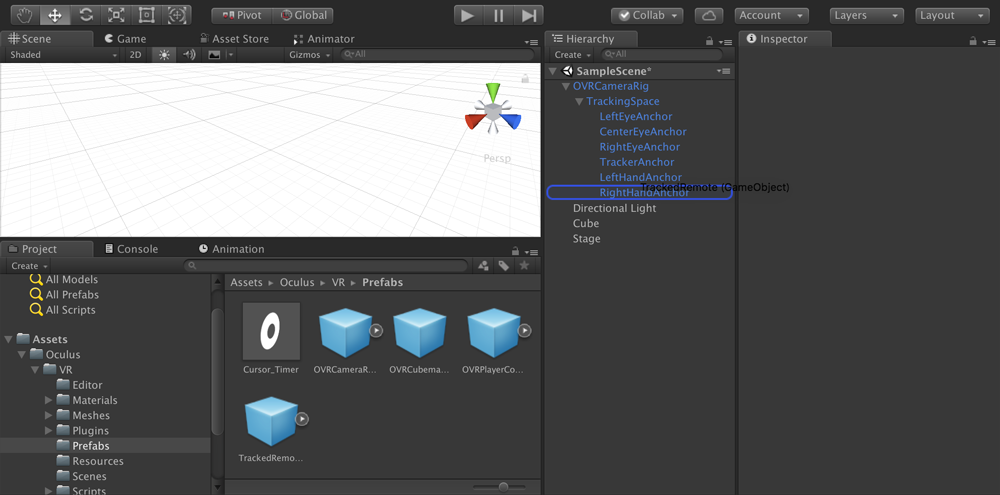
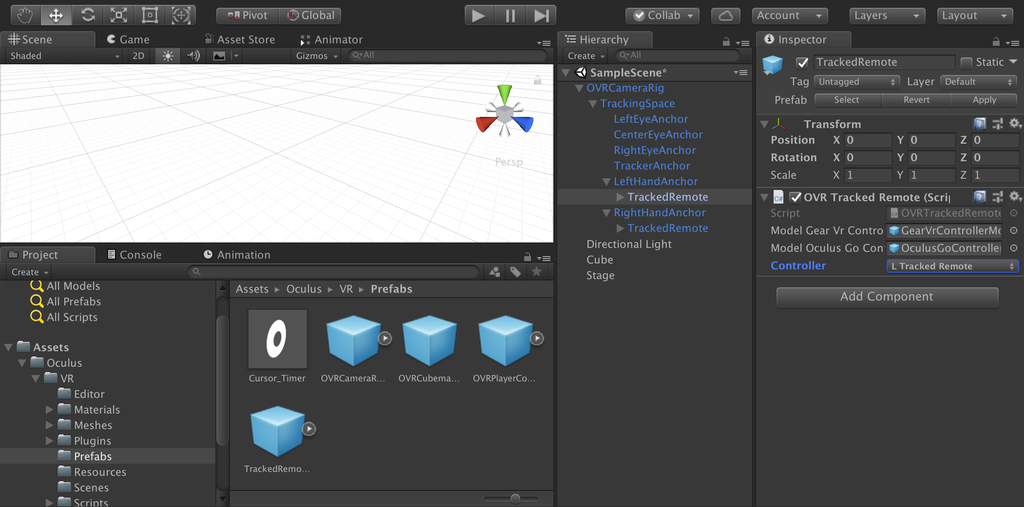
「Assets > Oculus > VR > Prefabs」内にある「TrackedRemote」をドラッグアンドドロップでHierarchy内の「RightHandAnchor」にアタッチします。

続いて「RightHandAnchor」にも同じ操作を行いますが、アタッチした後にInspector内の「Controller」を「L Tracked Remote」にします。
4. ビルド & 実行
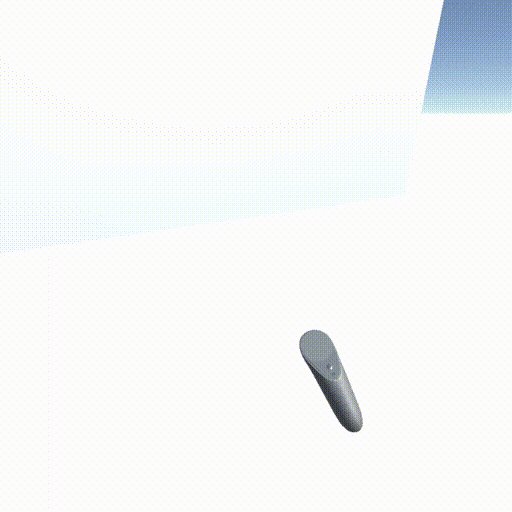
これで準備万端です。Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。

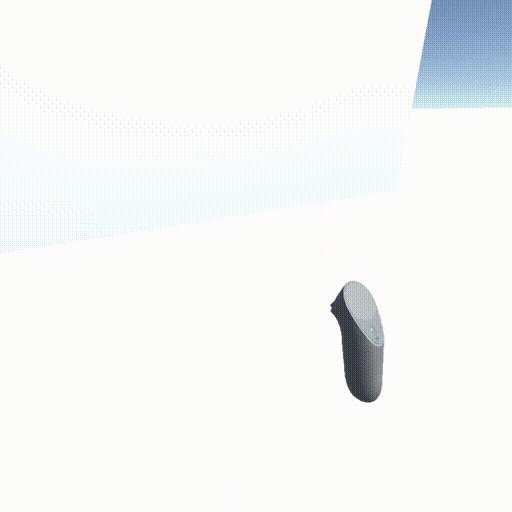
てってれー。
VR空間内にコントローラーが表示されました。
映像だとわかりにくいですが、コントローラー(実物)の向きがVR上のコントローラーに反映されます。
VR空間内を移動できるようにする
最後にVR空間内を移動できるようにします。といっても、何も難しいことはなく、コントローラーのタッチパッドの位置に合わせてカメラを移動させているだけです。
1. Scriptを作成
「OVRCameraRigScript」という名前のC#スクリプトを作成し、下記ソースをコピペします。using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class OVRCameraRigScript : MonoBehaviour {
void FixedUpdate() {
OVRInput.FixedUpdate();
// コントローラのタッチパッドを取得
Vector2 vector = OVRInput.Get(OVRInput.Axis2D.PrimaryTouchpad);
// カメラの位置を取得
Transform transform = GetComponent<Transform>();
// カメラの位置を取得
Vector3 forward = Camera.main.transform.TransformDirection(Vector3.forward);
Vector3 right = Camera.main.transform.TransformDirection(Vector3.right);
// カメラの位置をノーマライズ
forward.Normalize();
right.Normalize();
// カメラの位置にトラックパッドの値を反映
forward *= vector.y * Time.deltaTime;
right *= vector.x * Time.deltaTime;
// カメラの位置を更新
transform.Translate(right + forward);
}
}
2. スクリプトをカメラにアタッチする

「OVRCameraRigScript」を「OVRCameraRig」にドラッグアンドドロップします。
3. ビルド & 実行
これで準備万端です。Oculus GoとPCをUSBで接続して「File > Build & Run」で実行してみましょう。

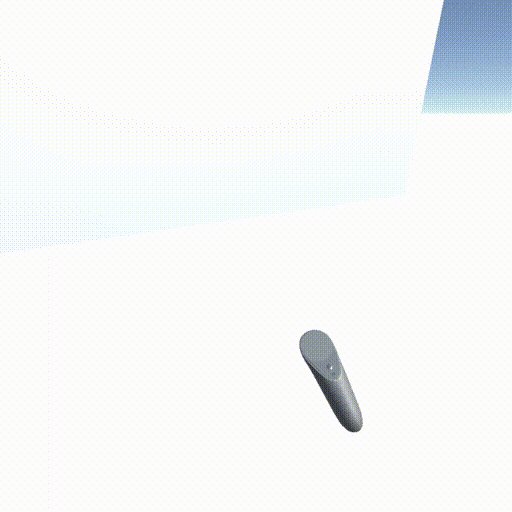
てってれー。
コントローラーのタッチパッドをなぞると、VR空間内を移動できるようになりました。
カメラのポジションを変えているだけなので、方向転換とかは無いですが、まあ今回は良しとしましょう。
おわりに
いかがだったでしょうか。UnityとOculus Goを使うと、簡単に等倍のコンテンツをつくり、VR空間でプレビューできることが伝わりましたでしょうか。今回作ったサンプルだと、「こんなもの何に使うんだ!」と思う方も多いかもしれません。
流石に10㎥の白いキューブの見た目をシミュレーションすることはないですが、現実空間のサイズ感や日差し、影のさし方などを確認したい時には非常に便利で、個人的には「展示空間のシミュレーション」や「リビングにテーブルを置いたときのシミュレーション」に使ったりしています。
今回は以上です。
明日は、泉川さんによる「Unityで端末のバッテリー残量と充電状態の取得」をお伝えします。お楽しみに。
(おまけ)オルタナティ部とは
こんにちは。カヤック、オルタナティ部の きみづか( @ki_230 ) です。と元気に書き出したものの、「オルタナティ部」について何も説明していなかったので説明します。「オルタナティ部ってなんぞや?」という感じだと思うのですが、
一言で言えば、「既存のものに取ってかわる新しいものをつくるぞ」という部署です。カヤックといえば、「ゲームの会社でしょ?」とか「ウェブ広告の会社でしょ?」というイメージを持たれがちなのですが、それに取ってかわる新しいものをつくることをミッションに持ったチームなのです。
具体的に言うと、VRコンテンツや、IoTデバイス、あとはスマートスピーカー向けコンテンツなんかをつくったりしていますが、いろいろつくっているのでジャンルになるの本当に一握り。イベント向けの体験型デジタルコンテンツやら、自動販売機やら、絵本やら、店内装飾やら、ボキャブラリーが貧弱で言葉が思いつきませんが、本当に何でもつくっているチームです。
vr.kayac.com
iot.kayac.com
smartspeaker.kayac.com
そんなチームなので、これまでは使用する言語はバラバラ。
C#(Unity)だったり、oFだったり、Node.jsだったり、Arduinoだったり、Swiftだったり、プロジェクトに合わせて各々が好きな言語で開発していたのですが、今年から効率を考えて開発環境を統一したほうが良かろうということになり、「基本的にはUnityで開発、でも理由がある場合はその限りではない」という方針になりました。
そんな経緯があって、今年からオルタナティ部からも数名、UnityAdventCalenderに参加させていただいております。よろしくお願いいたします。
(ちなみに昨年は、通常の方のアドベントカレンダーに参加しておりました)
techblog.kayac.com
カヤックではゲームチームだけでなく、オルタナティ部もUnityエンジニアを絶賛募集中ですので、最新デバイスと触れ合いたい方や、新しいものをつくりたい方。是非とも一緒に新しいものを作りましょう!
www.kayac.com
�� オルタナティ部のインタラクティブエンジニアの求人です。
www.kayac.com
�� オルタナティ部のVRエンジニアの求人です。
www.kayac.com
�� ゲーム事業部のUnityエンジニアの求人です。
| オリジナルのエンクロージャ: |



コメント
コメントを投稿